WordPress – довольно гибкая и приветливая к пользователю система управления контентом, предоставляющая несколько способов расширения функционала без каких-либо знаний языков программирования. Один из них – шорткоды.
Что такое шорткод?
Шорткод – это всего-навсего набор символов, заключенный в квадратные скобки, вставив который где-либо на сайте, выведется какой-то контент. Часто разработчики в своих темах и плагинах предусматривают шорткоды для вывода результатов. Например, плагин MetaSlider, для показа слайдера на страницах сайта, предлагает вставить шорткод [metaslider id=1954].
Простая вставка шорткода
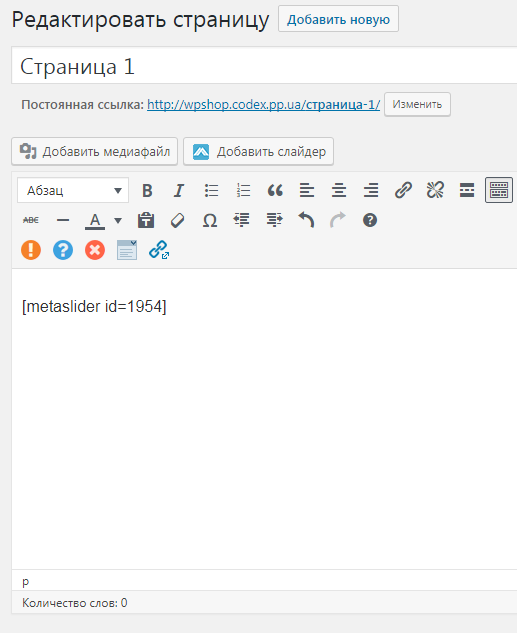
Шорткод можно применить в любом месте Вашего сайта. Например, чтобы показать тот же слайдер на странице, нужно просто в окне ее создания/редактирования вставить код:
Универсальная вставка шорткода
Очень часто бывает нужно вывести ту или иную информацию через шорткод, например, в хедере, футере или иной части сайта, где невозможно через админ-панель открыть ее для редактирования (как в случае со страницей, записью или виджетом). Для такого случая WordPress-разработчики предусмотрели специальную функцию, которая может быть вставлена в любое место темы Вашего сайта. Она имеет следующий вид:
<?php echo do_shortcode("[шорткод]"); ?> Так, в случае сладера она будет выглядеть следующим образом:
<?php echo do_shortcode("[metaslider id=1954]"); ?> Попробуем вывести этот слайдер в хедере темы Root.
!!! Вставка шорткода в теме предусматривает редактирование ее файлов. При обновлении темы все Ваши изменения будут утеряны. Поэтому рекомендуем Вам использовать дочерние темы.
Итак, в админ-панели переходим Внешний вид -> Редактор, где в списке файлов темы выбираем Заголовок (header.php).
В основном окне ищем закрывающий тег </header> и перед ним вставляем наш шорткод:
Для применения изменений нажимаем кнопку Обновить файл.
Нажмите, пожалуйста, на одну из кнопок, чтобы узнать понравилась статья или нет.





Хорошо бы было, если бы Вы раскрыли тему “виджет ELEMENTOR – SHORTCOD”.