Gutenberg – новый редактор контента для WordPress, который в новых версиях “движка” заменит стандартный. Проект назван именем Иогана Гутерберга, который впервые представил в Европе печатный станок и тем самым начал печатную революцию.
По словам разработчиков, Gutenberg создан с упором на многолетний опыт редактирования текстового и мультимедиа контента. Его основой являются блоки, благодаря которым процесс создания записей и страниц станет более гибким и простым.
На сегодняшний день Gutenberg доступен как плагин, и он будет включен в стандартную поставку WordPress 5.0. Классический редактор, по необходимости, будет доступен как бесплатный плагин Classic Editor. Это означает, что вы всегда сможете вернутся к старому редактору, к которому уже так привыкли WordPress-пользователи.
Особенности Gutenberg
Главная особенность редактора Gutenberg – это представление всего контента в виде блоков и определение макета поста непосредственно в редакторе. Классический WordPress-редактор позволяет наполнять исключительно содержимое записи или страницы, а его внешний вид определяется в HTML– и CSS-файлах.
Используя редактор Gutenberg, вам больше не придется разделять контент от его оформления. Эту задачу он возьмет на себя. Теперь создание сложных макетов станет более доступным для большинства пользователей. Достаточно будет выбрать тип блока и добавить в него контент. Также есть возможность легко двигать блоки вверх и вниз по своему документу.
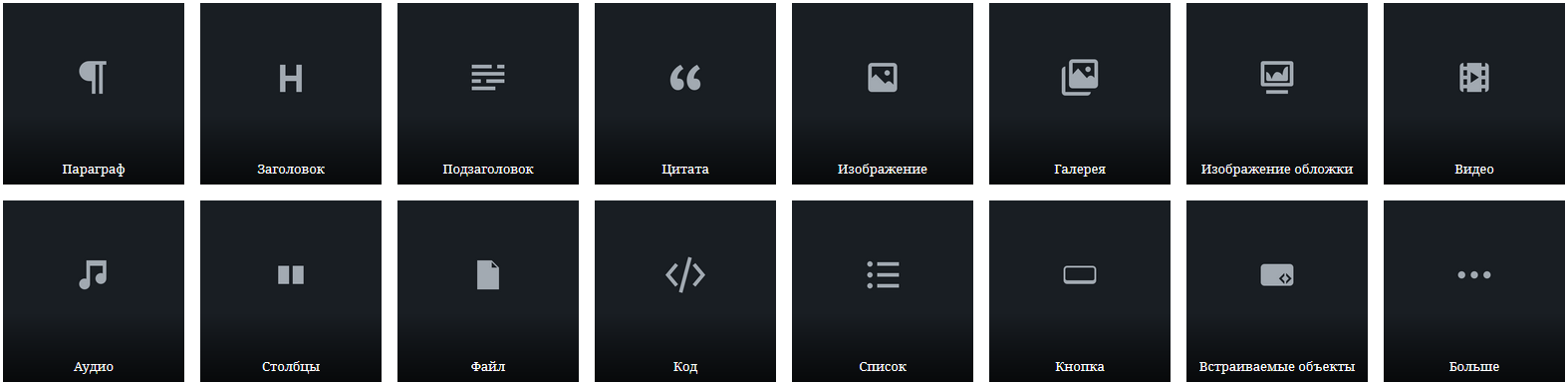
В редакторе по умолчанию доступно большое количество типов блоков, включая таблицы, столбцы, код, кнопка и пр.
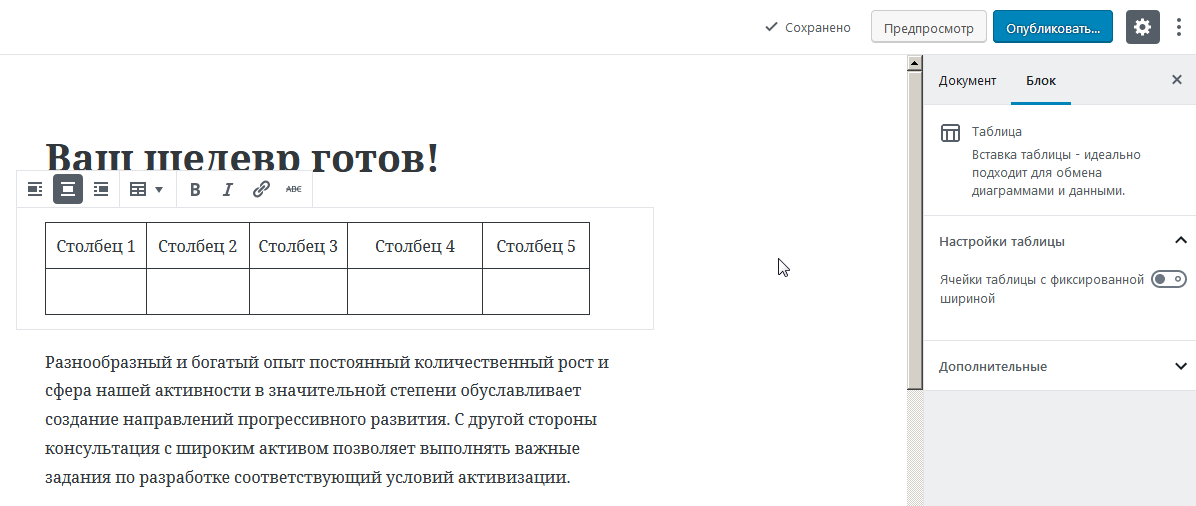
Важным преимуществом нового редактора является предустановленные возможности вставки таблиц с дальнейшим их корректным отображением. Так, в старом редакторе, чтобы таблица не “ехала” за границы контентной части страницы, разработчикам приходилось для нее прописывать css-стили. Такого же эффекта можно было добиться с помощью установки дополнительных плагинов. В Gutenberg корректное отображение таблиц задано по умолчанию.
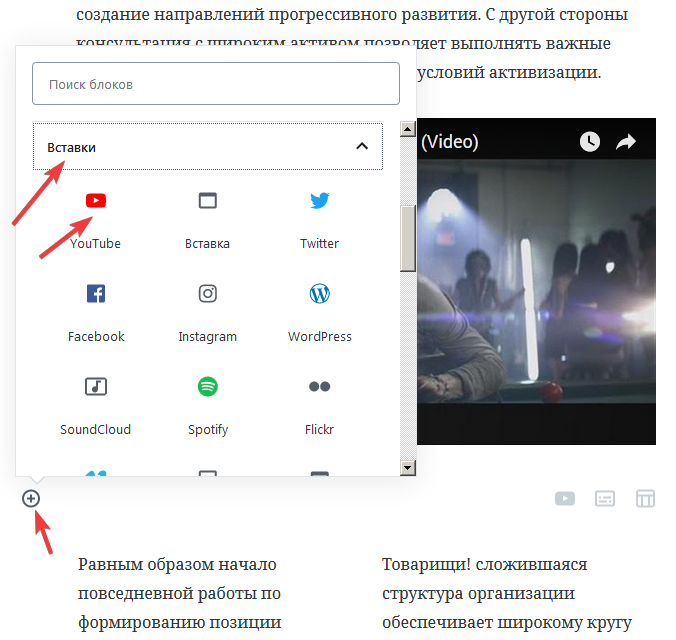
Также в новом редакторе разработчики хотят добиться полной замены шорткодов при добавлении большого количества контента в запись или на страницу. Благодаря этому, встраивание внешнего содержимого станет проще. Gutenberg имеет специальные настройки для вставки видеороликов с YouTube, публикаций Reddit, Tweets, ссылок Spotify и многое другое. Это упрощает процесс, который обычно требует установки дополнительных плагинов или генерирования специального HTML-кода для вставки на свой сайта. На сегодняшний день поддерживается 34 популярных ресурса. Например, для вставки видео нужно всего лишь создать новый блок Вставки и выбрать из списка нужный видеосервис.
Как установить Gutenberg?
Как уже было сказано, на сегодняшний день Gutenberg еще не включен в ядро WordPress и поставляется как отдельный плагин. Его установка и активация ничем не отличается от остальных WordPress-плагинов.
Обзор редактора Gutenberg
После того, как дополнение было активировано, можно переходить к созданию новой записи – Записи -> Добавить новую.
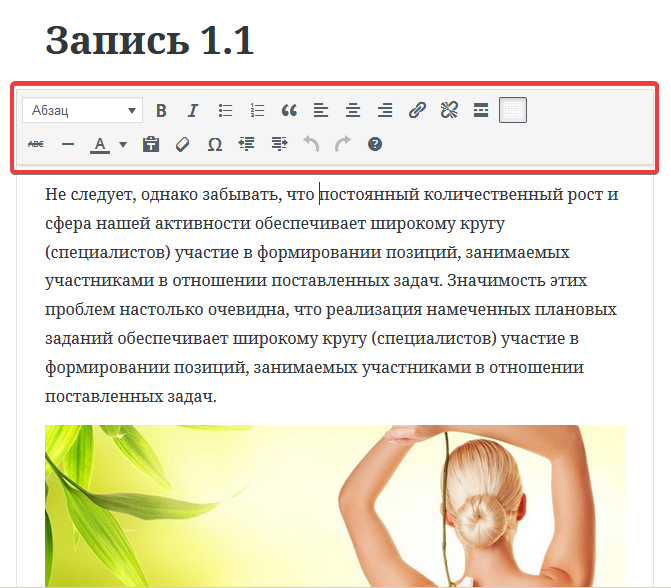
Следует отметить, что если в Gutenberg будут открыты запись или страница, созданные в классическом редакторе, то весь контент будет представлен в блоках. Но при этом они могут и не отвечать своему правильному назначению. Разработчики предусмотрели такую ситуацию, и в таком случае будет отображена полноценная панель инструментов старого редактора.
На первый взгляд новый редактор WordPress слегка непонятен, так как все инструменты скрыты до тех пор пока они вам не понадобятся. Можно заметить, что тут отсутствует полноценная панель инструментов с кнопками как в старом редакторе, а сам контент страницы занимает большую часть экрана. Благодаря прозрачности редактора обеспечивается лучшее представление окончательного вида записи. Интересно, что добавленный контент в редакторе выглядит аналогично опубликованному.
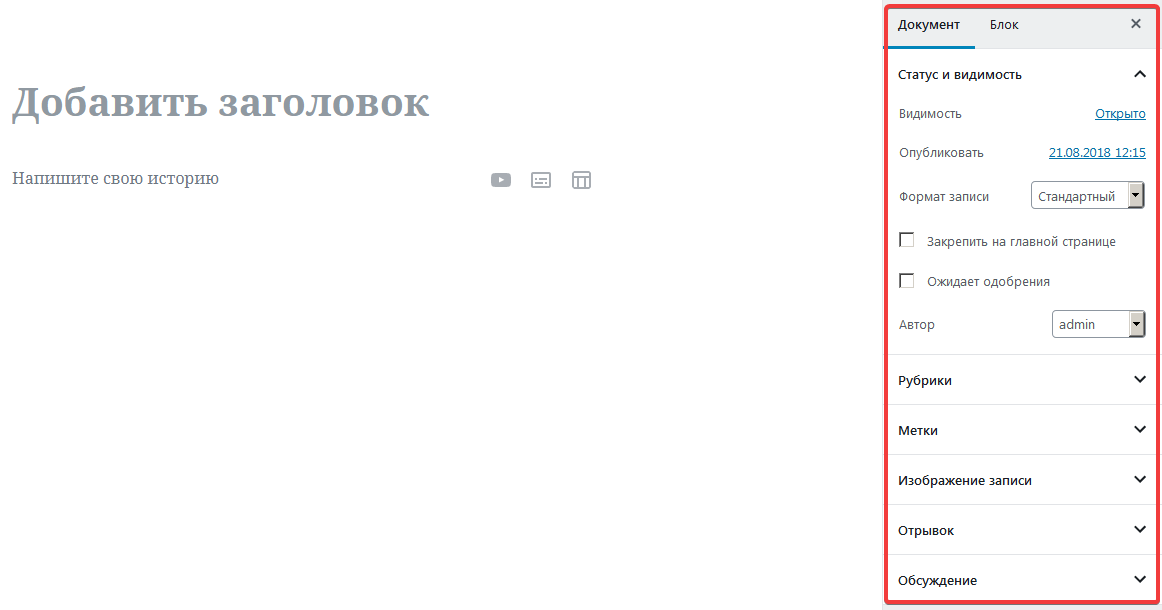
Правая боковая панель имеет две вкладки: Документ и Блок.
Вкладка Документ отвечает за публикацию, добавление категорий, меток, изображения записи или страницы.
Во вкладке Блок отображаются всевозможные настройки для выбранного на данный момент блока.
Например, для блока Параграф (как в нашем примере) доступно:
- выделение заглавной буквы;
- настройка размера и цвета шрифта;
- цвет фона для блока;
- выравнивание блока.
Добавление нового блока
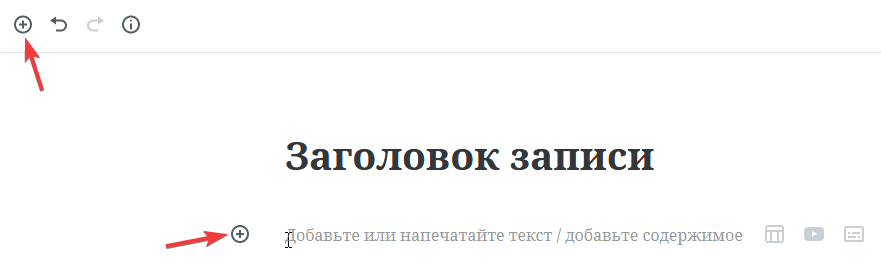
Для добавления нового блока у вас есть два варианта. В первом случае следует нажать кнопку + под всеми существующими блоками. Второй вариант – такая же кнопка, но только в самом верху экрана. Добавленный блок будет размещен в самом конце.
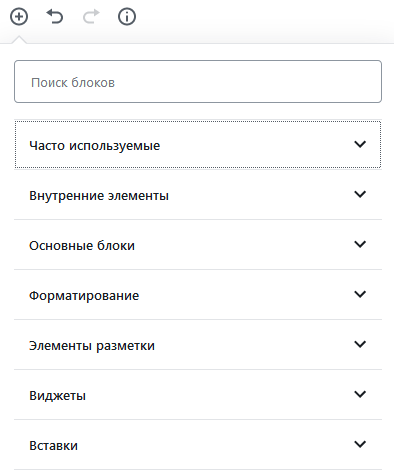
В итоге перед вами откроется список всевозможных блоков.
Передвижение блока
В Gutenberg есть возможность блоки менять местами. Для этого, во-первых, нужно выделить нужный блок. После этого на его левой границе появятся значки в виде стрелок. Нажимая их, вы увидите конечное положение выбранного блока.
Режимы просмотра
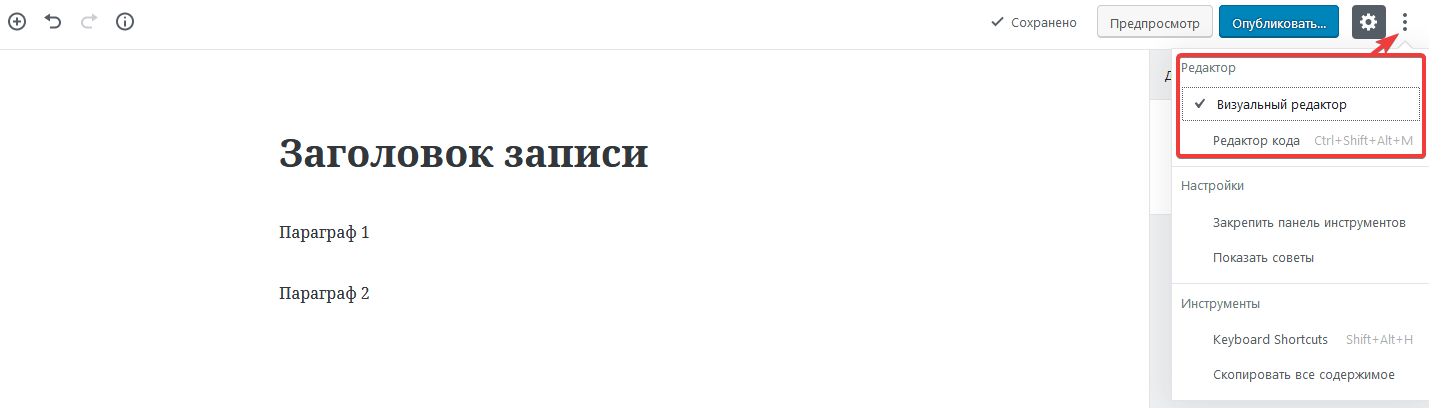
В Gutenberg, как и в старом редакторе WordPress, существует два режима просмотра контента записи или страницы: Визуальный редактор и Редактор кода. По умолчанию используется первый режим. Для их переключения нужно в правом верхнем углу экрана нажать на кнопку в виде троеточия и выбрать нужный режим в блоке Редактор.
Видно, что все блоки, созданные в редакторе Gutenberg, состоят из HTML-комментариев.
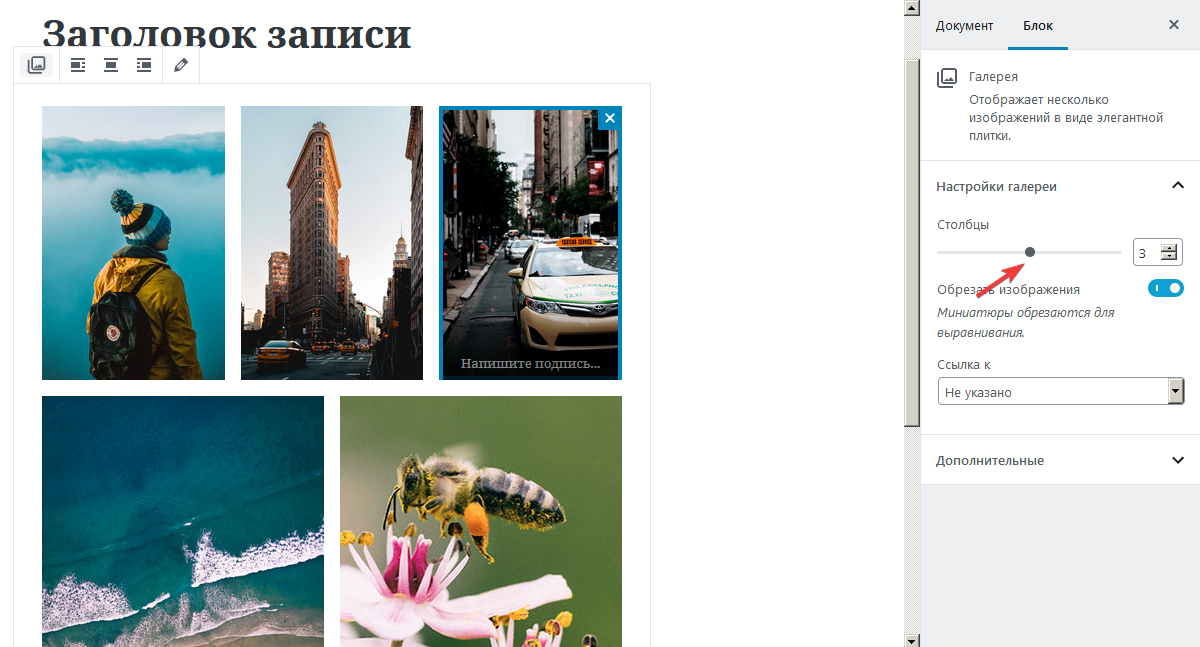
Вставка галереи изображений
Новый редактор позволяет также быстро и просто вставить галерею изображений. Для этого существует отдельный блок Галерея.
Дальше остается только добавить существующие или загрузить новые фото с помощью встроенной Медиабиблиотеки. В параметрах блока вы сможете установить количество колонок в зависимости от числа добавленных изображений. Размер изображений при этом будет автоматически изменяться при изменении количества колонок.
Если будет задано нечетное число колонок, то последние несколько фото будут по размеру больше, чем остальные.
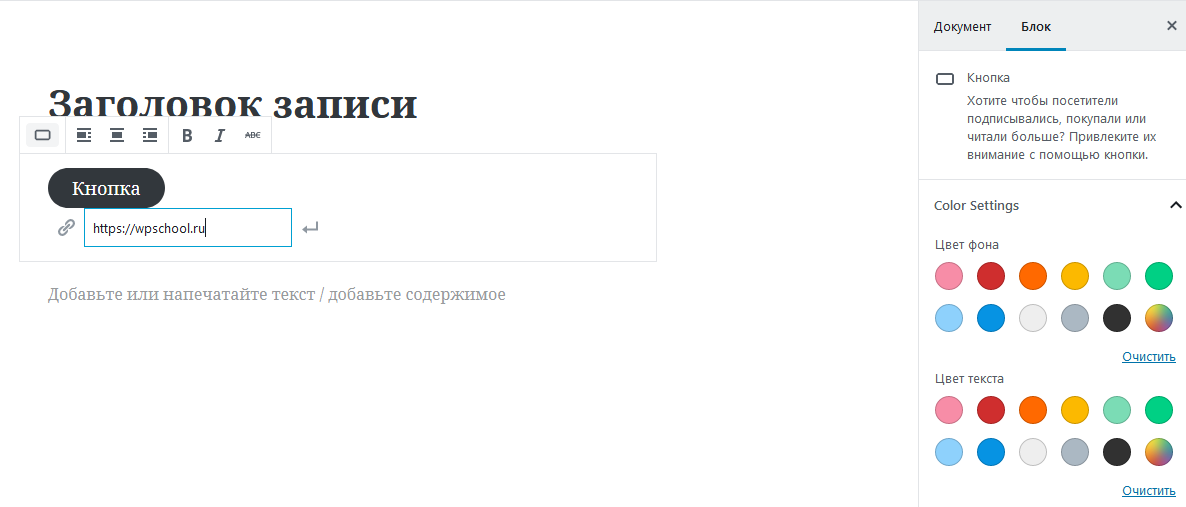
Добавление кнопок
В редакторе Gutenberg также есть возможность добавления в контентную часть страницы или записи полноценных кнопок. Для этого нужно выбрать блок Кнопка, затем добавить отображаемый текст и нужную URL-ссылку.
К добавленной кнопке вы сможете применить выравнивание, а также изменить цвет фона и текста.
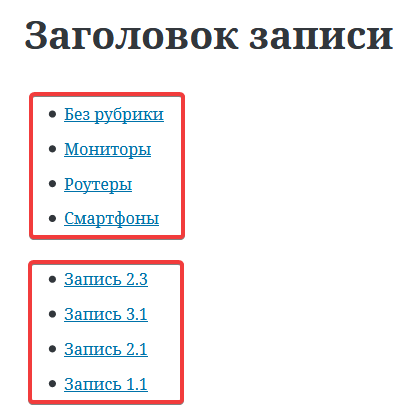
Добавление виджета
Редактор Gutenberg позволит вам добавлять в контентную часть страницы или записи виджеты. Отметим, что в старом редакторе это можно было сделать с помощью отдельного плагина.
Для этого нужно создать новый блок, затем в разделе Виджеты выбрать один из доступных вариантов.
Добавим, к примеру, виджеты Рубрики и Последние записи.
Остальные возможности Gutenberg
Среди прочих полезных возможностей нового редактора можно выделить:
- отдельный блок для многоколоночного отображения контента;
- вставка оглавления и якорей;
- дополнительные CSS-стили;
- вставка миниатюры для записи или страницы;
- цитаты и блоки цитат;
- добавление пользовательского HTML-кода;
- вставка шорткодов.
Многие IT-шники уже вовсю используют Гутенберг для создания одностраничных лендингов на WordPress.
В качестве заключения
Новый редактор для WordPress чрезвычайно гибкий и позволяет обычным пользователям, не владеющим языками верстки, создавать сайты различных стилей. Gutenberg довольно интересен для написания и редактирования записей WordPress. Но так как он находится еще на стадии разработки и тестирования, то вероятно еще не скоро будет полностью поддерживаться всеми темами и плагинами. Ведь для этого разработчикам нужно проделать огромную работу, так как Gutenberg предусматривает совсем новый подход к созданию контента.
Несмотря на расширенный функционал, с помощью Gutenberg можно реализовать далеко не все. Рекомендую посмотреть в сторону плагина WPRemark, совместимого с блочным редактором. Он позволит добавить на страницы вашего сайта классные блоки внимания.
Нажмите, пожалуйста, на одну из кнопок, чтобы узнать понравилась статья или нет.