Нужно добавить код в head WordPress? Разберем как это сделать, чтобы не нарушить работу сайта.
В шапку сайта вставляют Google- и Яндекс-статистику, JavaScript-скрипты внешних сервисов (например, реклама), CSS-стили своих блоков.
Зачем нужен блок <head> в коде страницы?
Это контейнер, в котором размещаются данные о данных (метаданные). Он находится между HTML-тегами <html> и <body>. Данные этого блока не отображается в браузере, но помогает ему обработывать страницы. Помогает поисковикам индексировать сайт.
Как добавить код в head WordPress?
Для ВордПресс есть несколько методов. Посмотрите все и выберите удобный для себя.
Отдельные плагины
Этот способ самый простой и рекомендуется новичкам. Для ВП есть плагины, которые сами добавляют ваши данные в шапку веб-ресурса. Они удобны, если вы не хотите “играться” с кодом и править файлы сайта.
Clearfy Pro
Это платное многофункциональное решение для ВП от команды WPShop.ru. Одна из возможностей плагина – вставка кода в head. Для этого нужно:
- Установить расширение.
- Открыть админ-раздел Clearfy Pro.
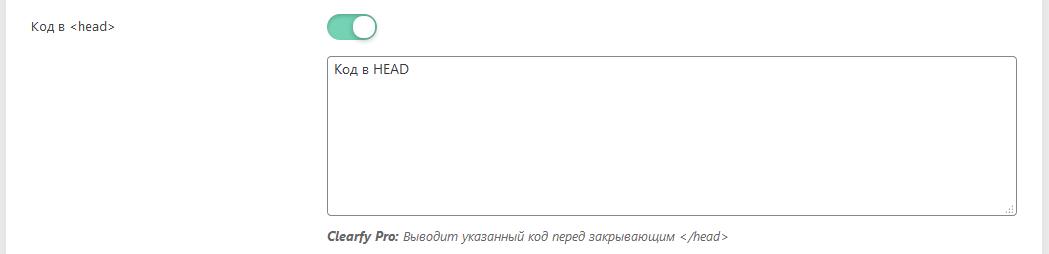
- Перейти на вкладку Код.
- Вставить свой код и активировать опцию .
Head, Footer and Post Injections
Это бесплатное WP-расширение, которое служит только для одной цели – добавляет код в head.
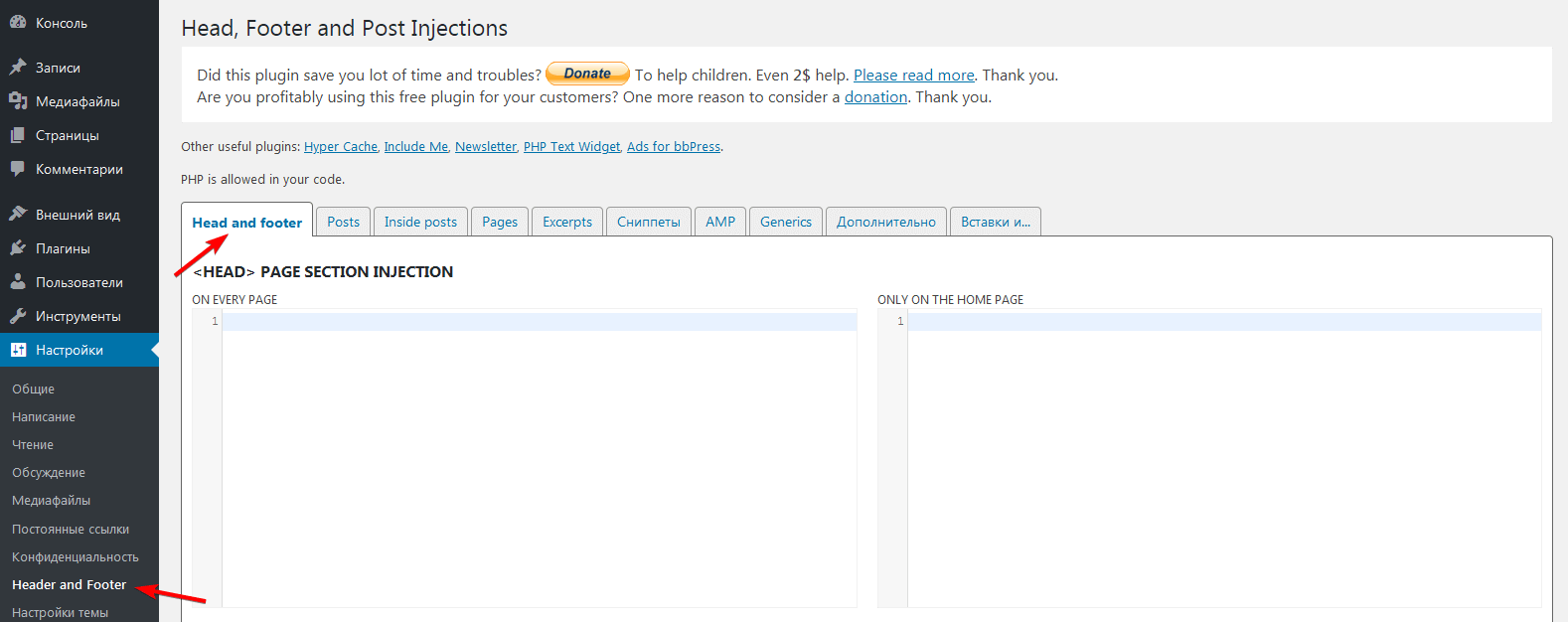
После установки и активации откройте в админке раздел Настройки > Header and Footer, перейдите на вкладку Head and Footer.
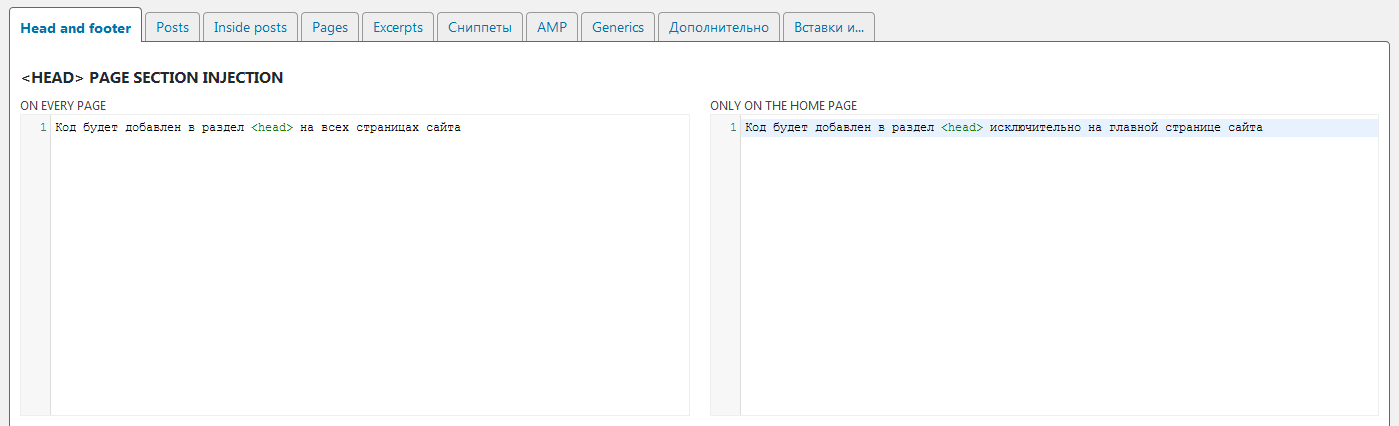
Найдите блок <HEAD> page section injection.
В левом блоке код, который нужно выводить на всех страницах сайта. В правом – только на главной странице.
Не забудьте нажать кнопку Сохранить.
В настройках шаблона
Многие современные шаблоны WordPress позволяют добавлять в head произвольный код через панель настроек. Одна из таких тем – Reboot от WPShop.
Чтобы добавить свой скрипт, достаточно перейти во Внешний вид – Темы – Настроить – Коды и вставить его в поле “Коды
В <head> секции”.

У этого многофункционального шаблона много поклонников. И не просто так – у Reboot масса преимуществ.
Reboot со скидкой
Правка шаблона темы
В этом способе код в head нужно добавлять вручную в нужном шаблоне WordPress-темы. Подойдет тем, кто не хочет ставить оеще один плагин.
Откройте файл wp-content/themes/header.php.
Не рекомендуем править файлы родительской темы ВордПресс. Для этого используйте дочерние темы. Они дают возможность править файлы без опасения, что изменения пропадут при обновлении темы.
В каждой теме содержимое файла header.php может отличаться.
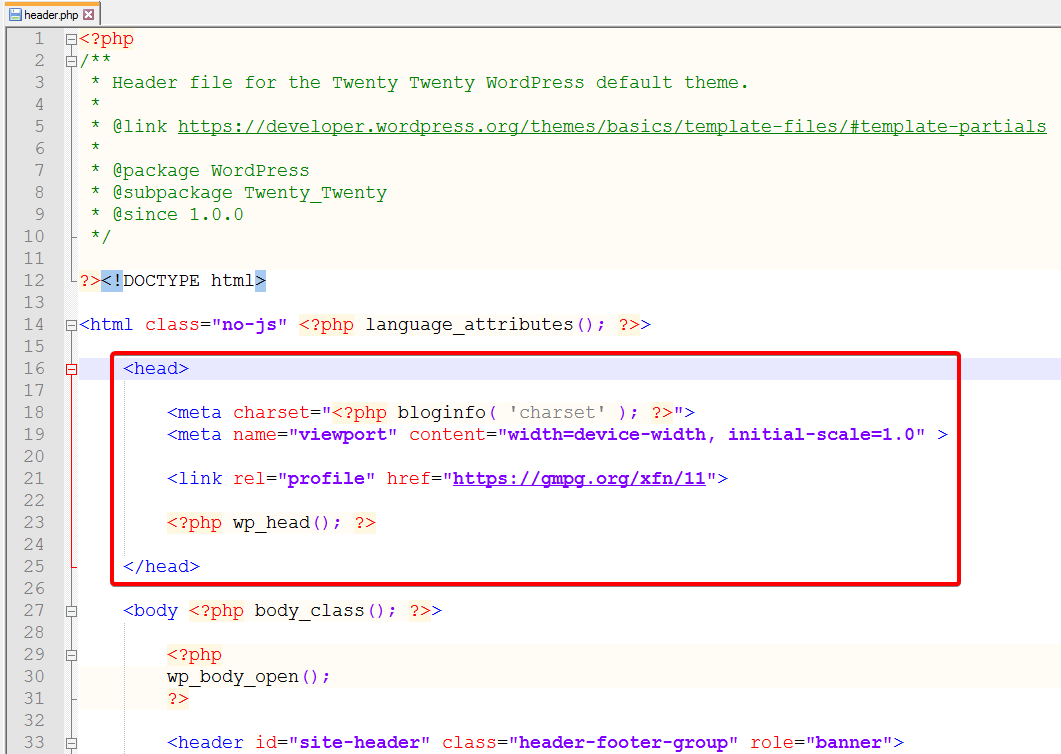
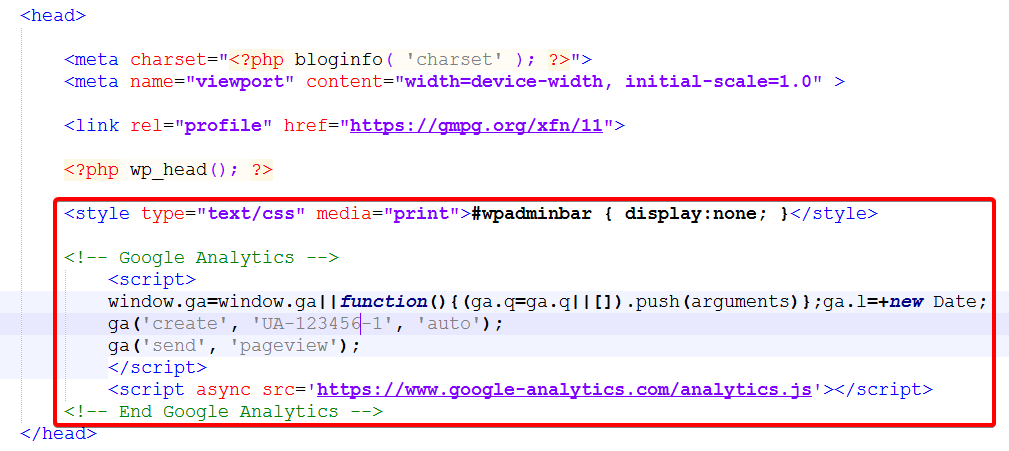
Для примера откроем этот файл в стандартной WP-теме Twenty Twenty. В самом начале будет блок <head>…</head>.
Нужный код добавьте перед закрывающим тегом </head>.
Через хук WordPress
В ВордПресс есть хук, который добавит код в head. Для этого откройте основной конфигурационный файл темы functions.php. Находится в корне ее папки. Например, для нашей темы
/wp-content/themes/twentytwenty/functions.php
Чтобы добавить стиль или скрипт в шапку сайта, в самый конец этого файла вставьте код
function wpschool_insert_header() {
?>
<!-- Ваш код -->
<?php
}
add_action( 'wp_head', 'wpschool_insert_header' ); Вместо строки <!– Ваш код –> добавьте свой код и сохраните изменения. Теперь они работают на всех страницах ресурса.
Также читайте: Что такое тег rel=”noopener” и для чего он нужен.
Нажмите, пожалуйста, на одну из кнопок, чтобы узнать понравилась статья или нет.






Здравствуйте. у меня вопрос к вашей статье “3 способа добавить код в head WordPress”
Я перешёл по сслыке Head and Footer, скачал. Но в WordPress в настроках он не появился. Почему и что делать? И как активировать его?
Помогло, спасибо
Как вставить код в head только на определенных? К примеру для СЕО часто просить вставить скрипт для только для карточки товара. А header у меня общий. Помогите пожалуйста.
Василий, для этого нужно немного видоизменить код, указанный в статье, например, прописав ID страниц.
Ваш код