Согласитесь, что наличие слайдера изображений на сайте выглядит довольно красиво. Слайдер на главной странице сайта – это не только стильный внешний вид, но также и хорошая информативность тематики Вашего сайта для посетителей.
Слайдер будем создавать с помощью популярного плагина Meta Slider, а тестировать его работу – на теме Twenty Sixteen.
Создание слайдера
Итак, после установки и активации плагина в админ-панели появится новый пункт меню Meta Slider, при переходе по которому Вы попадете в основное окно слайдера.
Так как не создано ни одного слайда, тут присутствует только одна единственная кнопка с надписью “Создайте Ваше первое слайд-шоу”. После ее нажатия откроется окно Вашего первого слайдера.
Итак, Вы создали пустой слайдер, который по умолчанию имеет название Новый слайдер. Если нужно его нужно переименовать, то это можно сделать, щелкнув по вкладке слева вверху и ввести новое имя.
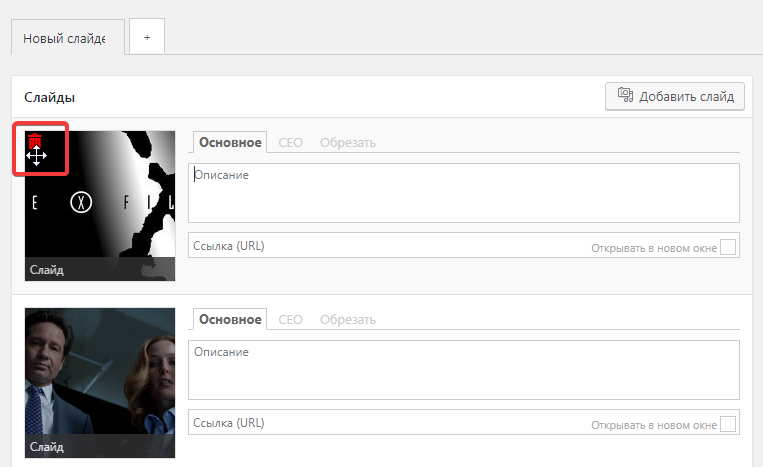
Итак, слайдер создан, теперь нужно в него добавить слайды, что можно сделать, нажав кнопку справа Добавить слайд. После добавления всех фото, окно будет иметь следующий вид:
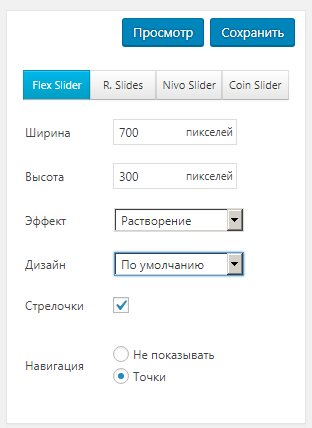
Перед публикацией слайдера на сайте можно ознакомится с параметрами, которые предлагает плагин.
Первое, о чем следует сказать, – это удаление какого-либо слайда. Для этого потребуется навести курсор на картинку слайда, где появится красный значок корзины, и нажать на нее.
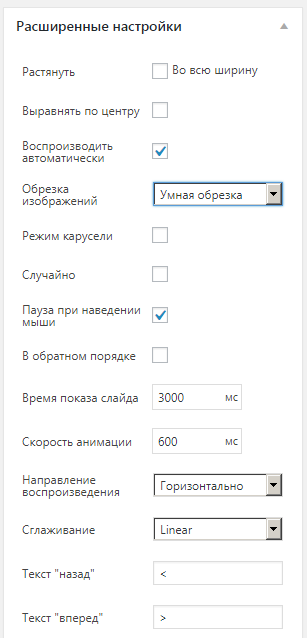
На странице редактора слайдера также можно указать его размер, эффект переключения, внешний вид.
Кроме того, Вам доступны и дополнительные настройки: растягивание слайдера на всю ширину, выравнивание по центру, автоматическое воспроизведение слайдов, “умная” обрезка фото, показ слайдов в обратном порядке, время переключения слайдов, время показа и пр.
Итак, после добавления всех нужных слайдов и настройки необходимо нажать кнопку Сохранить. Таким образом Вы создали слайдер фотографий.
Вывод слайдера на сайте
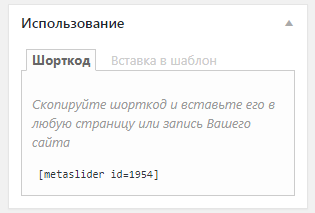
Теперь его нужно вывести на сайте. Для этого плагин предлагает два варианта: показать слайдер на отдельной странице или вставить специальный код в шаблон темы.
Чтобы показать на отдельной странице, первым делом необходимо создать страницу (Страницы -> Добавить новую), в которой вставить специальный шорткод, который Вам предлагает плагин. Его можно увидеть в окне редактирования слайдера (в нашем случае это [metaslider id=1954]).
После публикации страницы Вы сможете на ней увидеть Ваш слайдер.
Для вставки слайдера в тему Вашего сайта (напомним, что мы используем тему Twenty Sixteen) необходимо сделать изменения в файлах темы. Для этого следует перейти Внешний вид -> Редактор, выбрать тему Twenty Sixteen и в списке доступных файлов темы найти Заголовок header.php.
Теперь в коде найти строчку
</header><!-- .site-header →
и перед ней вставить код, который предлагает Вам плагин. Его можно увидеть справа внизу окна редактирования слайдера.
В итоге должно получится так:
Для применения изменений необходимо нажать кнопку Обновить файл. Все, теперь слайдер отображается на сайте. Чтобы его увидеть, следует открыть сайт.
Если у вас крупный проект с большим количеством изображений, например, новостной, вам может быть полезна статья про cloudinary – онлайн-хранилище изображений для сайтов на WordPress.
Премиум-шаблоны со встроенными слайдерами
Иногда вместо того, чтобы искать плагины для вывода слайдера, проще взять готовый шаблон, в котором предусмотрен качественный слайдер для вывода красивых изображений. Русские разработчики из WPShop как раз делают такие WordPress-темы, в которые уже интегрированы настройки для вывода стильной карусели изображений на главной странице.
Безусловный плюс такого решения — легкий код, без мусора и тяжелых фреймворков. Ведь многих сайтостроителей волнует именно то, что слайдер может снижать скорость загрузки сайта в целом. С шаблонами от WPShop такого не произойдет.
Обратите внимание на несколько решений под разные задачи.
- Reboot — мультифункциональное решение для сайта любой тематики.

- Yelly — шаблон для вирусного контента с мощными опциями социальной интеграции и многочисленными кнопками шаринга для разных типов контента.

- Cook It — кулинарная WordPress-тема с микроразметкой, валидным кодом и эффектным слайдером на домашней странице.

- Bono — темплейт для интернет-магазина, созданный специальной под плагин WooCommerce.

- Root — ВордПресс-макет для блога с добавленными в последних релизах настройками для встроенного слайдера.

Забирайте любой из этих шаблонов с промокодом, в который “зашита” 15%-ная скидка.
Промик для WPShop
Нажмите, пожалуйста, на одну из кнопок, чтобы узнать понравилась статья или нет.