Часто на сайтах можно встретить красивый блок с прогнозом погоды. Обычно такие ресурсы посвящены туризму, отелям, путешествиям и прочим развлекательным мероприятиям. Так, хороший погодный прогноз может помочь посетителю такого сайта решить, куда можно поехать на отдых.
Как добавить прогноз погоды?
Данные о погоде, как Вы понимаете, хранятся на сторонних ресурсах. И чтобы показать у себя на сайте, их необходимо получить. Для этого существуют специальные онлайн-сервисы, предоставляющие такую информацию. Для WordPress существуют десятки плагинов, имеющих те или иные возможности для инсталляции погодного информера на сайт.
Плагин Location Weather
Бесплатная версия плагина Location Weather способна показать погоду в выбранном городе в градусах Цельсия. Плагин не имеет никаких лишних настроек. Для отображения информера плагин достаточно установить, активировать и перетянуть в желаемую область виджет Location Weather на странице виджетов (Внешний вид -> Виджеты).
В настройках виджета необходимо указать заголовок (поле Title), а также страну (Country) и город (City). Следует заметить, что названия страны и города нужно писать исключительно на английском. Настройки, которые располагаются ниже (автоматическая геолокация, вывод силы ветра и влажности), доступны лишь в платной версии плагина. После всех правок следует нажать кнопку Сохранить.
Плагин ICIT Weather Widget
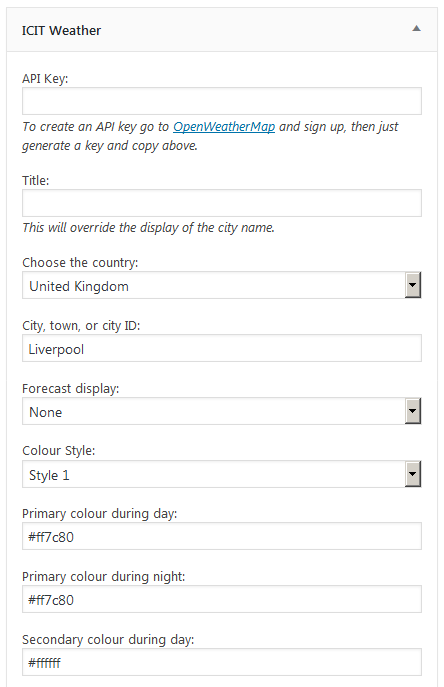
Плагин ICIT Weather Widget также выводит погодные условия в виджете, но предоставляет для этого значительно больше настроек. Дополнение позволяет показывать прогноз на 3 дня, выводить температуру в Цельсиях и Фаренгейтах, а также показывать влажность, направление и силу ветра. После установки и активации плагина необходимо в админ-панели перейти Внешний вид -> Виджеты и перетащить виджет ICIT Weather в нужную область.
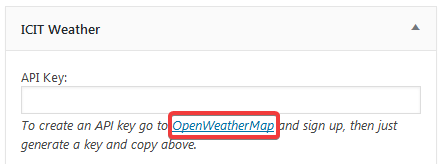
Видно, что виджет предоставляет намного больше настроек по сравнению с предыдущим плагином. Для активации и работы плагина первым делом необходимо получить специальный код. Для этого следует перейти по указанной ссылке.
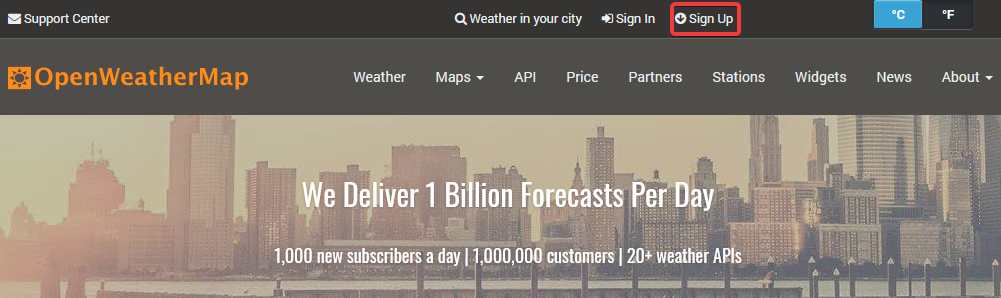
После клика на ссылке будет выполнен переход на сайт, где нужно будет нажать кнопку Sign Up.
Далее необходимо пройти процесс регистрации на сайте, введя имя пользователя, email и пароль.
После успешной регистрации Вы попадете в личный кабинет пользователя, где нужно выбрать пункт меню API Keys. Для генерации специального кода в поле Name необходимо будет ввести какую-нибудь уникальную фразу (например, название Вашего сайта), после чего нажать кнопку Generate.
После нажатия кнопки система уведомит об успешной генерации ключа. Его следует скопировать и вставить в поле API Key виджета.
Также в виджете нужно задать заголовок, выбрать страну и город. Последние два параметра, как и в предыдущем примере, исключительно на английском языке. Все остальные настройки виджета отвечают за внешний вид информера.
Нажмите, пожалуйста, на одну из кнопок, чтобы узнать понравилась статья или нет.