Не все веб-браузеры одинаковы. И казалось бы, что популярные сегодня Chrome или Firefox очень похожи, но они все же имеют некоторые различия, особенно если касается отображения элементов сайта. Поэтому если вы изменяете дизайн сайта в целом или отдельных его блоков, крайне важно протестировать веб-сайт в разных браузерах.
Эти действия должны быть проведены для любого типа WordPress-сайта, будь это блог или интернет-магазин. В конце концов, вам необходимо обеспечить своим посетителям качественный вид своего веб-ресурса, независимо от того, какое устройство и браузер они используют для просмотра вашего контента.
Почему важно тестировать сайт в разных браузерах?
У вас, вероятно, есть любимый браузер. Большинство людей, скорее всего, обычно не используют ничего другого для работы на своем сайте. Наиболее вероятным кандидатом является Chrome, который имеет на сегодняшний день наибольшую долю рынка. Но такие альтернативы, как Firefox, Safari и Internet Explorer, тоже по-прежнему популярны.
Однако если вы используете только ваш предпочтительный браузер, то можете легко забыть, что не все из них работают одинаково. Хотя большинство современных браузеров похожи, у них разный исходный код и различные наборы функций.
В результате один сайт не всегда будет выглядеть одинаково во всех браузерах. Если вы просматривали свой собственный сайт в Chrome и переключились на Firefox или Safari, то можете быть удивлены различиями. В итоге макет может выглядеть по-разному, а некоторые функции могут работать неправильно.
К счастью, этой проблемы можно избежать, протестировав свой сайт на различных браузерах, выбрав самые популярные варианты. Поскольку это распространенная задача, то для есть много ресурсов и инструментов, включая бесплатные онлайн-сервисы.
Как проверить свой сайт WordPress в нескольких браузерах?
Изначально трудно предсказать, как именно ваш сайт будет работать в том или ином браузере. Чтобы избежать потенциальных проблем, лучшим и простым решением является тестирование. Хотя вы можете установить кучу браузеров и выполнить эти тесты вручную. Но это намного проще сделать с помощью некоторых специальных инструментов.
Наиболее важно такое тестирование в процессе разработки или внесения серьезных изменений. Тем не менее, также стоит периодически повторять эти тесты, так как браузеры постоянно обновляются и изменяются. Веб-мастера рекомендуют проводить такую проверку не реже одного раза в год.
Следующие два бесплатных онлайн-инструмента могут помочь вам протестировать внешний вид сайта. Хотя оба преследуют одну и ту же цель, каждый из них предлагает несколько разные функции и результаты. Таким образом, вы можете попробовать оба варианта и выбрать тот, который лучше всего соответствует вашим потребностям.
Browsershots
Начнем с более простого инструмента. Browsershots довольно простой своей работой и функциями. Он идеально подойдет для начала тестирования.
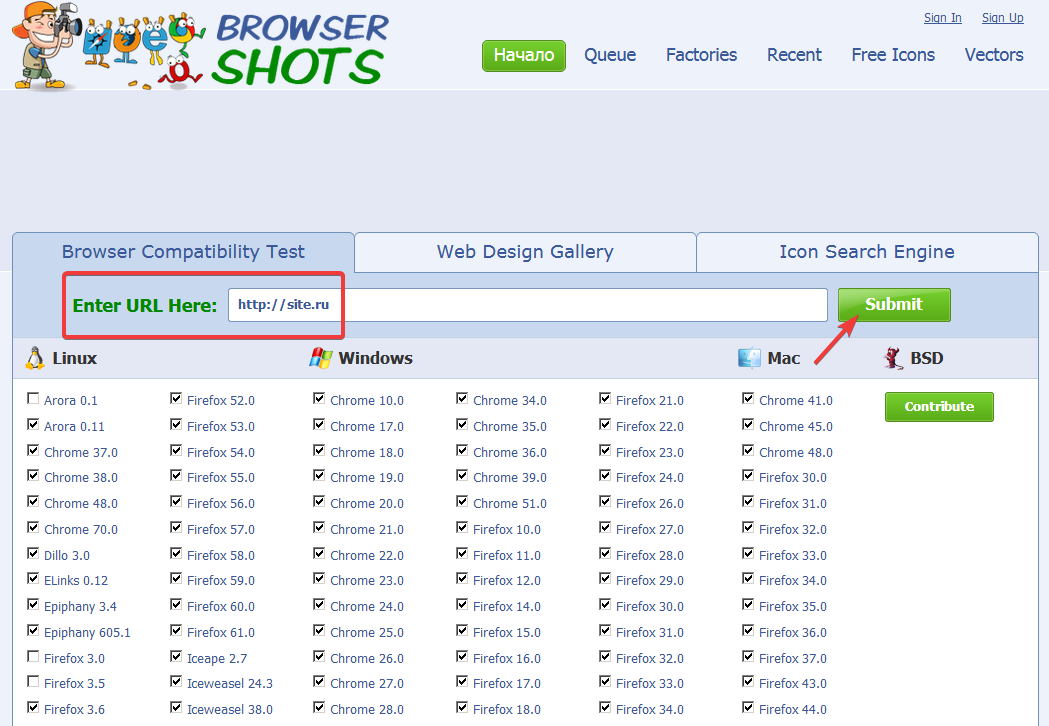
Чтобы использовать Browsershots, вам нужно посетить его домашнюю страницу и ввести URL вашего сайта в соответствующем поле. Затем необходимо выбрать браузеры, которые требуется протестировать.
Если прокрутить страницу, то видно, что сервис предоставляет множество вариантов, охватывающих большинство основных браузеров и их версий. Просто отметьте все поля, которые вы хотите, а затем нажмите кнопку Submit.
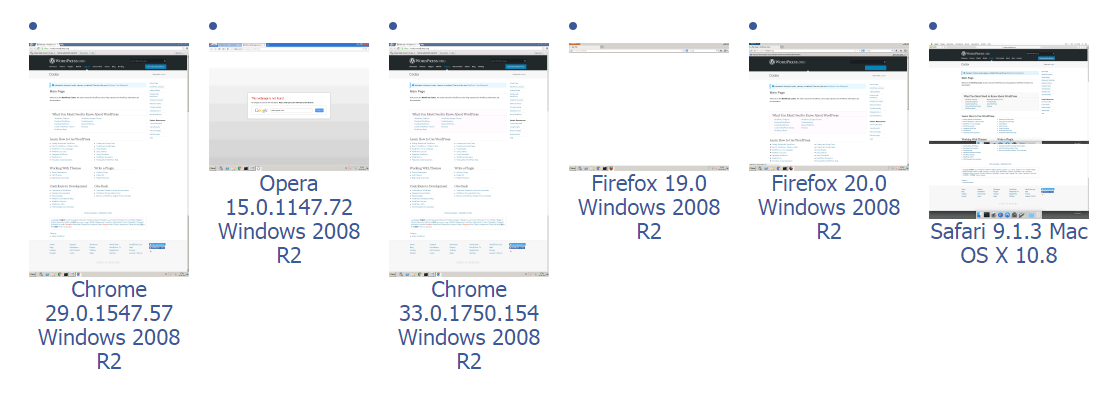
Тест может занять несколько минут. По завершении вам будет представлена серия скриншотов, которые вы сможете просмотреть или загрузить на свой компьютер – по одному для каждой выбранной вами версии браузера.
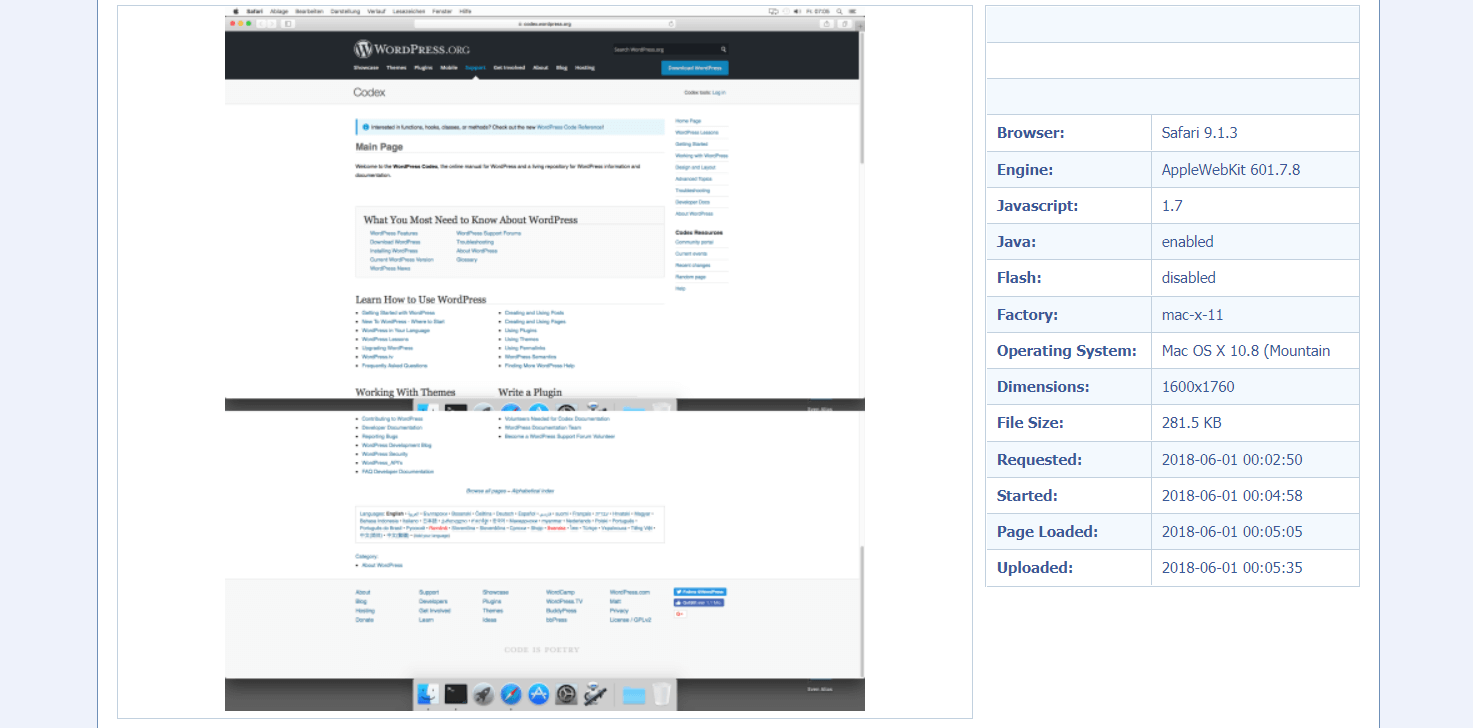
Тут вы сможете внимательно просмотреть каждый скриншот.
Макеты могут незначительно отличаться, но при этом необходимо учитывать такие существенные проблемы, как смещение текста или изображений, отсутствие элементов и т.д. Не имеет особого смысла пересматривать все скриншоты. Намного полезнее будет сосредоточится вокруг нескольких вариантов.
Онлайн-сервис Browsershots прост в использовании, предлагает много вариантов, и совершенно бесплатно. Тем не менее, он не позволяет вам на самом деле проверить функциональность вашего сайта. В таком случае вам необходимо искать более надежный инструмент.
CrossBrowserTesting
Если вам нужен более полный набор функций для тестирования своего сайта, неплохим вариантом станет онлайн-сервис CrossBrowserTesting. Этот инструмент предлагает ряд опций, и, как Browsershots, может делать скриншоты для различных браузеров.
Тем не менее, CrossBrowserTesting также позволяет тестировать функционал вашего сайта. Так, он может виртуально тестировать сайт на реальных устройствах и предлагает более 1500 комбинаций версий браузеров и разрешений экранов.
Отметим, что этот инструмент является платным. Самый дешевый план стоит $29 в месяц и включает в себя неограниченное тестирование для одного пользователя. Тем не менее, есть также 7-дневная бесплатная пробная версия, предлагающая 100 минут времени тестирования. Этого достаточно, чтобы протестировать небольшой сайт.
После регистрации на сайте сервиса вы получите доступ к панели мониторинга.
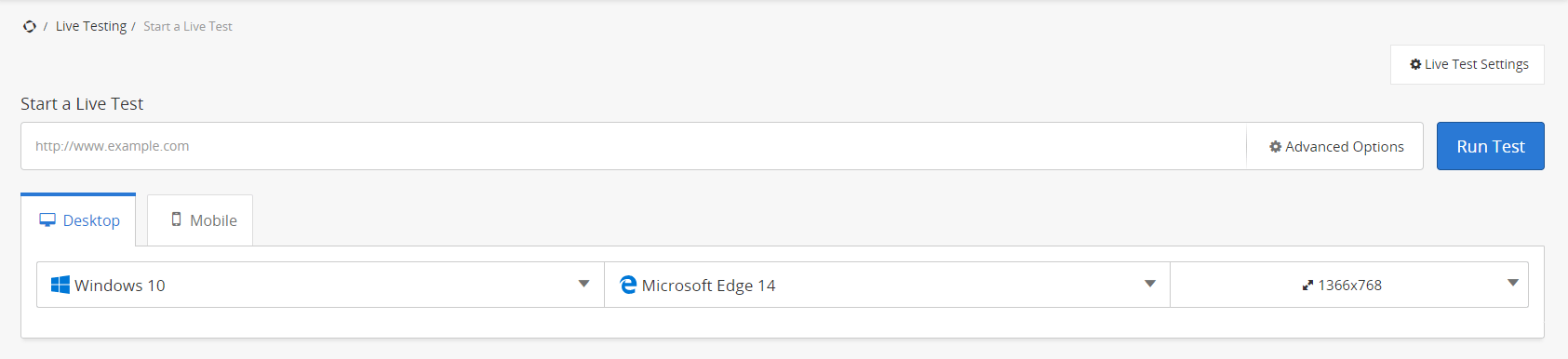
Вы можете использовать вкладку Screenshots, чтобы посмотреть или скопировать статические изображения вашего сайта, или ввести URL-адрес в поле Start A Live Test, чтобы выполнить полный тест. В самом конце следует выбрать устройство, операционную систему и разрешение экрана.
После того, как вы запустите тест, то получите доступ к результатам симуляции вашего сайта.
В этом окне вы сможете взаимодействовать с основными функциями своего сайта: нажимать кнопки, пытаться перемещаться по меню и т.д. Следите за визуальными и функциональными проблемами, хотя не стоит беспокоится, если заметите отставание видео – это просто побочный эффект симуляции.
После этого можно продолжить выполнение тестов в других сочетаниях устройств, браузеров и разрешений. Это может занять некоторое время, в зависимости от размера вашего сайта. Однако объем подробной информации, к которой вы получите доступ, будет стоить потраченного времени.
Также рекомендую: Лучшие сервисы анализа текста.
Нажмите, пожалуйста, на одну из кнопок, чтобы узнать понравилась статья или нет.