Довольно удобной для посетителя сайта является наличие кнопки “Наверх”, позволяющей в один клик подняться в самое начало страницы. Такую кнопку по достоинству оценят пользователи особенно новостных или блоговых сайтов. Обычно такой функционал доступен в WordPress-темах, так как именно они отвечают за визуальное представление данных на сайте. Но что делать, если выбранная Вами тема не поддерживает кнопку “Наверх”?
Как добавить кнопку “Наверх”?
Если Вы используете премиум-тему Root, то в ней уже предусмотрена функция добавления на сайт кнопки “Наверх”.
Активировать промокод на 15%
Для решения этой задачи существует целых ряд независимых от той или иной темы решений – WordPress-плагины. Рассмотрим наиболее популярные из них.
Плагин jQuery Smooth Scroll
Бесплатный плагин jQuery Smooth Scroll позволяет без каких-либо действий со стороны пользователя показать на сайт работающую кнопку “Наверх”. Его достаточно установить и активировать.
Плагин WPFront Scroll Top
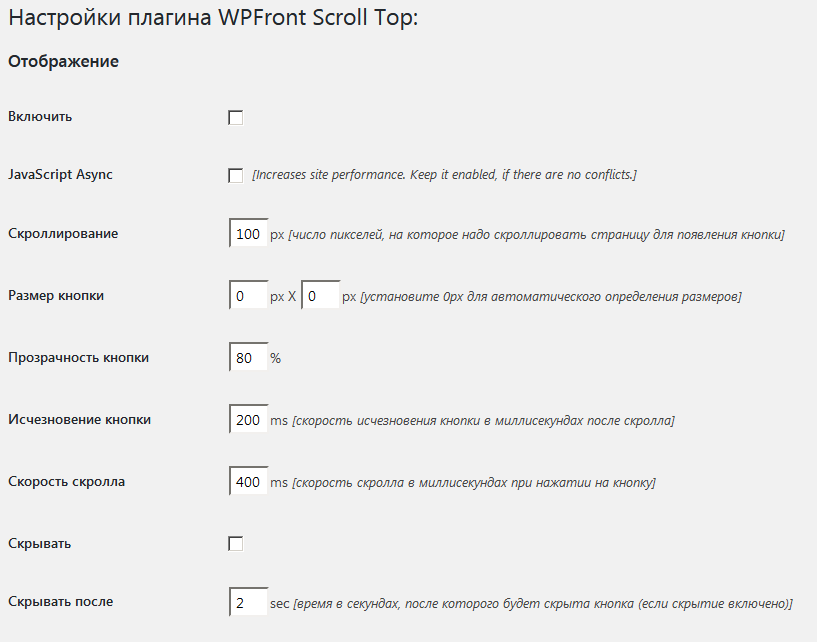
Бесплатный плагин WPFront Scroll Top добавляет на сайт аналогичный функционал, но уже предоставляя для этого некоторые настройки. Так, владелец сайта может выбрать иконку кнопки “Наверх” (выбрать из предустановленных или загрузить свою), ее размеры, прозрачность, отображение/скрытие на мобильных устройствах, расположение на экране, а также задать концертные страницы, на которых необходимо показать или скрыть кнопку.
Итак, первым делом плагин необходимо установить и активировать, после чего в админ-панели перейти в раздел WPFront.
Как видим, большое количество различных параметров позволит настроить кнопку на любой вкус. Останавливаться на каждой из них не имеет смысла, так как они имеют русскоязычный интерфейс и понятны из своих названий.
Читайте также: Как добавить кнопку “Показать еще“.
Нажмите, пожалуйста, на одну из кнопок, чтобы узнать понравилась статья или нет.