Хотите добавить иконки шрифтов на свой сайт WordPress? Иконочные шрифты позволяют добавлять векторные иконки без влияния на скорость сайта. Они загружаются как веб-шрифты и могут быть стилизованы с использованием цветовой палитры CSS.
Разберем, как просто добавить шрифты значков на сайт ВордПресс.
Что такое Icon Fonts и почему их стоит использовать?
В этих шрифтах применяются символы или пиктограммы вместо букв и цифр. Могут быть легко добавлены к контенту сайта и изменены с помощью CSS. Иконки шрифтов намного быстрее, что помогает повысить общую скорость веб-ресурса.
Эти шрифты используются для значков в блоках сайта. Например, корзина, кнопки загрузки, поля функций, в пунктах меню.
Существует несколько бесплатных шрифтов с сотнями красивых иконок.
Например, в движке уже встроен набор бесплатных значков. Их можно увидеть в админ-панели.
Мы рассмотрим Font Awesome как самое популярное решение.
Как добавить Font Awesome в WordPress?
Рассмотрим 2 способа.
С помощью плагина
Это метод рекомендуется для пользователей начального уровня. Тут не нужно изменять файлы тем, а значки шрифтов можно использовать повсюду на своем веб-сайте.
Для начала установите бесплатный плагин Font Awesome. После активации он уже работает для всего сайта.
Теперь можно вставлять иконки.
Например, в контенте. Для этого плагин предоставляет удобный шорткод. Например,
[icon name="rocket"]
Список всех иконок можете посмотреть на официальном сайте шрифта.
На сайте это будет выглядеть так:
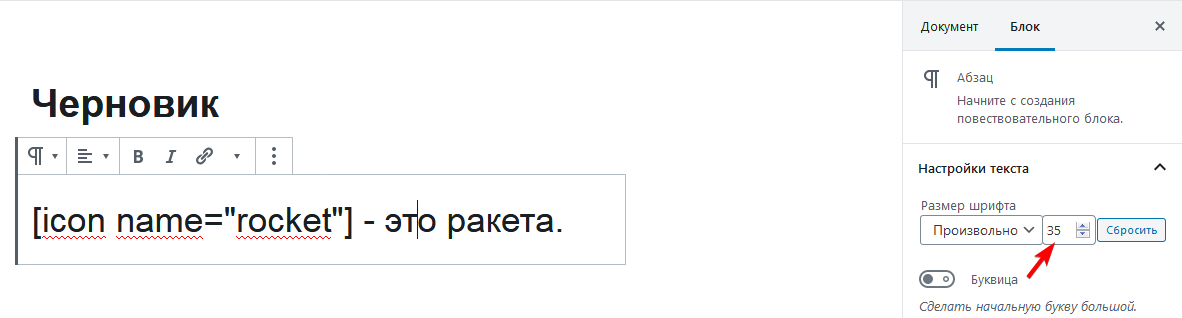
Этот шорткод можно использовать с другим текстом, в других блоках.
Например, в блоке Абзац. Изменяя размер шрифта в блоке, иконка тоже будет увеличиваться/уменьшаться.
Вручную с помощью кода
Иконки Font Awesome – это обычные шрифты. Их можно подключать из локального хранилища, а также удаленно (из серверов CDN).
Вы также можете загрузить весь каталог шрифтов в папку своей темы WordPress и использовать их в своей таблице стилей.
Рассмотрим оба метода добавления.
Способ 1
Перейдите по адресу Font Awesome и введите свой email-адрес, чтобы получить код для встраивания на сайт.
Теперь проверьте свой почтовый ящик и найдите письмо. В нем будет ваш кодом для вставки. Скопируйте и вставьте его в файл header.php вашей активной темы перед тегом </head>.
Читайте подробнее о правилах добавления скриптов в WP_head сайта на движке ВордПресс.
Код для встраивания – это всего одна строка, которая будет загружать библиотеку Font Awesome со своих серверов CDN. Это будет выглядеть примерно так:
<script src="https://use.fontawesome.com/12345678abcdef.js"></script>
Этот метод самый простой, но может вызвать конфликты с другими плагинами. Лучше использовать “правильные” средства WordPress для подключения и вызова JavaScript-скриптов.
Это будет такой код, который нужно добавить в functions.php:
function wpschool_load_fontawesome() {
wp_enqueue_script( 'font-awesome', 'https://use.fontawesome.com/12345678abcdef.js', array(), '1.0.0', true );
}
add_action( 'wp_enqueue_scripts', wpschool_load_fontawesome); Способ 2
Второй способ сложнее. Но он позволит разместить шрифты Font Awesome локально.
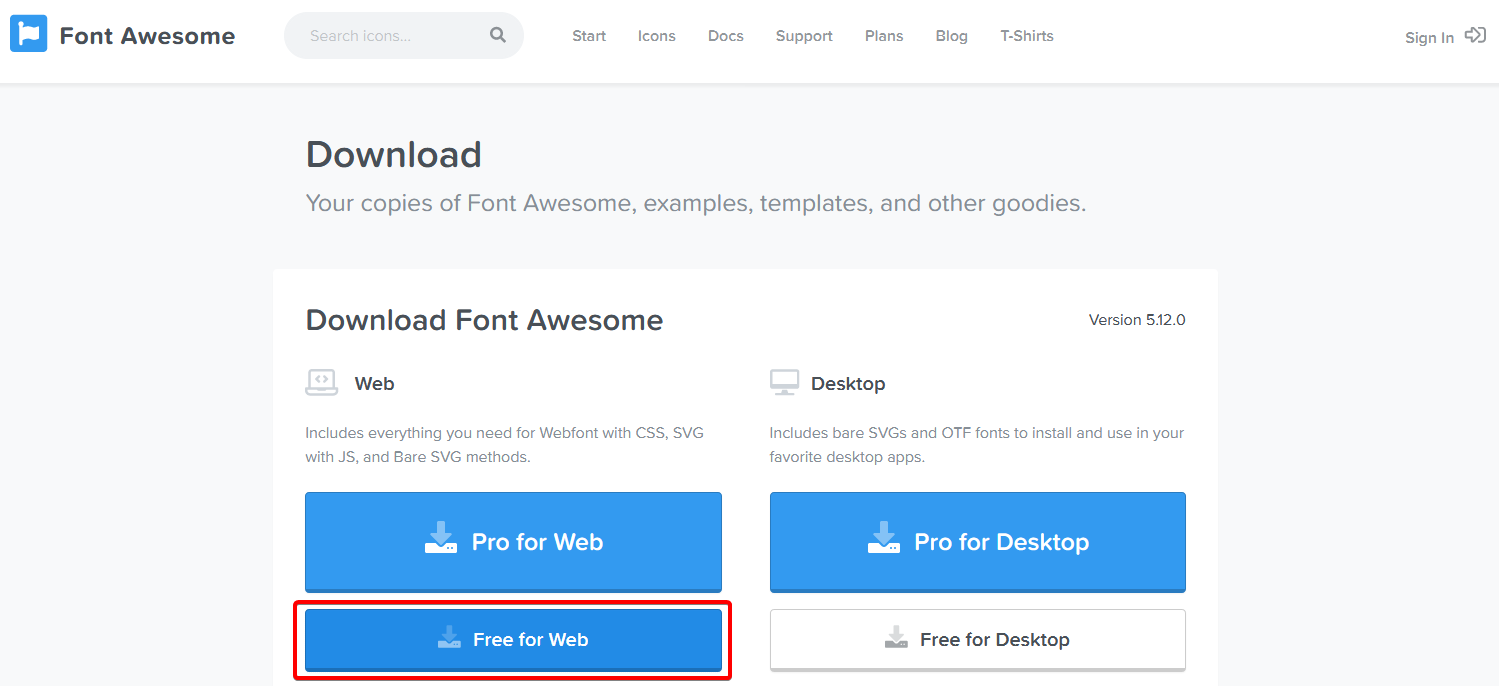
Для этого перейдите в раздел загрузок на сайте шрифта и кликните по Free for Web, чтобы загрузить все нужные файлы на свой компьютер.
Распакуйте скачанный архив.
Теперь подключитесь к серверу на хостинге с помощью FTP-клиента и перейдите в каталог активной темы.
В нем создайте папку fonts и загрузите содержимое архива.
Теперь в functions.php добавьте PHP-строки, чтобы подключить Font Awesome:
function wpschool_load_fontawesome() {
wp_enqueue_style( 'font-awesome', get_stylesheet_directory_uri() . '/fonts/css/fontawesome.min.css' );
}
add_action( 'wp_enqueue_scripts', 'wpschool_load_fontawesome' ); Теперь можно добавлять значки в посты, страницы или в любое место сайта.
Отображение шрифтов значков вручную
Перейдите на веб-сайт Font Awesome, чтобы увидеть полный список доступных значков. Нажмите на любой значок, появится его имя.
Скопируйте имя иконки и используйте его в WordPress:
<i class="fas fa-rocket"></i>
Нажмите, пожалуйста, на одну из кнопок, чтобы узнать понравилась статья или нет.








подключил через function
браузер выдаёт в шапке ругать на строку
add_action( ‘wp_enqueue_scripts’, ‘wpschool_load_fontawesome’ );
в php ничего не понимаю, может слово “wpschool” надо поменять, но на что? ))
Здравствуйте.
“wpschool” – это название функции, которая выполняет указанные в статье действия. Эту строку можете оставить или заменить на свою.
С уважением Михаил
В чем преимущество разных способов подключения иконок, с точки зрения скорости загрузки страниц и нагрузки на сервер?
Спасибо за статью.