Команда WPShop давно выпустила тему Root для Wordperss, за несколько лет она эволюционировала из маленького шаблона в целый большой адаптивный темплейт. В статье разберем достоинства, заглянем внутрь, подробно разберём все аспекты.
Кастомайзер
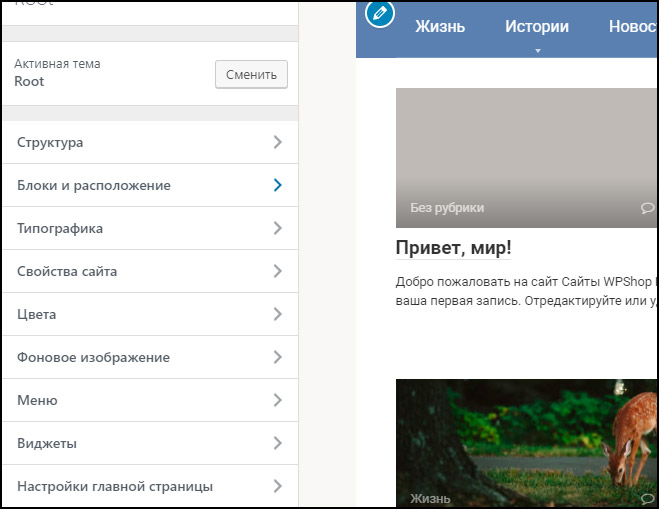
По современным стандартам возможности темы вынесены в отдельный раздел внешнего вида. Правило не обязательное, но команда встроила эту функцию. Зайдём и посмотрим что там есть (Внешний вид – Настроить). Видим начальную панель, поговорим подробнее о пунктах.
Начальная панель

- Структура, поговорим позже. Включает настройку размеров: шапки, меню, подвала
- Блоки и расположение, так же расскажу ниже, вкладка изменяет все элементы
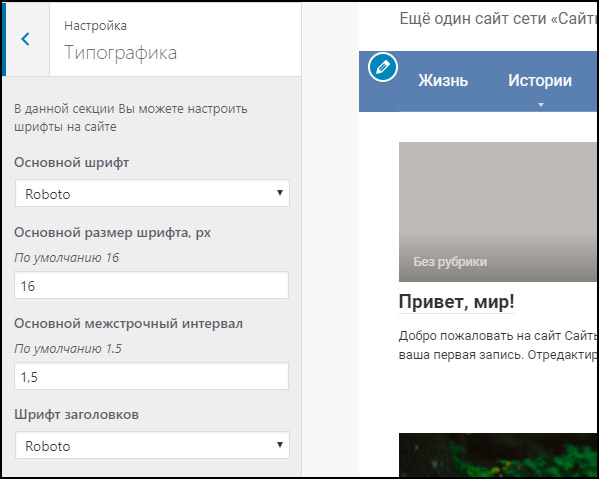
- Типографика, действует на шрифты, руководит какое семейство и размер использовать

- Свойства сайта wordpress, фоновое изображение, меню и виджеты это стандартные разделы, их обозревать не будем
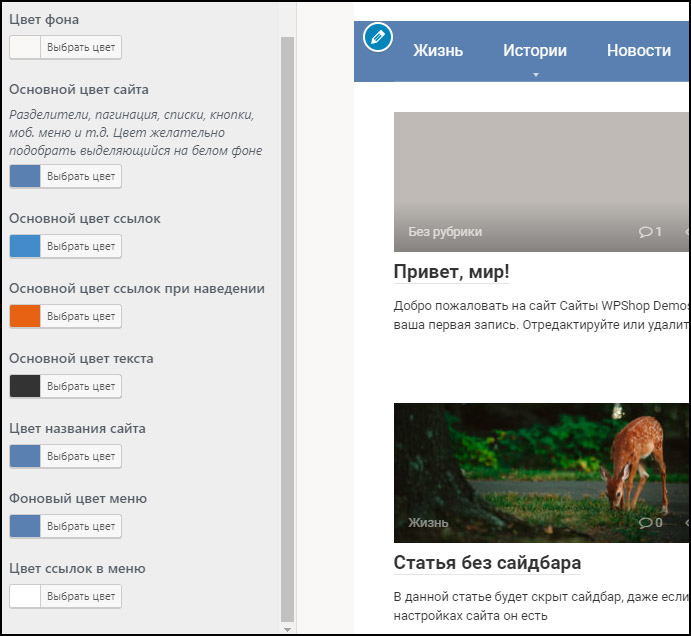
- Цвета, войдя увидим обилие пунктов, можно изменить гамму любого элемента

Как видим уже на первом экране уже есть уникальный дизайн, с помощью цветов, фоновых изображений и типографики. Дальше посмотрим на структуру и расположение блоков.
Раздел “структура”
Войдя в структуру темы ROOT, увидим четыре пункта: шапка, основное и нижнее меню, подвал. Каждая управляет размерами и расположением элементов, пункты внутри одинаковы.

Например зайдём в “Шапка”, найдем 4 раздела:
- Ширина шапки
- Ширина внутри
- Отступ сверху
- Отступ снизу
Последние два управляют размерами отступов, например у вас большое фоновое изображение, с помощью данных ползунков, можно настроить и вывести размер. По поводу ширины, она бывает фиксированная, то есть по контенту, и на весь экран- в зависимости от разрешения монитора пользователя, она будет растягиваться от края до края.
Блоки и расположение
 Глобальный раздел, только посмотрите на изобилие, тонко создать блог wordpress теперь не составит труда, и сделать его уникальным. Обозревать всё не хватит объёма одной статьи, но остальные настройки подробно разобраны в видео.
Глобальный раздел, только посмотрите на изобилие, тонко создать блог wordpress теперь не составит труда, и сделать его уникальным. Обозревать всё не хватит объёма одной статьи, но остальные настройки подробно разобраны в видео.
Зайду в “Главную страницу” меню, покажу что внутри. Первая часть это расположение постов. В дальнейшем параметров будет намного больше, поэтому приобрести шаблон нужно именно сейчас.
- Карточки записей, разное количество столбцов. Можно сделать одну, миниатюра будет слева, а описание справа.
- Положение сайдбара, можно менять справа или слева или вообще удалить. При скрытии сайдбара, можно использовать вывод постов на главной в три столбика.

Спускаясь ниже увидим ещё три раздела
- Задаём заголовок, описание
- Расположение заголовка и описания под постами или сверху

В итоге сделав только один пункт, я создал нестандартный дизайн страницы. А если я создам остальные, то ни один критик не скажет что это ROOT.

Вывод рекламы
Root так же имеет встроенный ротатор рекламы, установка плагинов уже не нужна. Реализацию данного инструмента через кастомайзер сложно, поэтому выделили отдельное место в панели wp, заходим “Внешний вид – Реклама”.

- Вывод рекламы в шапке и в подвале имеют фильтр по страницам, так же выставить ID записей, где не нужно показывать и через какое время в сутках после публикации.
- Вывод в теле текста происходит по нескольким фронтам, например, в середине, после n-го количества абзацев сверху и снизу, после картинок
- Существуют разграничения по показу на мобильных устройствах
Индивидуальные настройки для отдельной записи
Свою область настроек тема Root добавляет к каждой записи. Перейдя в редактирование, пролистав в самый низ, увидим данную область. Он имеет структуру таблицы с чекбоксами. То есть можем установить отдельные правила для постов, несмотря на то что устанавливали в кастомайзере.

Например, в глобальных настройках выставлено с правым сайдбаром, а на странице контакты, хотим сделать на всю ширину. Включаем чекбокс, и глобальные становятся не главными. На скриншоте представлены первые пункты, дальше намного больше. Есть дополнения для основного редактора wordpress, в него входят:

- Новые блоки внимания
- Добавление спойлера (так же отпадает нужда в плагине)
- Закрытие ссылок от индексации с помощью специального скрипта
Подробный обзор, от отличного вебмастера в видео:
Как вывести подменю
Еще одна “фишка” темы Рут – виджет меню с красивыми раскрывающимися пунктами. Для этого будет достаточно добавить стандартный виджет Меню навигации и задать ему CSS-клас sidebar-navigation.

Также смотрите обзор кулинарного шаблона WPShop Cook It со встроенной микроразметкой рецептов и кучей других полезных вебмастеру фишек.
Где взять шаблон и остальные достоинства
Тема ROOT подойдёт для любого проекта, блог, магазин, информационный, видеоблог, форум. Достоинств целая куча, рассказал про начинку, что можно сделать с ней. Про остальные функции почитайте, пожалуйста, на официальной странице (там же можно оплатить и скачать), там подробно расписано отличительные особенности.
Где купить и скачать
Купить со скидкой 15%После того, как вы оплатите покупку, на почту придет письмо. В нем будет лицензионный ключ для активации и ссылка на скачивая архива с темой.
Тема root для wordpress существует только в платном варианте, от 3800 рублей на данный момент и только по той ссылке, что я дал выше, остальные продавцы являются мошенниками, на них скачивать не советую. Просто представьте что за 3800 вы получите полностью настроенный в технической и сео области ресурс. Ничего не нужно изменять, вставлять какие то функции, всё что нужно для успешного сайта на движке wordpress присутствует в данной теме.
Если судить по современным тенденциям, сколько бы стоила разработка сайта с такими же функциями как у ROOT, то эта цифра была от 100 000 рублей. В пакете с шаблоном вы получаете вечную поддержку от команды WPshop. Никаких подписок на год, покупаете один раз получаете: отличный шаблон, с постоянными обновлениями, командой радушных и вежливых вебмастеров.
Версия Nulled
Не рекомендуется скачивать “зануленную” версию темы Root с торрента или других сайтов типа Складчика. Да, ее можно загрузить бесплатно. Но обычно взломанные версии содержат зловредный код, который может “поломать” весь сайт. За это хостинг может закрыть аккаунт, а поисковые системы выкинут из индекса все страницы. Кроме того, владелец Nulled-версии не сможет обновлять тему и будет забанен навсегда.
Возможности получить root бесплатно и по спец условиям
Если вы блоггер с хорошей аудиторией то пишите нашим разработчикам на help@wpshop.biz или в группу vk, найдём решение устраивающих обе стороны. Также для тех, кто дочитал да конца, предоставляем промокод WPShop на скидку в 15%, пользуйтесь им при покупке.
Активировать промокод на 15%Не пожалейте денег, не используйте пиратский софт (например с тех же торрентов и файлообменников), команда wpshop всегда старается в первую очередь для пользователей, а уже потом о продажах. В посте рассказал подробно про начинку русской темы root для wordpress – самой экологичной темы wp.
Достоинства и недостатки темы Root
Из плюсов темплейта Рут можно выделить:
- встроенная микроразметка Schema.org,
- высокая скорость работы благодаря отказу от тяжелых библиотек,
- чистый и валидный код,
- интерфейс на русском,
- корректное отображение на ПК, ноутбуках, Айфонах и Android.
Из минусов можно выделить отсутствие демо-контента вместе с установкой шаблона. Его нужно устанавливать отдельно, что некоторым пользователям неудобно.
WordPress-сайты на теме Root примеры
Чтобы посмотреть, как выглядит тема и оценить ее работу, ознакомьтесь с демо-сайтами:
- Стандартные настройки
- Женский журнал
- Строительный сайт
Инструкция пользователя и FAQ
Чтобы посмотреть все доступные настройки и возможности темы, пробежитесь по документации:
- Установка и настройка
- Хуки Рут
- Вопросы и ответы
- Список изменений
Если есть потребность в бесконечной подгрузке постов, обратите внимание на тему WordPress JournalХ. Это еще одна разработка о команды WPShop, у которой есть свои поклонники.
Нажмите, пожалуйста, на одну из кнопок, чтобы узнать понравилась статья или нет.

Спасибо за наводку, купил тему, быстро поставил и настроил, полет нормальный )
Есть липкое меню?
А какой шаблон посоветуете Root или Reboot?
Я даже по описаниям составил таблицу и вроде и там и там круто, но что привлекает в reboot так это содержание (судя по описанию). Оно есть в root?
Да, встроенное содержание есть в Root. Его можно вывести как стандартным способом (в настройках шаблона), так и точечно в каждой статье, поставив шорткод в нужном месте в редакторе.
Как изменить размер шрифта для подзаголовков для мобильных устройств? В разделе Типографика настраивается только для ПК.
Добавьте в стили следующий код с медиа-запросом:
Для заголовков других уровней – аналогичным образом.
В Root на мобильных шрифт подзаголовков (h2, h3) крупнее чем h1.
В разделе Типографика настраивается только для ПК. Подскажите, как изменить размер шрифта для h1 для мобильных устройств?
Добавьте в файл стилей дочерней темы код с медиа-запросом:
Размер и другие свойства шрифта можете указать свои.
Спасибо большое.
А можно ли в одной записи не показывать рекламу? По аналогии с – Спрятать содержание, комментарии, похожие записи и др.