Изображения на веб-сайтах представлены во многих форматах, включая JPEG, GIF, PNG и т.д. Каждый из них имеет свои особенности. Поэтому очень важно задуматься над вопросом, какие именно форматы изображений вы используете на своем WordPress-сайте. Ведь некоторые занимают очень много дискового пространства на хостинге, а другие, наоборот, могут быть маленького размера, но обеспечивать при этом достойное качество графики. Наша задача – выбрать наилучший формат картинок для сайта.
Как типы изображений влияют на сайт?
- Производительность. Некоторые форматы изображений занимают больше места, чем другие, что может повлиять на время загрузки сайта.
- Внешний вид. Как вы можете себе представить, некоторые форматы изображений содержат больше деталей и имеют более высокое качество, чем другие.
- Масштабируемость. Если растянуть или сжать изображение слишком сильно, пострадает его качество. Насколько у вас есть свобода действий, зависит от используемого формата. Это влияет на способность сайта хорошо выглядеть как на больших, так и на маленьких экранах.
В большинстве случаев вы захотите использовать один или два формата изображений на своем веб-сайте, чтобы поддерживать единый стандарт. Форматы, которые вы выбираете, должны в идеале обеспечить хороший баланс между качеством и производительностью.
Также читайте: Как добавить favicon на wordpress-сайт быстро.
3 основных формата изображений, используемых в интернете
Как мы уже упоминали ранее, есть некоторые форматы изображений, которые используются гораздо чаще в интернете, чем другие. Три варианта, которые будут представлены ниже, являются одними из самых популярных и полезных форматов, что делает их идеальными для почти любого интернет-ресурса, включая и WordPress-сайтов.
1. Формат JPEG
Термин JPEG расшифровывается как Joint Photographic Experts Group. Он был придуман в далеком 1986-м году. Основные преимущества этого формата в том, что он может отображать миллионы цветов, и особенно хорошо подходит для высоких уровней сжатия.
В целом, JPEG является отличным вариантом для отображения сложных фотографий, которые включают в себя много цветов. Вот краткий пример:
Хотя JPEG-файлы хорошо сохраняются при сжатии, обычно после оптимизации можно заметить небольшое снижение качества. Это зависит от уровня сжатия, выбранного для изображения. Снижение качества не особо заметно, если не присматриваться очень внимательно.
С другой стороны, JPEG-файлы не идеальны для изображений с маленьким количеством цветовых данных, таких как скриншоты интерфейса и другая простая компьютерная графика. Мы рассмотрим это более подробно, когда поговорим о PNG.
2. Формат PNG
Графический формат PNG (Portable Network Graphics) также популярен на интернет-сайтах, как и JPEG. PNG-изображения, аналогично JPEG, поддерживают миллионы цветов. Хотя все же этот формат больше подходит для картинок, содержащих меньше цветовых данных. В противном случае ваше изображение будет «тяжелее» по размеру, аналогичное, сохраненное как JPEG.
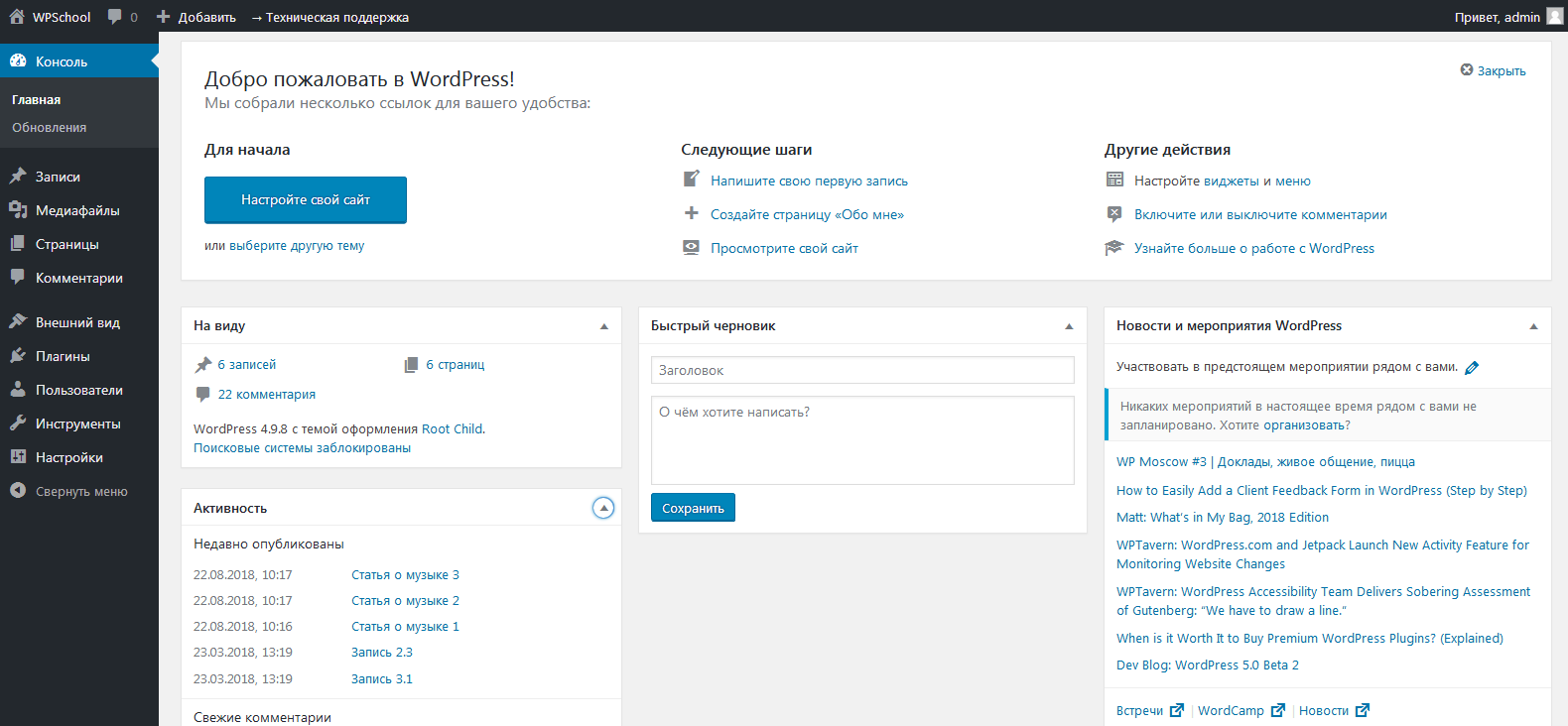
Вот пример изображения в формате PNG:
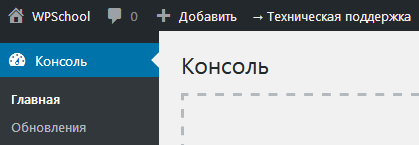
Это скриншот главной страницы панели управления WordPress. PNG отлично подходит, когда у вас есть изображение с быстрыми переходами между цветами, которые должны оставаться резкими. Например, когда вы делаете скриншот пользовательского интерфейса, где различные элементы интерфейса сильно переходят между темным и светлым фоном, гораздо лучше использовать PNG. Например:
Сохранив такое изображение в формате JPEG, вы можете получить размытые края и общее искажение изображения.
Еще одним преимуществом PNG является то, что он поддерживает прозрачность. Это делает формат идеальным вариантом для логотипов и значков. Например, логотип WPShop в формате PNG с прозрачным фоном:
Также PNG имеет преимущество, когда дело доходит до сохранения качества при сжатии. Все дело в том, что в формате применяется алгоритм сжатия без потерь, в то время как JPEG использует алгоритм с потерями.
3. Формат GIF
В отличие от двух выше рассмотренных форматов, GIF (Graphics Interchange Format) имеет более конкретные варианты использования. Хотя у вас может быть статическое GIF-изображение, большинство людей используют этот формат для демонстрации анимации. Например:
JPEG и PNG обычно не поддерживают анимацию (хотя есть формат APNG (Animated Portable Network Graphics), называемый анимированной переносимой сетевой графикой. Это делает GIF-файлы очень полезными. Однако эти типы изображений по размеру значительно больше, так как содержат много кадров.
Вы можете оптимизировать GIF-файлы, но в большинстве случаев результаты будут не такими хорошими, как с другими форматами. Это означает, что вы должны стремиться экономно использовать GIF на своем веб-сайте и делать это только в случае необходимости демонстрации анимации, которую вы не можете создать каким-либо другим способом (например, с помощью CSS или Microsoft PowerPoint).
Кроме того, GIF поддерживает только до 256 цветов, а также прозрачность. Это делает его плохим выбором для сложных изображений. Мало того, что пострадает качество, так и вес такого файла будет большим. Именно поэтому использование GIF для статических изображений, как правило, не рекомендуется.
Как выбрать оптимальный формат изображений для использования на WordPress-сайте?
В большинстве случаев форматы JPEG или PNG являются отличным выбором (хотя лучше всего придерживаться какого то одного). Что касается файлов GIF, то их желательно использовать исключительно для отображения анимации.
Если посмотреть более конкретно, то JPEG-файлы могут позволить вам “выжать” немного больше производительности на ваших веб-страницах из-за их высокой степени сжатия (но только если их использовать для цветных изображений). Если вы хотите, чтобы ваш сайт загружался как можно быстрее, и вы не против пожертвовать качеством изображения, то JPEG – лучший для вас формат.
Однако, если необходимо, чтобы все изображения выглядели максимально качественно, то рекомендуется использовать PNG. Этот формат изображений сохраняет свое высокое качество даже при сжатии и работает как для сложных, так и для простых изображений.
Другие ВордПресс плагины для оптимизации и ускорения загрузки сайта мы уже рассматривали в отдельной статье.
Выводы
У вас есть много вариантов, когда дело доходит до выбора типов изображений на сайте WordPress. Конечно, вы будете выбирать те форматы, которые позволят вам отображать высококачественные изображения без значительного замедления работы сайта. Отметим, что WordPress поддерживает все самые популярные форматы изображений изначально.
Итак, принимая решение о выборе того или иного типа картинок для своего сайта, важно помнить преимущества каждого из них.
- JPEG – это идеальный формат изображений для всех типов фотографий.
- PNG – формат, который идеально подходит для скриншотов и других типов изображений, где не так много цветных данных.
- GIF лучше всего подойдет для демонстрации анимированной графики.
Узнайте больше о мощном online-хранилище Cloudinary для изображений WordPress с расширенными возможностями редактирования.
Нажмите, пожалуйста, на одну из кнопок, чтобы узнать понравилась статья или нет.