Хотите просмотреть мобильную версию своего сайта WordPress? Просмотр мобильной верстки поможет увидеть, как ваш сайт выглядит на мобильных устройствах.
Вы можете посмотреть свой сайт в реальном времени на телефоне, но это мало поможет на этапе разработки. Все же его проще просмотреть на обычном компьютере, так как в этом случае вы сможете быстро внести изменения и увидеть их эффект.
Разберем 2 простых способа, как легко просматривать мобильную версию сайта WordPress на компьютере, не используя отдельные мобильные устройства.
Способ 1. Настройщик темы ВордПресс
Вы можете просматривать мобильную версию ресурса в Кастомайзере активной темы. Для этого
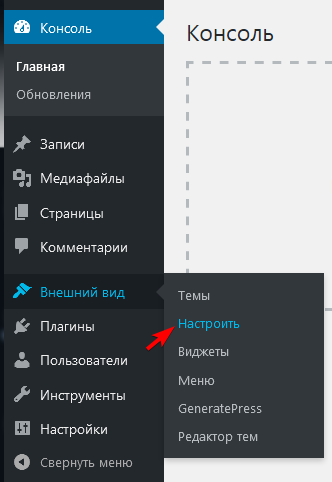
- Откройте Внешний вид -> Настроить.
В результате откроется Настройщик темы. Количество опций и настроек зависит от темы.
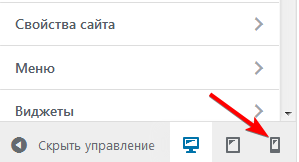
- В нижней части экрана нажмите на иконку мобильного телефона. После этого вы увидите предварительный просмотр того, как ваш сайт выглядит на мобильных устройствах.
Этот метод предварительного просмотра мобильной версии особенно полезен, когда вы еще не закончили настройку внешнего вида своего, или когда он находится в режиме обслуживания.
Вы можете внести изменения и проверить, как они выглядят, прежде чем их увидят посетители.
Способ 2. Встроенные инструменты Google Chrome
В браузере Google Chrome есть набор инструментов для разработчиков. Они позволяют проводить различные проверки на любом сайте, в том числе просмотр того, как сайт выглядит на мобильных устройствах.
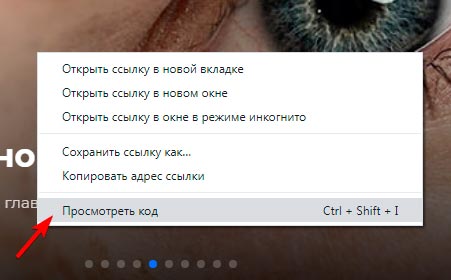
Для этого в Chrome перейдите на сайт и в любом месте страницы кликните правую клавишу мыши и выберите пункт Посмотреть код.
В новой панели найдите и нажмите кнопку Toggle device toolbar.
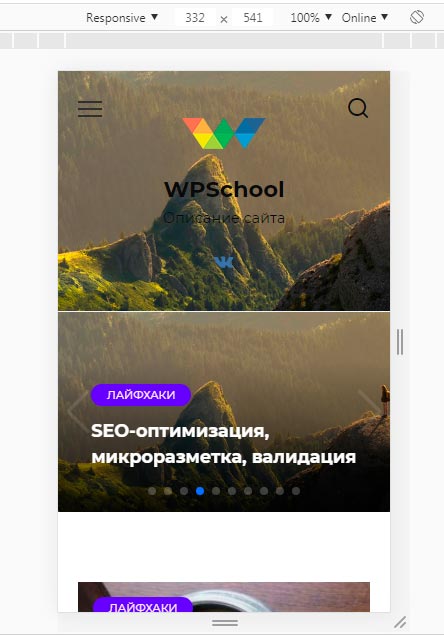
В итоге предварительный просмотр вашего веб-ресурса сократится до размера экрана мобильного телефона..
Верхняя панель кнопок позволит имитировать экран мобильного устройства: увеличивать масштаб, размеры экрана, смоделировать производительность сайта на быстрых или медленных 3G-соединениях, вращать экран мобильного телефона.
Нажмите, пожалуйста, на одну из кнопок, чтобы узнать понравилась статья или нет.