WordPress является мощной платформой для создания сайтов любой сложности. Помимо простого блога, Вы сможете создать на базе этого “движка” корпоративный сайт, интернет-магазин, аукцион и другие виды популярных на сегодняшний день сайтов. В WordPress существуют специальные инструменты, обеспечивающие расширяемость и масштабируемость “движка”, – хуки. Они успешно используются во время разработки плагинов и тем.
Что такое хуки и зачем они нужны?
Генерация страницы в WordPress – это целый набор функций и запросов к базе данных. При этом сам “движок” и тема работают вместе для вывода контента. Браузер интерпретирует все эти данные и объединяет их в одну веб-страницу, которую в итоге увидит посетитель сайта.
Во всем коде WordPress разработчики включили так называемые “крючки”, чтобы разработчики могли “повесить” на них свой собственный код. Эти крючки и есть хуками.
Хуки в WordPress бывают двух видов:
экшены,
фильтры.
Экшены позволяют добавлять дополнительные пользовательские функции в определенный момент обработки страницы. Например, Вы можете добавить дополнительные виджеты и меню или добавить рекламные сообщения на свою страницу.
Фильтры позволяют перехватывать и изменять данные по мере их обработки. Например, Вы можете захотеть вставить другой класс CSS в HTML-элемент WordPress или изменить некоторые блоки Ваших страниц.
Работу хуков можно рассмотреть на примере. Представьте себе, что система WordPress является большим предприятием, которое приглашает внешних подрядчиков для выполнения тех или иных задач. Такими подрядчиками являются хуки, которые не имеют постоянного места работы на предприятии. Они будут приглашены лишь в случае необходимости. Таким местами обитания подрядчиков (хуков) могут быть:
- плагины;
- файл functions.php внутри родительской или дочерней темы.
Хуки – это всего лишь пользовательские функции, которые изменяют функционирование предприятия WordPress. Крючки вытягивают внешний код определенным образом и в определенных местах, этим самым призывая внешних подрядчиков к работе.
Каждый крючок помечен определенным именем (например, wp_head), что соответствует определенной части процесса предприятия WordPress (в случае wp_head – процесс создания раздела <head> в HTML-структуре конечной страницы). Получается, что крючки выезжают в вестибюль офиса предприятия, чтобы подрядчики могли ездить на них, и они делают это в определенном порядке. Например, хук wp_head выезжает и возвращается обратно до завершения <head>, а крюк wp_footer возвращается прямо перед завершением <body> и т.д. Таким образом, подрядчик всегда направляется на свой крючок, на определенную часть работы на предприятии.
Когда подрядчик хочет участвовать в каком-то конкретном процессе, он ждет, чтобы этот крюк появился у входа, и едет на нем в нужную часть предприятия.
Подытоживая все вышесказанное получается, что крючки – это то, что “приглашает” внешний код (от functions.php и плагинов и т.д.) в определенные области обработки PHP WordPress. Они могут делать что угодно: добавлять что-либо на страницу или делать совсем другие вещи, например, регистрировать ошибку или даже отправлять электронную почту.
Рассмотрим каждый из видов хуков более подробно.
Экшены
Для примера создадим экшен, который будет выводить заданную текстовую строку в самом начале сайта.
function wpschool_action_example() {
echo "Текст в шапке сайта.";
}
add_action( 'wp_head', 'wpschool_action_example' ); Функция wpschool_action_example() означает, что это экшен (или действие) и не содержит никаких аргументов. В функции присутствует один единственный оператор – echo “Текст в шапке сайта.” Это то, что делает функция. echo – это команда PHP, которая выводит что-либо на экран.
В строке add_action( ‘wp_head’, ‘wpschool_action_example’ ) содержится служебная команда add_action(), которая “подвешивает” функцию wpschool_action_example() на крючок экшена wp_head. В итоге текст “Текст в шапке сайта.” будет напечатан в самом начале пашки (или хедера), там, где автор темы разместил крючок действия wp_head.
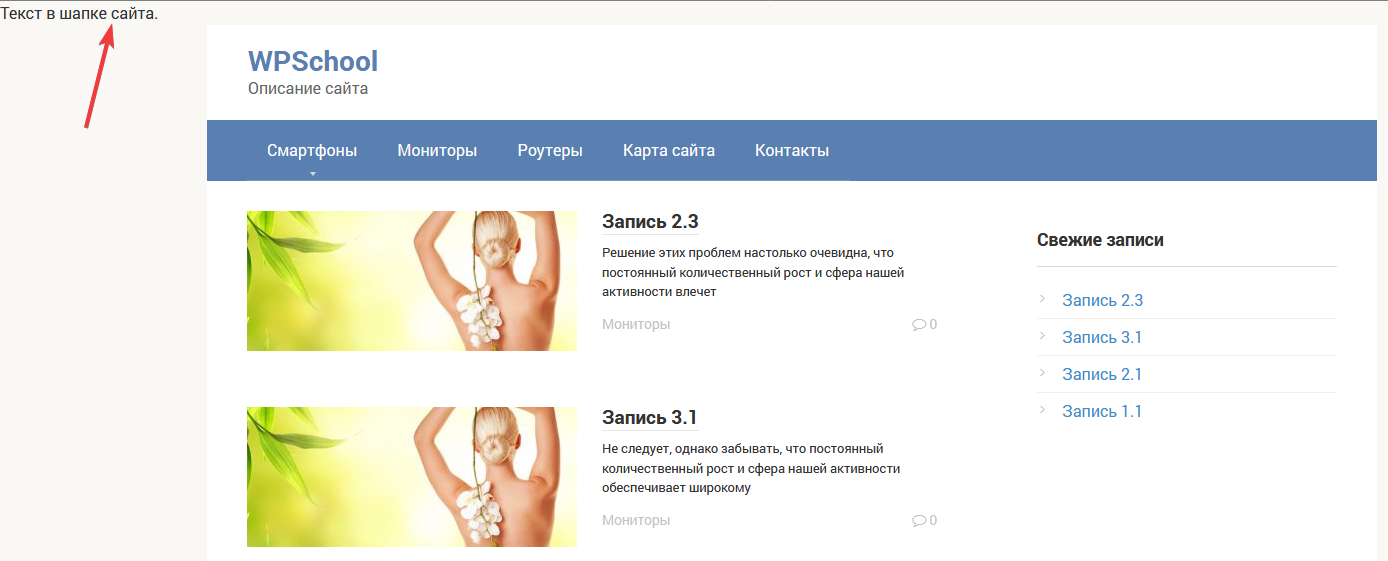
На реальном сайте это будет выглядеть следующим образом:
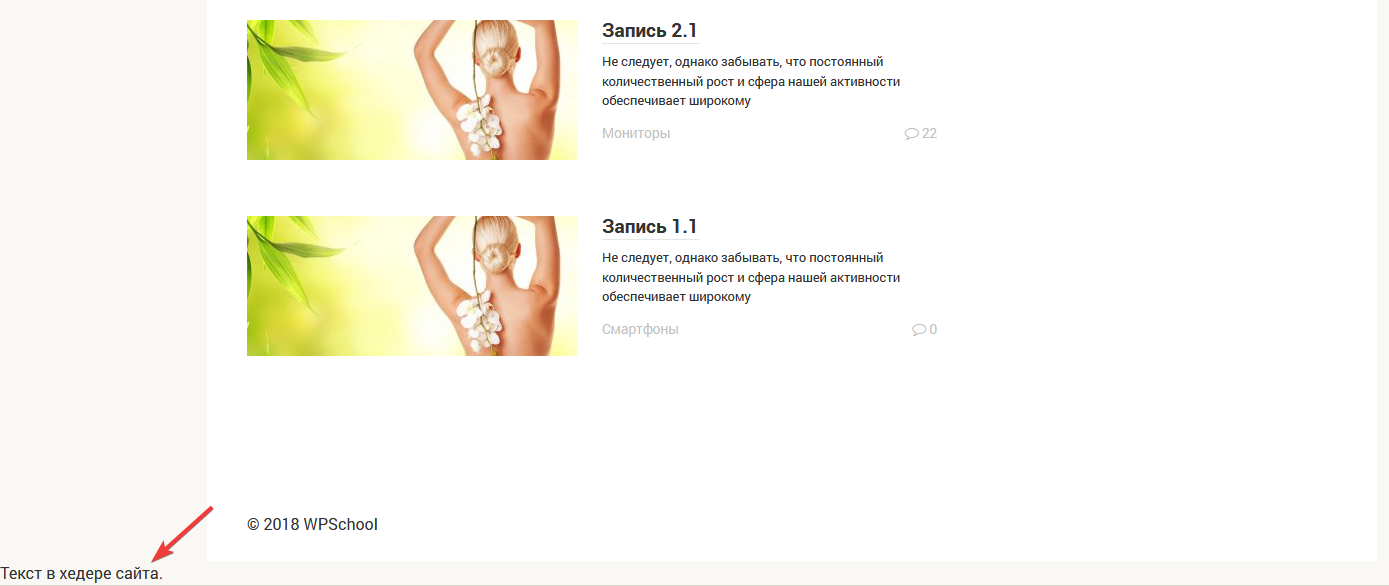
Также этот пример можно переделать для футера сайта,изменив лишь название крючка:
function wpschool_action_example() {
echo "Текст в хедере сайта.";
}
add_action( 'wp_footer', 'wpschool_action_example' ); Фильтры
Работу фильтров рассмотрим на примере, в котором к названию публикации добавим строку “Фильтр:”.
function wpschool_filter_example( $title ) {
return 'Фильтр: ' . $title;
}
add_filter( 'the_title', 'wpschool_filter_example' ); wpschool_filter_example() – это имя функции для фильтра the_title. Видно, что она имеет аргумент $title. Это служебная переменная WordPress, в которой содержится название публикации. В итоге строка return ‘Фильтр: ‘ . $title добавляет к названию текст “Фильтр:”. Служебная директива return возвращает конечный результат WordPress-обработчику, который продолжает свою работу. Эта строка буквально означает следующее: “Взять название публикации, добавить к нему текст, а затем передать его обратно ядру WordPress”.
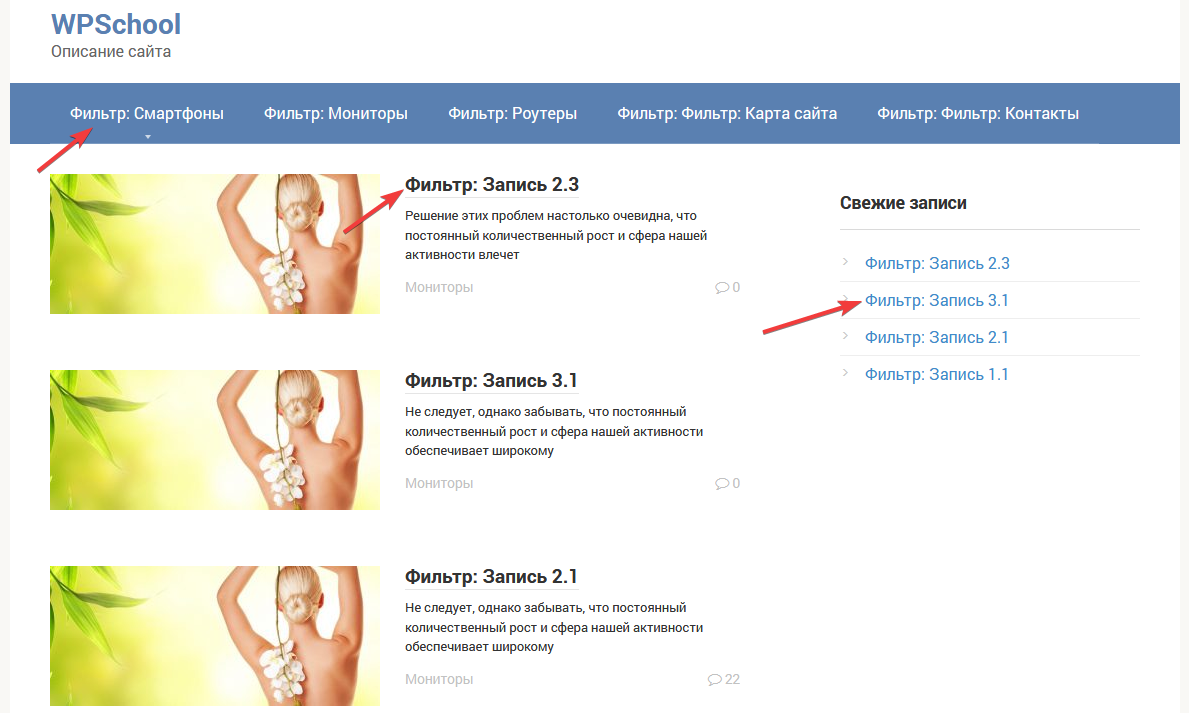
Результат на сайте выглядит следующим образом:
Видно, что фильтр изменил название всех записей и страниц WordPress-сайта, причем не только в списке записей, то также в меню и виджете свежих записей.
В качестве заключения
В WordPress хуки используются для расширения стандартных возможностей “движка”. Это могут быть как простое добавление текста где-либо на сайте, так и сложные выборки, например, для плагина интернет-магазина WooCommerce.
В коде WordPress существует огромное количество мест, в которых можно зацепиться с помощью крючков. Любой разработчик может написать свои собственные функции, которые соединяются с этими крючками. Фильтры изменяют то, что им дано, и передают обратно через возврат. Действия же (или экшены) могут изменять данные и что-то еще, не требуя возвращения значений.
Система перехвата WordPress действительно является мощной платформой для полноценной разработки WordPress, поэтому не бойтесь экспериментировать, добиваясь нужного Вам результата.
Нажмите, пожалуйста, на одну из кнопок, чтобы узнать понравилась статья или нет.




Здравствуйте. В абзаце: “В строке add_action( ‘wp_head’, ‘wpschool_action_example’ ) содержится служебная команда add_action(), которая “подвешивает” функцию wpschool_action_example() на крючок экшена wp_footer. В итоге текст “Текст в шапке сайта.” будет напечатан в самом начале пашки (или хедера), там, где автор темы разместил крючок действия wp_head.”
Не опечатка ли там в “на крючек экшена wp_footer”?
Добрый день!
Действительно, в тексте была опечатка. Исправили.
С уважением Михаил
Добрый день!
Спасибо большое, понятно написано!
Подскажите пожалуйста, каким образом хуки обеспечивают масштабируемость?
Здравствуйте!
Если в теме или плагине есть хуки, то изменять поведение их работы можно без правок кода.
С уважением Михаил