Хотите добавить выпадающее меню на сайт WordPress, чтобы пользователи могли ориентироваться и легко находить информацию? Мы покажем, как это сделать.
Зачем нужны выпадающие меню?
В ВордПресс встроена система управления меню. Она позволяет даже новичкам добавлять удобную навигацию на сайт.
Если ресурс имеет несколько страниц, вы можете просто добавить их рядом в меню. Однако, если запускаете интернет-магазин, вам не обойтись без вложенных элементов навигации.
Выпадающие меню решает проблему ограниченного пространства и отображает ссылки меню только при наведении на родительский элемент. Также позволяют организовать структуру меню по темам или иерархии.
Посмотрим, что для этого нужно, и как это сделать на своем ВП-сайте.
Тема с поддержкой выпадающего меню
Отображение выпадающих элементов в ВордПресс полностью зависит от темы. Большинство поддерживает эту функцию. Но все равно вы должны в этом убедиться.
Как проверить?
Перейдите на оф. сайт шаблона и найдите ссылку на демонстрационную версию. Если эта возможность есть, то будет показана. В другом случае стоит пересмотреть свой выбор.
Вот парочка отличных тем со встроенной поддержкой вертикального выпадающего меню.
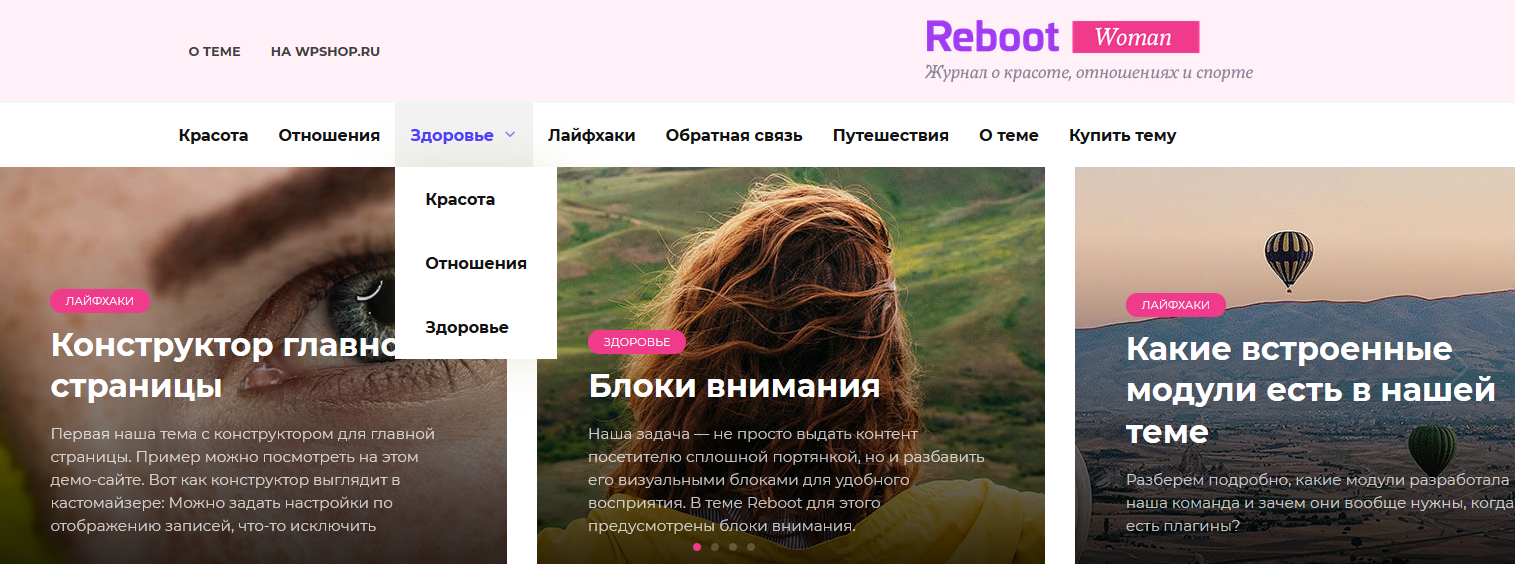
Astra– бесплатный многоцелевой WordPress-шаблон с несколькими готовыми демо-сайтами.Reboot– современная и быстрая премиальная блоговая/новостная тема со встроенным конструктором главной.Journal X– платная красивая журнальная WP-тема с бесконечной подгрузкой контента.
При этом разберем, как сделать выпадающее меню WordPress.
Шаг 1. Создаем меню
Если это уже сделано, то смело переходите ко второму шагу.
Сделаем простое меню.
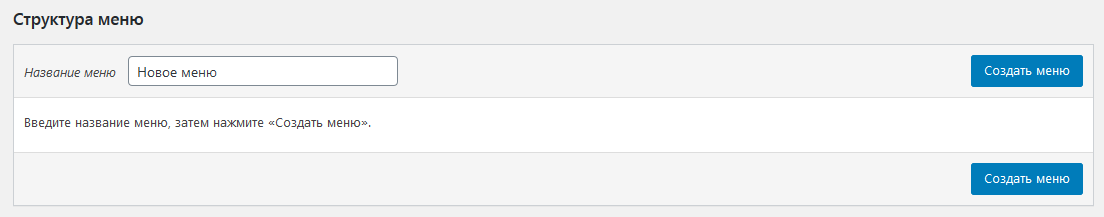
В админке перейдите Внешний вид > Меню и нажмите создайте новое меню.
Дайте имя новому меню и кликните Создать меню.
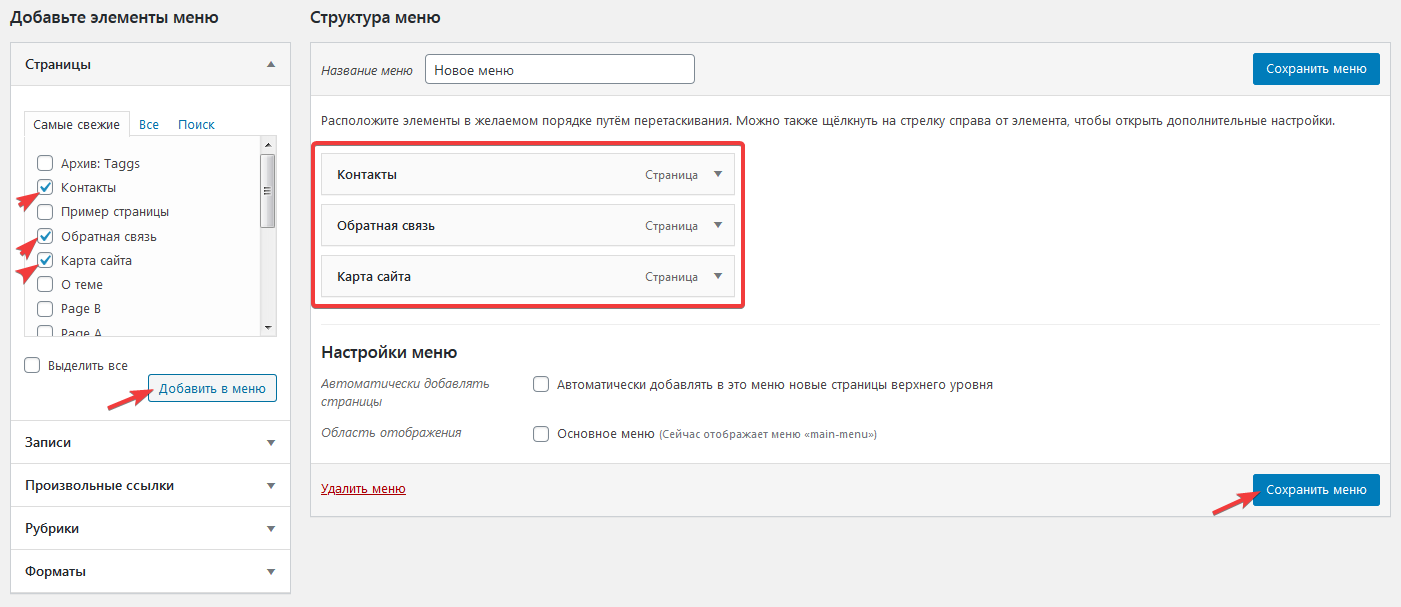
В блоке слева отметьте нужные пункты и нажмите Добавить в меню, а затем Сохранить меню.
Шаг 2. Добавляем подпункты
Подпункты – это элементы, которые появятся внутри выпадающего меню. От того, как вы захотите организовать навигацию, можете добавить их в любой из существующих пунктов.
Для примера создадим выпадающее меню из категорий постов.
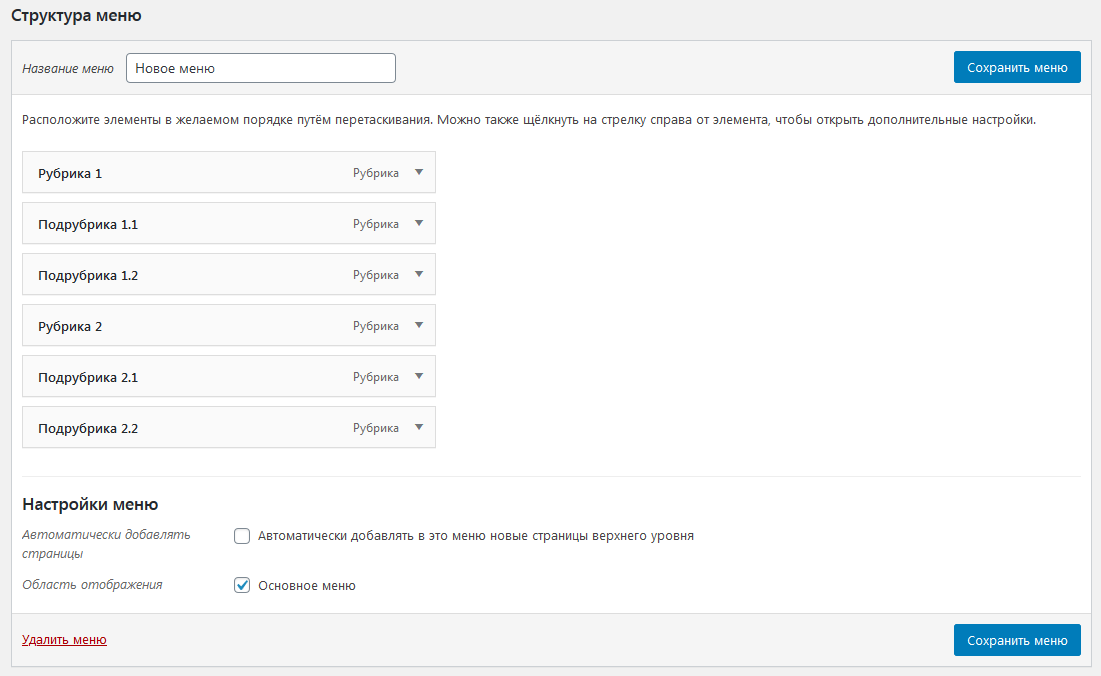
Добавим их.
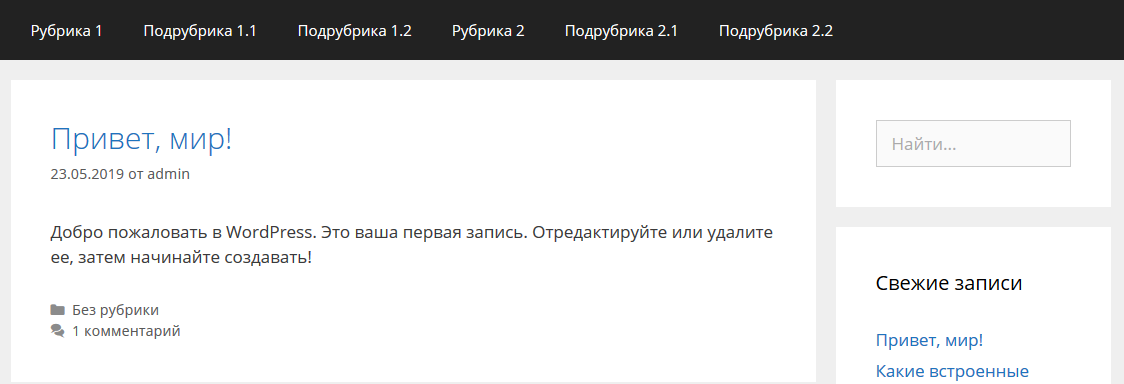
Если перейти на сайт, то навигация будет выглядеть:
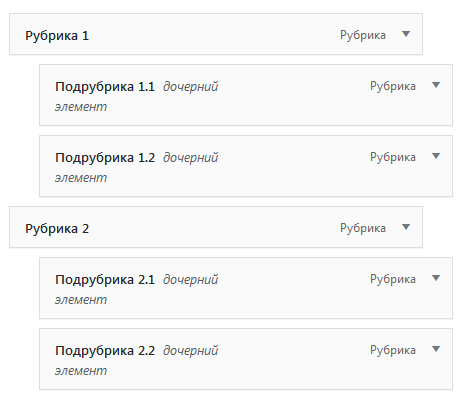
Видно, что все пункты стали в один ряд, а выпадающего списка нет. Для этого дочерние элементы простым перетаскиванием поместите под родительскими.
После того, как сохраните изменения, на сайте появится выпадающий список:
Выпадающее меню через плагин
Если ваша ВордПресс-тема не поддерживает отображение дочерних элементом или вам нужна сложная навигация, то самый простой способ использовать ВП-дополнение.
В каталоге есть несколько решений. Один из популярных – плагин Max Mega Menu. С ним вы создадите структуру меню любой сложности, сможете добавить эффекты при наведении и нажатии и другие полезности.
Установку и работу с ним мы рассматривали в статье “Как настроить плагин Макс мега меню“.
Заключение
Выпадающее меню WordPress делает удобной для пользователя навигацию по сайту, что позволит ему быстрее найти нужную информацию. Его просто создать, если выбранная WP-тема поддерживает отображение дочерних элементов. В другом случае придется установить плагин.
Нажмите, пожалуйста, на одну из кнопок, чтобы узнать понравилась статья или нет.