Хотите подключить статистику и аналитику, чтобы они не тормозили работу сайта? Разберем как добавить код в body WordPress, и почему именно так нужно.
Зачем добавлять скрипты в Footer
Подключать скрипты по умолчанию советуют в шапке сайта (wp head), т.е. между тегами <head> и </head>. Если для CSS-стилей это правильно, то для JS не совсем. И вот почему.
Посетитель сайта увидит все содержимое страницы когда все подключенные скрипты выполнятся. Если их много, то он вынужден будет ждать пока появится контент. А поэтому лучше перенести их подключение уже после того, как появится содержимое страницы. Это означает, что скрипты будут расположены в конце, перед закрывающим HTML-тегом </body>.
Как вставить код в body WordPress
Разберем несколько способов. Выберите удобный для себя.
Insert Headers and Footers
Это бесплатный WP-плагин, который все сделает сам.
- Установите и активируйте.
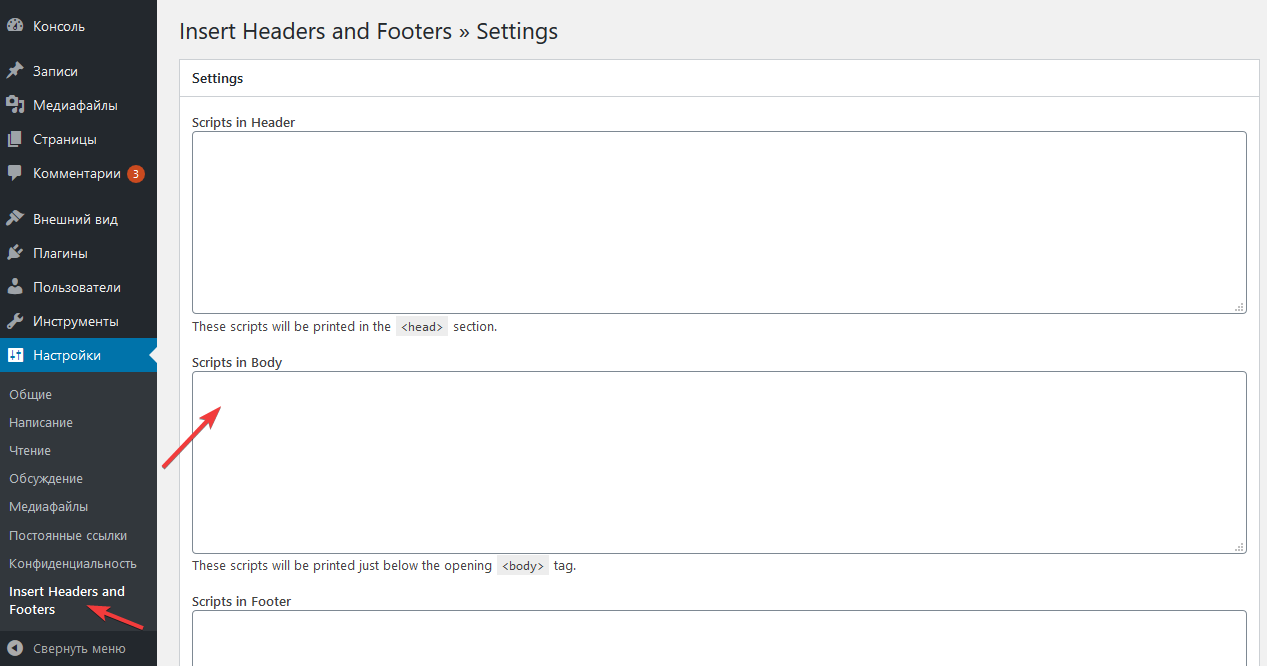
- В админке откройте раздел Настройки > Insert Headers and Footers.
- Добавьте свой код в поле Scripts in Body.
- Нажмите кнопку Save.
Clearfy Pro
Это премиум-решение для оптимизации ВордПресс-ресурса. Одна из его возможностей – вставка произвольного кода в раздел body.
- Откройте раздел Clearfy Pro.
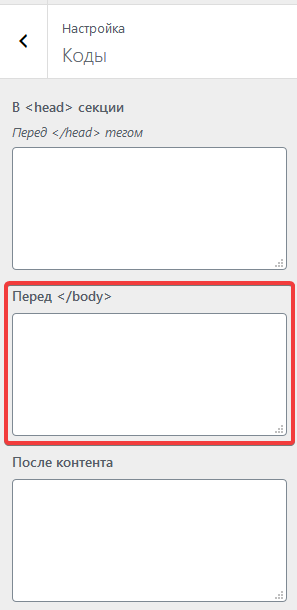
- Перейдите на вкладку Код.
- Активируйте опцию Код перед </body> и добавьте скрипт в поле ниже.
- Сохраните изменения.
Активировать промокод на 15%
Встроенные инструменты темы
В некоторых ВП-темах есть отдельная настройка для вставки кода в тело страницы. Обычно она находится в одном из разделов Настройщика, который доступен в разделе Внешний вид > Настроить.
Для примера посмотрим тему Reboot, в которой можно вставить произвольный html в разные разделы сайта.
Шаблон темы
WP-темы состоят из шаблонов. Это отдельные файлы, которые отвечают за разные разделы сайта. Например, шапку, подвал, боковую панель, архив.
Если вы не хотите устанавливать дополнительные плагины, то этот способ отлично подойдет.
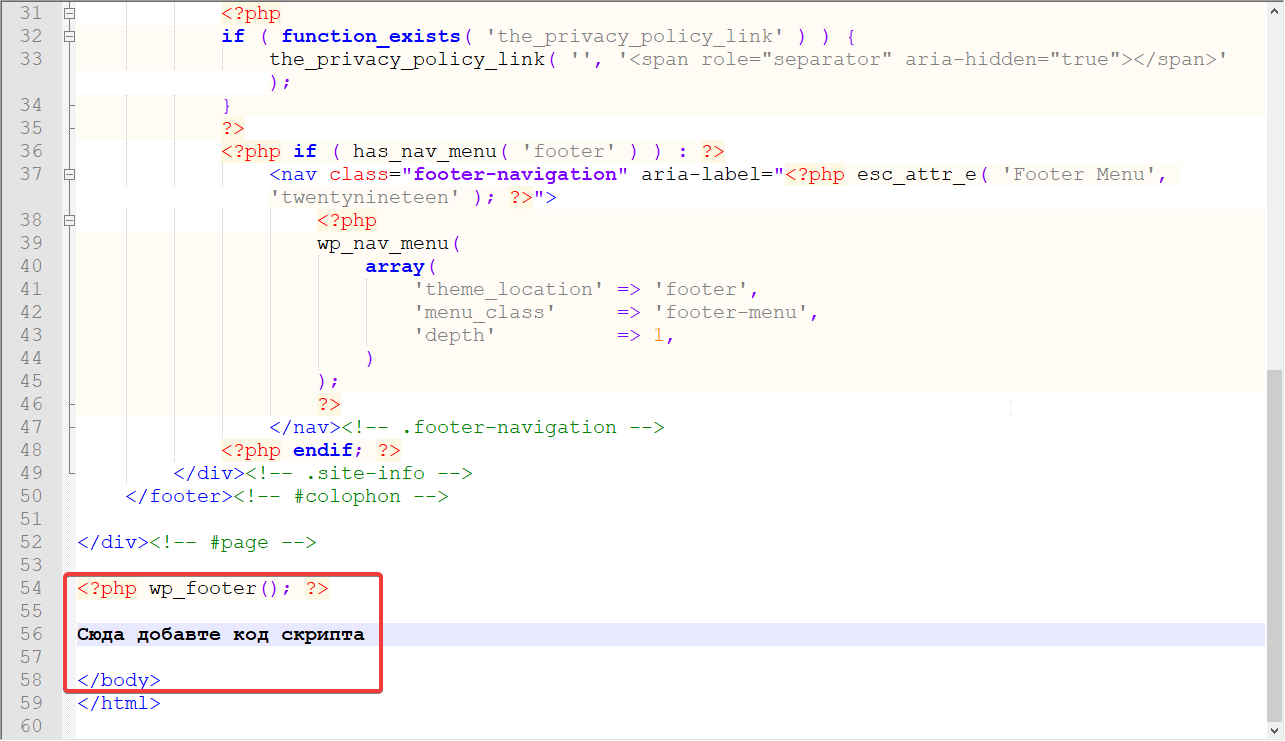
- В папке с активной темой найдите файл footer.php. Он есть в каждой теме.
- Добавьте код скрипта перед закрывающим тегом </body>.
Нажмите, пожалуйста, на одну из кнопок, чтобы узнать понравилась статья или нет.