В статье рассмотрим, как добавляется и настраивается пагинация WordPress для удобного поиска информации посетителями.
Постраничная навигация: что это, зачем нужна
Нужна для того, чтобы группировать и сортировать большие объемы данных.
Бывает двух видов: алфавитная и числовая. Первая – для удобного представления словаря или раздела F.A.Q. Числовая помогает пользователю ориентироваться и находить нужный контент.
Навигация может поддерживать AJAX – технологию, которая подгружает посты без перезагрузки страницы. Её можно сделать с помощью плагина с кнопкой “Загрузить еще“.
Делаем алфавитную пагинацию
Alphabetic Pagination
Вывести информацию по буквам алфавита просто: с помощью Alphabetic Pagination.
1. Перейдите Плагины -> Добавить новый, введите “Alphabetic Pagination” в форму поиска и нажмите клавишу [Enter].
2. Установите и активируйте.
3. Перейдите Настройки – Alphabetic Pagination.
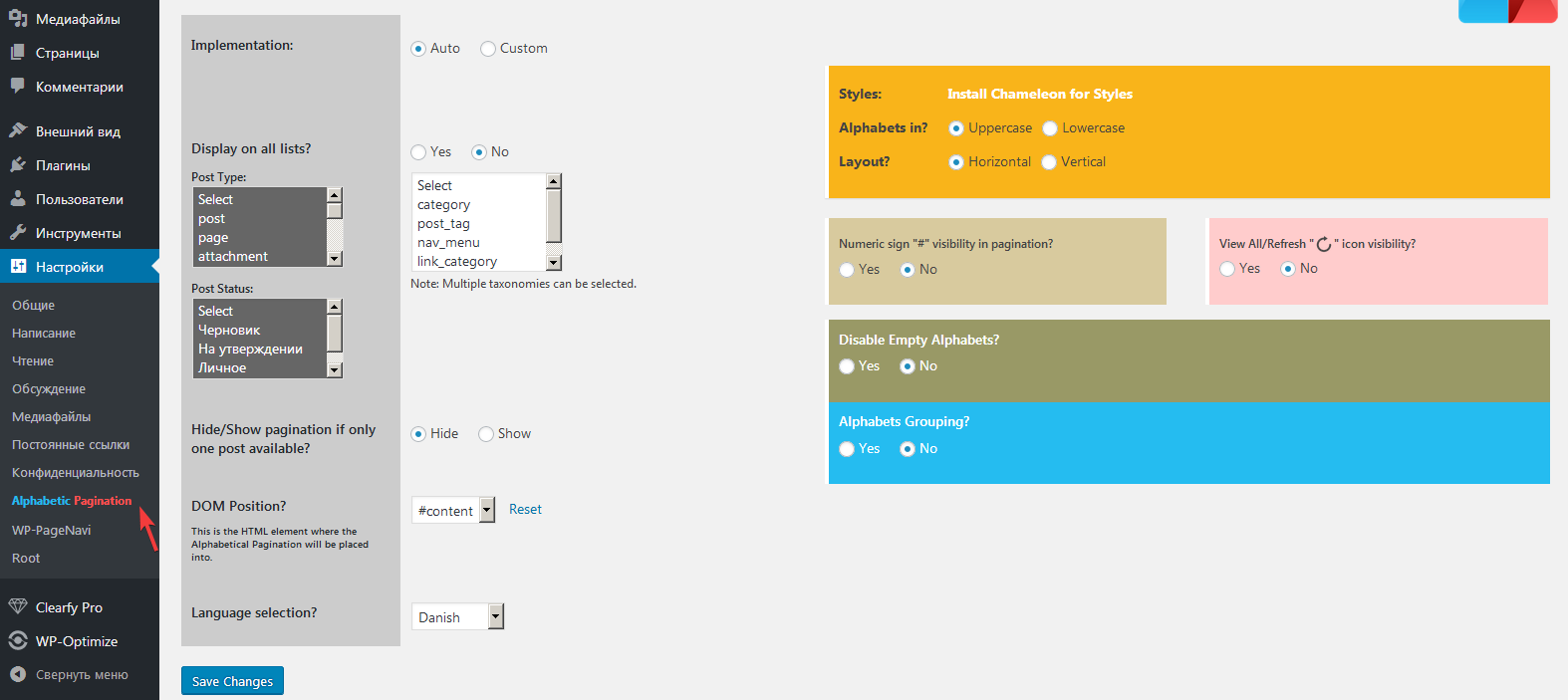
Основные настройки
Implementation – автоматический или ручной вывод алфавита. Если выбрано первое, то разбивка встроится автоматически. Она будет показана под основным меню. Для ручного режима выведется шорткод.
Display on all lists? – выбор мест и разделов вывода алфавитной пагинации.
Hide/Show pagination if only one post available? – показать/скрыть разбивку, если на сайте один пост.
DOM Position? – место вывода. Оставьте по умолчанию.
Language selection? – язык. Выберите “русский”.
Styles – стиль алфавитного блока (горизонтальный, вертикальный, строчные или прописные буквы).
Disable Empty Alphabets? – показать/скрыть разбивку, если нет постов.
4. Установите нужные опции и нажмите кнопку Save Changes.
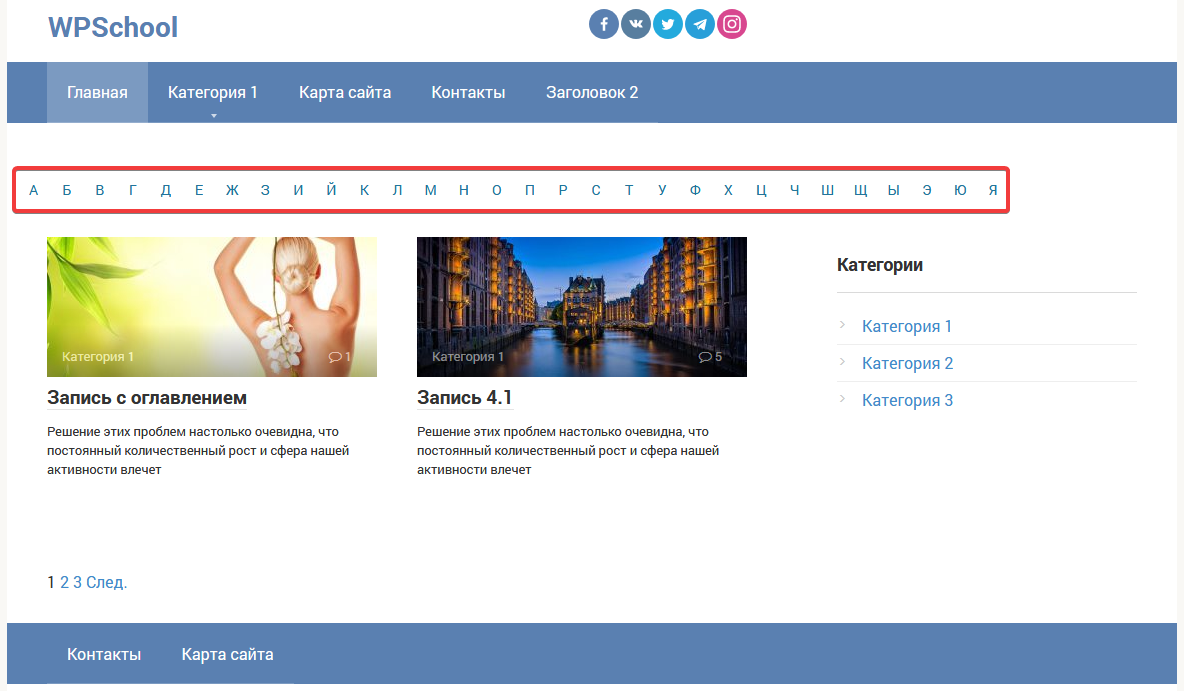
Если выбрана автоматическая вставка, то главная будет иметь вид:
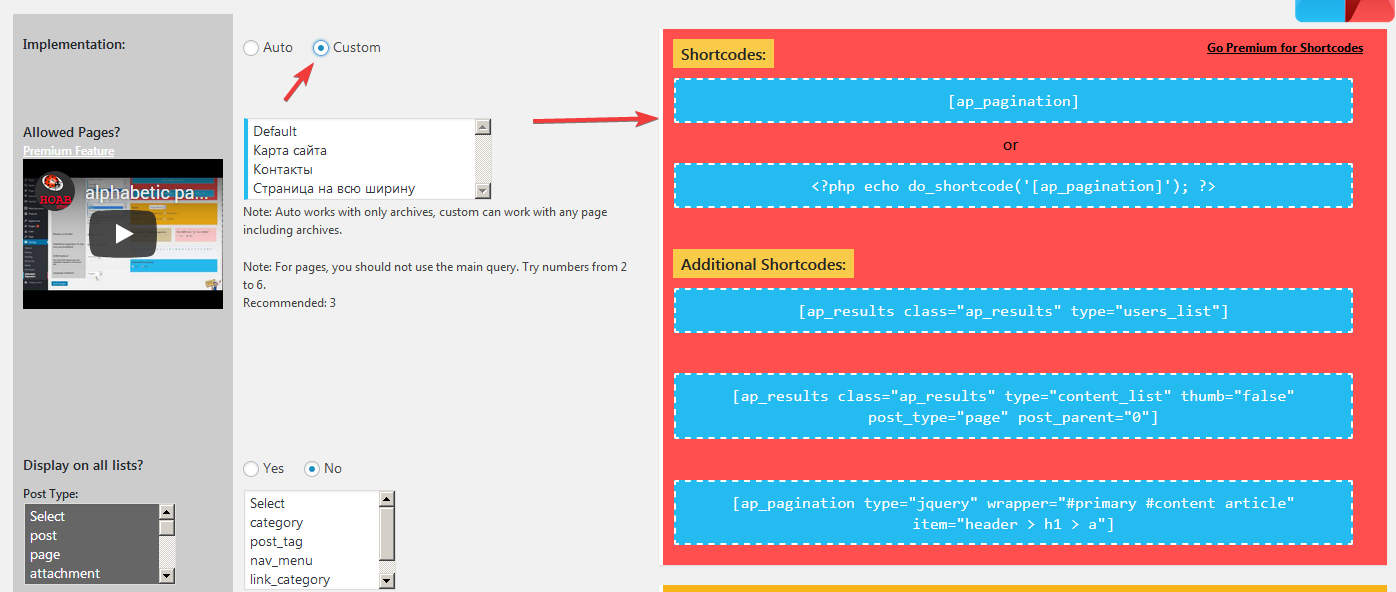
В другом случае – вывод набора шорткодов для вставки.
5. Добавьте шорткоды в файлы шаблонов.
ABC Pagination

Самое лучшее и современное решение для алфавитной пагинации — использовать плагин ABC Pagination WPShop. С ним вывод пагинации возможен где угодно в шаблоне без каких-либо ограничений в DOM, есть настройки для красивого визуального оформления списка букв и списка постов, море других нужных пользователю опций.
Например, можно настроить вывод алфавитки так, чтобы сортировка происходила не по заголовкам H1, а по заданным пользователями словам. После стандартной установки и активации плагина, через админ-панель в редакторе для каждой записи появляется свое поле для ввода альтернативного текста.
Можете взять сразу с промокодом:
ABC Pagination с максимальной скидкой
Или прочитать для начала подробный обзор всех настроек ABC Pagination с алгоритмом вывода алфавита.
Вывод числовой пагинации WordPress
Постраничная разбивка есть почти во всех темах WP. Одни используют стандартную, а другие – с технологией AJAX.
Но иногда нужно изменить или создать свой функционал навигации. Есть 2 способа: плагин, кастомная функция.
Плагин
Есть несколько хороших дополнений для решения задачи. Рассмотрим на примере бесплатного WP-PageNavi.
1. Установите и активируйте.
2. В админке перейдите в раздел Настройки -> WP-PageNavi.
3. Сделайте основные настройки (шаблон, количество и диапазон страниц для показа) и нажмите кнопку Сохранить изменения.
4. В шаблонах темы добавьте код:
<?php wp_pagenavi(); ?>
Если нужно заменить/добавить постраничную навигацию для блога, используйте шаблоны index.php, archive.php, search.php.
Кастомная функция
Если установка/работа плагина не устраивает, можно создать свою функцию.
Откройте файл functions.php активной темы и вставьте код:
function wpschool_page_navi() {
global $wp_query;
$pages = '';
$maxpages = $wp_query->max_num_pages;
if ( !$currentpage = get_query_var( 'paged' ) ) {
$currentpage = 1;
}
$link['base'] = str_replace( 999999999, '%#%', get_pagenum_link( 999999999 ) );
$link['totalpages'] = $maxpages;
$link['currentpage'] = $currentpage;
$totalpages = 0; //1 - вывести "Страница N из N", 0 - не выводить
$link['mid_size'] = 3; //к-во ссылок показывать слева и справа от текущей
$link['end_size'] = 1; //к-во ссылок показывать в начале и в конце
$link['prev_text'] = 'Пред.';
$link['next_text'] = 'След.';
if ( $maxpages > 1 ) {
echo '<div class="navigation">';
}
if ( $totalpages == 1 && $maxpages > 1 ) {
$pages = '<span class="pages">Страница ' . $currentpage . ' из ' . $maxpages . '</span>'."\r\n";
}
echo $pages . paginate_links($link);
if ( $maxpages > 1 ) {
echo '</div>';
}
} Измените код под свои нужды (отмечено в комментариях).
Чтобы разбивка отображалась, пропишите PHP-строку в шаблон темы:
<?php if (function_exists('wpschool_page_navi')) wpschool_page_navi(); ?> Отдельно о пагинации постов
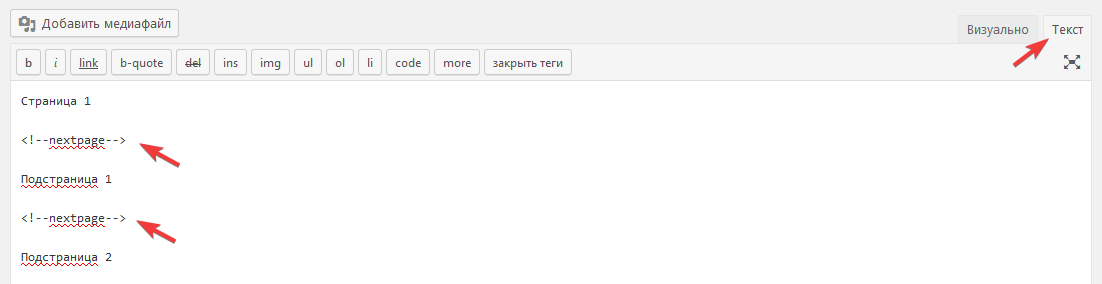
В движке также можно разбить посты и страницы. Для этого откройте на редактирование запись, активируйте режим Текст и вставьте тег <!--nextpage-->.
Для нового редактора WordPress Gutenberg есть блок Разрыв страницы.
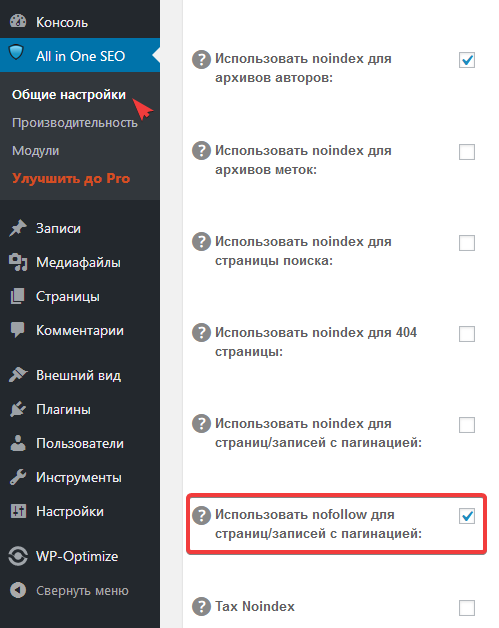
С точки зрения SEO, к подстраницам нужно добавлять атрибут каноникал. Тут приходит на помощь All in One SEO Pack. Просто перейдите All in One SEO -> Общие настройки и включите опцию Использовать nofollow для страниц/записей с пагинацией.
Если не работает переход
Обычно в итоге выводится ошибка 404.
Ошибка 404
Это значит, что запрошенная страница сайта не существует. Способы решения:
- перейдите в админке в раздел Настройки -> Постоянные ссылки и нажмите кнопку Сохранить изменения;
- очистите кэш на сайте и в браузере;
- проверьте корректность работы всех активных плагинов;
- пересмотрите добавленный вручную код на предмет ошибок.
Ну а если вы хотите установить словарь на вашем сайте, читайте статью-обзор: “Делаем глоссарий на WordPress: лучшие плагины словарей”
Нажмите, пожалуйста, на одну из кнопок, чтобы узнать понравилась статья или нет.








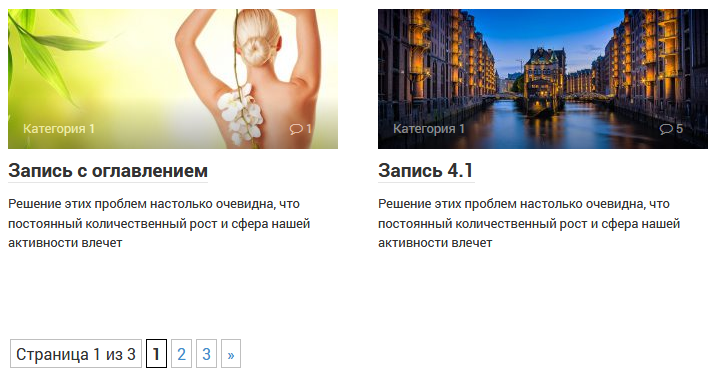
А как сделать вот такой вывод записей, чтобы посетитель сам решал, сколько записей на странице он хотел бы увидеть.
Пожалуйста, подскажите!