Для крупных новостных сайтов существует проблема хранения огромного количества изображений. Конечно, если у Вас блог с несколькими сотнями страниц, то хранение оптимизированных фото на сайте не скажется на скорости веб-ресурса в целом. Проблема возникает тогда, когда этих изображений становится несколько сотен тысяч и более на сайте с большой посещаемостью. В таком случае имеет смысл хранить их на сторонних сервисах, указывая просто на них ссылку в контенте.
Онлайн-сервис Cloudinary
Онлайн-сервис Cloudinary не только “умеет” хранить изображения, но также их сжимать, конвертировать и редактировать. Кроме того, есть возможность добавлять к ним водяные знаки и эффекты.
Возможности Cloudinary
Следует подробно рассмотреть все возможности, которые Вам будут доступны, используя сервис:
- уникальный URL-адрес для каждого измененного изображения (для каждой редакции);
- автоматическое сжатие загруженного фото без изменения формата и очистка метаданных;
- возможность задать собственные метаданные;
- возможность удаления фона;
- изменения формата и размеров фото;
- закругление краев;
- возможность поворачивать картинку;
- добавление разнообразных эффектов;
- возможность наложения водяного знака.
Работа с сервисом
Следует отметить, что сервис предоставляет разные тарифные планы, предоставляющие пакет тех или иных возможностей. Также доступен и бесплатный тариф, возможностей которого вполне хватит для более или менее крупного блога.
Чтобы воспользоваться всеми возможностями Cloudinary, необходимо пройти несложную регистрацию на сайте. Для этого нужно нажать кнопку SIGN UP FOR FREE, затем указать имя, пароль и адрес e-mail.
Регистрацию нужно подтвердить, нажав на ссылку в полученном письме. В итоге Вы попадаете в личный кабинет пользователя.
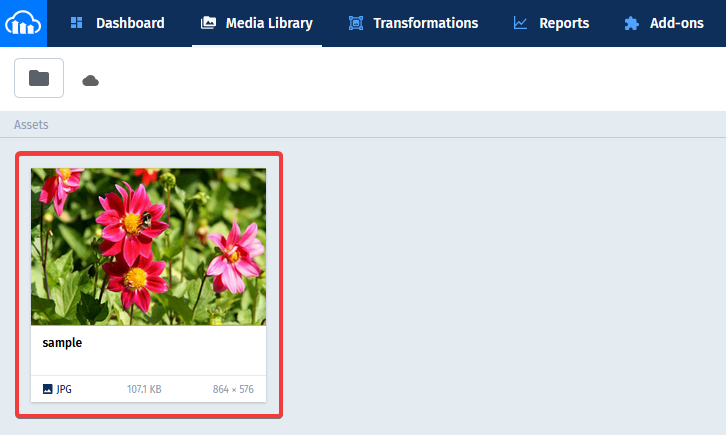
Вся работа на сайте происходит именно тут. Если перейти на вкладку Media Library, то можно увидеть, что в библиотеке присутствует тестовое изображение.
Щелкнув на нем, перед Вами откроется редактор, предоставляющий все вышеописанные возможности изменения фото. Кроме того, тут также присутствует и блок, в котором предоставлен URL-адрес для вставки изображения на сайт.
Для настройки сервиса необходимо найти и нажать кнопку Settings.
Видим, что страница настроек разделена на 4 вкладки. Рассмотрим их подробнее.
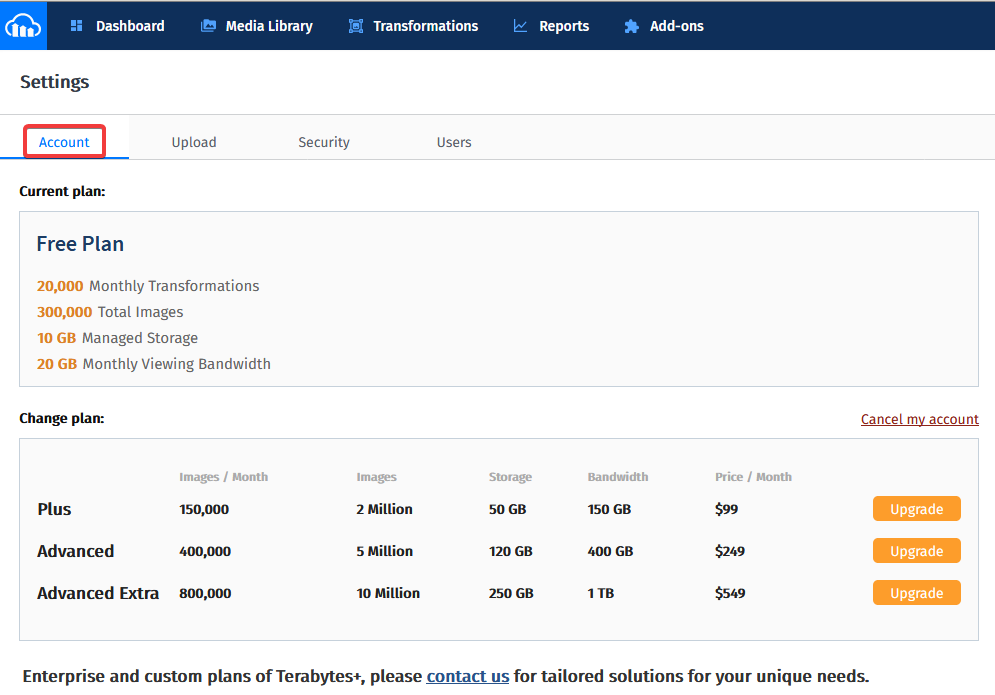
На вкладке Account Вы сможете видеть характеристики своего тарифного плана, а также перейти на какой-либо из доступных. Кроме того, тут можно выбрать и указать свою страну и адрес сайта.
Вкладка Upload отвечает за резервное копирование Ваших изображений.
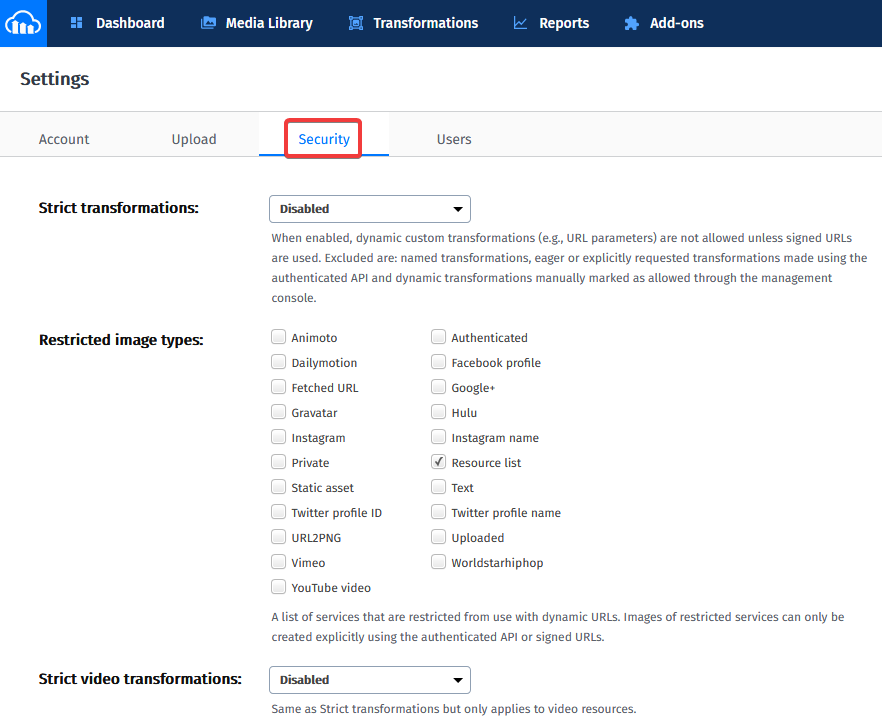
На вкладке Security можно запретить обработку отдельных типов изображений, а также сгенерировать новый ключ безопасности.
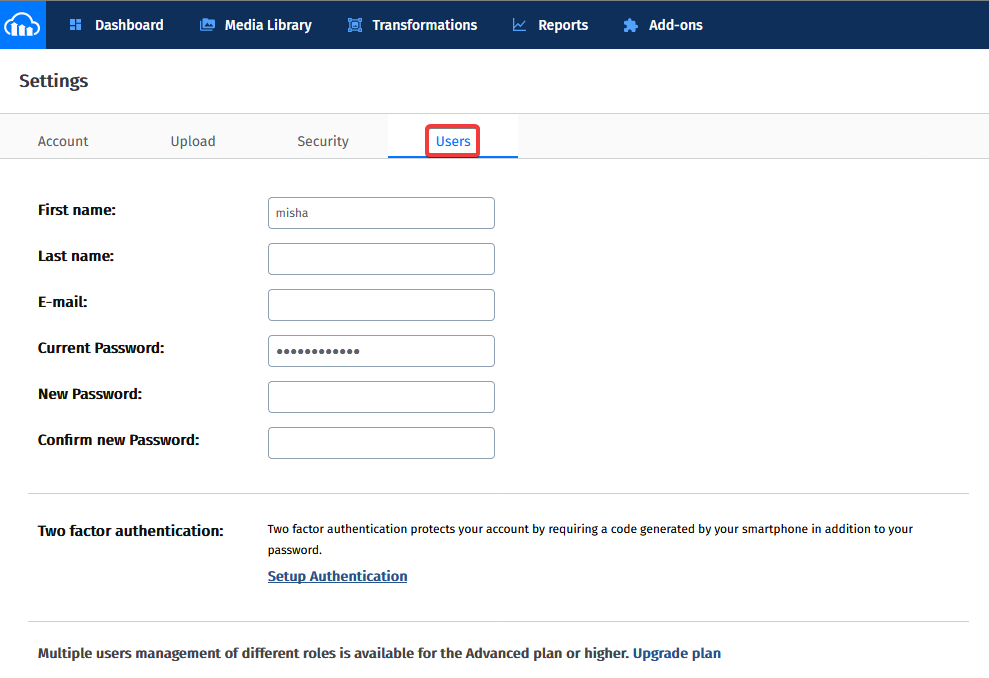
Вкладка Users позволит Вам изменить данные пользователя, а также установить усиленную авторизацию.
Для загрузки изображений следует перейти в меню Media Library и нажать кнопку Upload.
Можно загрузить любые типы изображений, включая PDF. Фото можно загрузить как из локального компьютера, так и из общедоступных хранилищ по URL.
Cloudinary и WordPress
Для облегчения взаимодействия сервиса с WordPress специально был разработан плагин Cloudinary – Image management and manipulation in the cloud + CDN. После его установки и активации всё, что можно делать с фото на сайте онлайн-сервиса, можно делать и из панели сайта. Главная особенность дополнения – наличие возможности перенесения на Cloudinary всех имеющихся в каталоге сайта изображений. Тем самым они оптимизируются, а использование облачных технологий отдачи фото снизит время их загрузки.
После активации плагина необходимо в админ-панели перейти в раздел Cloudinary -> Settings, где в поле CLOUDINARY_URL ввести специальный адрес. Его можно получить в личном кабинете на сайте сервиса, в разделе Dashboard.
После вставки полученного кода следует нажать кнопку Update Settings. После обновления настроек нужно перейти Cloudinary -> Media library.
Видно, что в библиотеке доступно то же фото, что и на сайте. Для загрузки нового изображения необходимо нажать кнопку Select File выбрать локальный файл с Вашего компьютера.
Видно, что файл был загружен и отображается в библиотеке Вашего сайта. Если возле названия файла нажать на иконку с зеленой стрелочки, то откроется редактор. В окне редактора доступны все описанные выше операции с фото, а также присутствует URL-ссылка изображения.
Для вставки загруженного с помощью плагина фото в контент записи следует открыть ее на редактирование.
Видно, что на панели инструментов визуального редактора появилась большая кнопка Cloudinary Upload/Insert. Для вставки фото необходимо в контентной части записи установить курсор в место вставки и нажать кнопку, после чего выбрать фото и нажать кнопку Insert into post.
В качестве заключения
Облачное хранилище для изображений Cloudinary является отличным примером использования облачных технологий для ускорения сайта.
Также читайте: Лучшие сервисы для анализа текста на сайте.
Нажмите, пожалуйста, на одну из кнопок, чтобы узнать понравилась статья или нет.