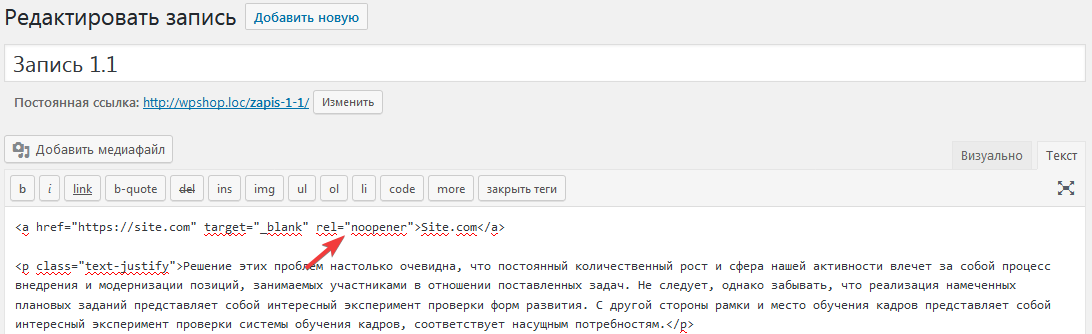
Если вы обновили WordPress до версии 4.7.4 или новее, то должны были заметить новый тег rel= “noopener” рядом с тегом target= “_blank” при вставке URL-ссылки. Тег автоматически добавляется ко всем внутренним и внешним ссылкам при открытии их в новой вкладке.
Что делает тег rel= “noopener”?
Как бы навязчиво это ни звучало, на самом деле тег – это исправление безопасности, чтобы помешать вредоносным ссылкам контролировать открытые вкладки. JavaScript-объект открытия нового окна может быть использован для управления родительским окном (ваша текущая вкладка) с помощью дочернего окна (еще одна открытая вкладка).
Хакеры могут использовать эту функцию для переключения текущего открытого веб-сайта пользователя на свой или для кражи информации (например, данных для входа).
Чтобы предотвратить это, тег rel=”noopener” блокирует использование JavaScript-объекта window.opener. Если последний не будет работать, то и контролировать его не получится.
Это исправление безопасности было добавлено в плагин TinyMCE 23 ноября 2016 года. Поскольку WordPress использует TinyMCE в качестве текстового редактора, он также обновился с этой функцией в WordPress версии 4.7.4.
Тег rel= “noopener” негативно влияет на сайт?
Нет! Многие WordPress-пользователи обеспокоены тем, что rel=”noopener” может делать все внутренние и внешние ссылки “nofollow”, что действительно плохо для SEO-оптимизации. На самом деле rel=”noopener” – это просто инструкция для браузера пользователя прекратить использование Javascript-объекта window.opener.
SEO веб-сайта зависит от поисковых систем, и они не взаимодействуют с тегом rel=”noopener”. То же самое касается и систем аналитики, которые полностью игнорируют этот тег.
Возможно, это было проблемой, когда разработчики WordPress впервые добавили тег rel=”noopener noreferrer” до того, как исправление было выпущено с WordPress версии 4.7.4. В первой версии “noreferrer” не позволял ссылке знать, откуда она на самом деле пришла.
Хотя это не повлияло на SEO, но все же изменения коснулись некоторых инструментов аналитики и партнерских программ. Однако разработчики “движка” убрали тег “noreferrer”. Поэтому с rel=”noopener” уже нет никаких проблем. Просто убедитесь, что вы обновили WordPress до последней версии.
Как удалить rel=”noopener”?
В принципе нет никаких веских причин удалять rel=”noopener” из страниц сайта. Как уже было сказано, он не влияет на SEO, инструменты аналитики и партнерские ссылки. Он просто защищает ваших пользователей от потенциальных вредоносных ссылок, которые могут захватить их вкладки.
Но некоторые владельцы WordPress-сайтов все же были бы непротив избавится от тега.
Удаление rel=”noopener” может быть немного сложным процессом, поскольку он интегрирован в текстовый редактор WordPress. Даже если вы вручную удалите его из HTML-кода, он будет добавлен обратно при сохранении документа. Поэтому лучше всего отключить эту функцию из самого плагина TinyMCE.
Для этого вам нужно добавить несколько строк кода в functions.php файл вашей активной темы WordPress.
Если вы не знаете, как редактировать functions.php, то в этом случае Вам поможет плагин ProFunctions.
function wpschool_tinymce_disable_noopener_tag ( $mceInit ) {
$mceInit["allow_unsafe_link_target"] = true;
return $mceInit;
}
add_filter( 'tiny_mce_before_init', 'wpschool_tinymce_disable_noopener_tag' ); Этот код запретит WordPress автоматически добавлять тег rel=”noopener” в ваши записи. Тем не менее, это не удалит уже добавленные теги, а поэтому вам придется вручную удалить их из постов, сохраненных после обновления WordPress 4.7.4.
Нажмите, пожалуйста, на одну из кнопок, чтобы узнать понравилась статья или нет.


Доброго дня Администрация WPSchool.
Пробовал по Вашему способу удалить тег rel=”noopener” через functions.php https://wpschool.ru/remove-noopener-tag/
Нечего из этого не вышло. Он начал на сайте показываться.Может код тот что добавил не рабочий?
Доброго дня.
Всё сделал как здесь написано вставил код,что-бы не отображался тег rel= noopener,а он всё равно отображается,может я что-то не то делаю,помогите пожалуйста.
Всё сделал как описано,а атрибут rel= noopener так никуда и не делся,помогите удалить или отключить этот атрибут пожалуйста!