Часто владельцы хотят улучшить своим посетителям их пребывание на своем сайте, обеспечив им быструю авторизации на веб-ресурсе. Наиболее подходящее для этого средство – модальное всплывающее окно входа в систему. Это позволит Вашим пользователям быстро войти на сайт, не выходя из страницы, которую они просматривают, и улучшит таким образом их работу и взаимодействие с Вашим сайтом.
Страница входа в WordPress
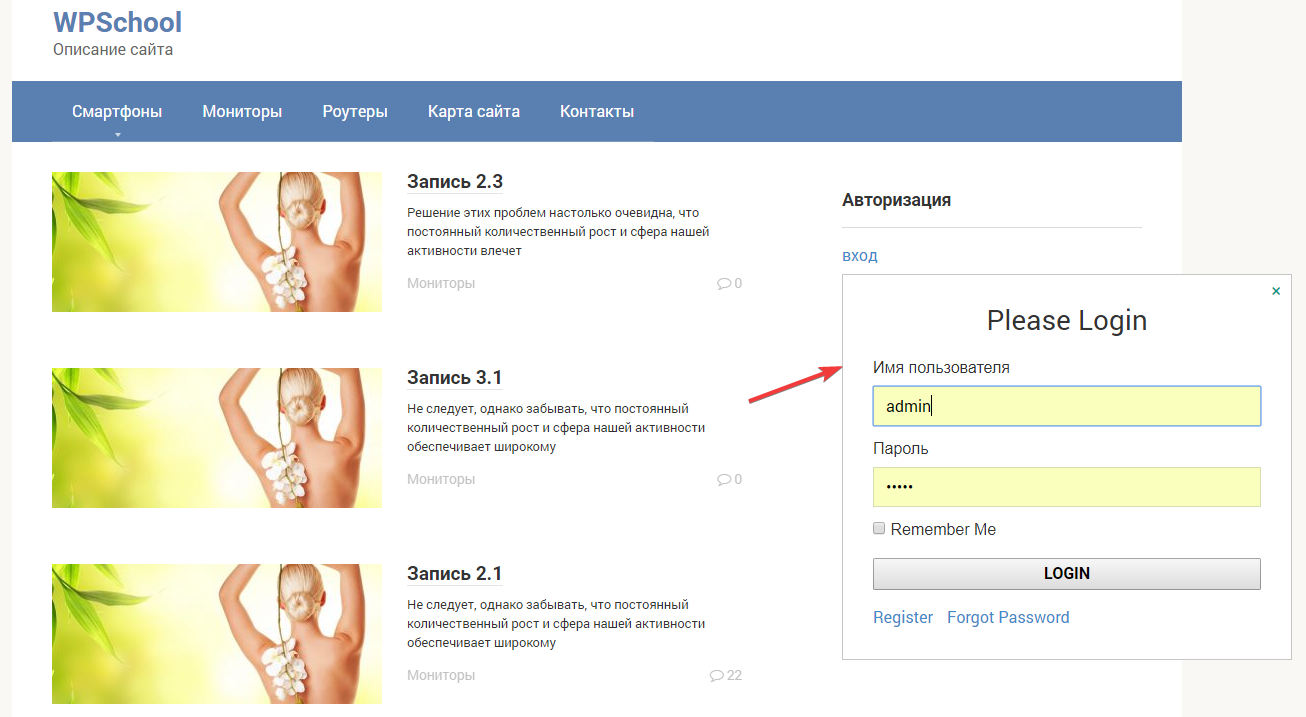
Стандартная страница авторизации на сайте WordPress выглядит следующим образом:
Получается, что где бы на сайте Вы не вставили ссылку на эту страницу, пользователь в итоге будет перемещен на нее. Это часто бывает неудобно, ведь таким образом пользователю придется закрыть какой-то интересный материал. В этом случае есть довольно неплохое решение – вывести форму входа в модальном всплывающем окне.
В таком случае пользователь успешно авторизуется, продолжая читать что-то интересное на сайте.
Как в WordPress создать всплывающее окно входа в систему?
Для решения задачи воспользуемся наиболее простым и удобным способом – бесплатным плагином CSH Login.
Плагин CSH Login
Плагин CSH Login добавляет специальный виджет со ссылкой на страницу входа. После того, как пользователь сайта по ней перейдет, перед ним появится всплывающее окно с формой входа в систему.
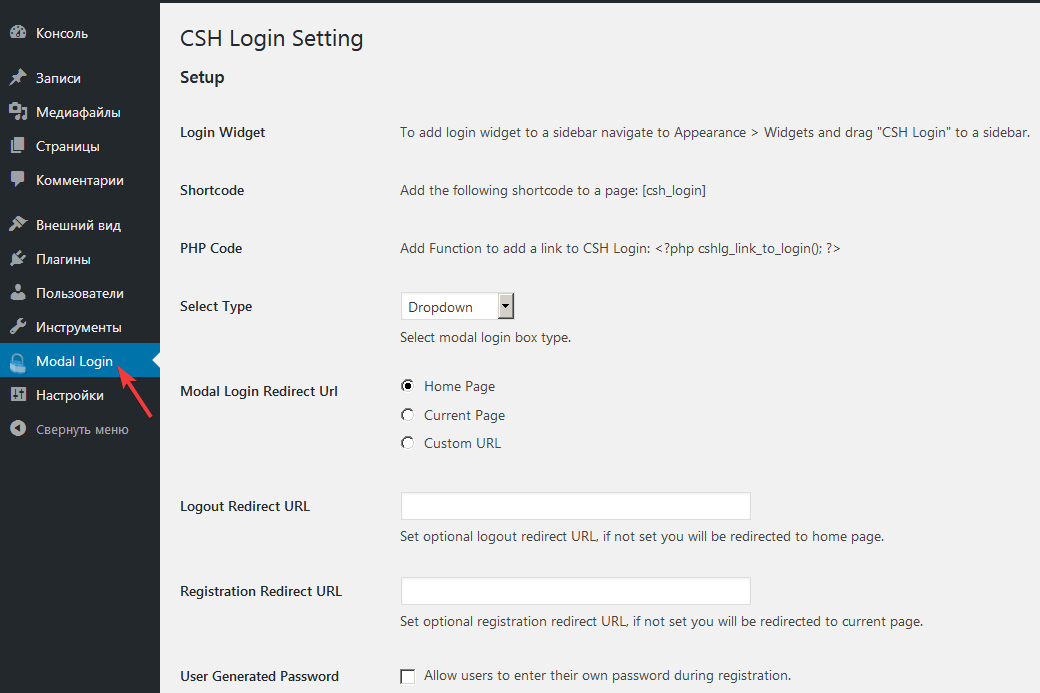
Для начала его нужно установить и активировать, после чего в админ-панели перейти в раздел Modal Login.
На странице настроек, во-первых, нужно выбрать пункт Dropdown в настройке Select Type. Это собственно и означает, что форма входа будет открываться во всплывающем окне. Дальше нужно указать, куда пользователь будет перемещен после того, как успешно авторизуется. Вы можете выбрать 3 варианта: на главную, на ту же страницу, на указанную в настройке Custom Login Redirect URL. В нашем случае нужен второй вариант – оставить пользователя на той же странице после входа. Для этого нужно выбрать значение Current Page.
Если прокрутить вниз страницу настроек, то в большом блоке Style можно выбрать макет, ярлыки для отображения, цвет фона, цвет кнопки, цвет ссылок и т.д.
Чтобы сохранить все изменения настроек, следует нажать кнопку Сохранить изменения.
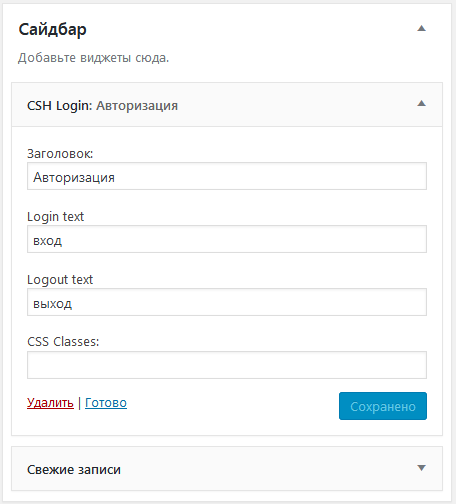
Последний шаг – это вывод виджета на боковой панели. Для этого нужно в админ-панели перейти Внешний вид -> Виджеты.
Видно, что плагин добавил новый виджет – CSH Login. Теперь его нужно перетащить в желаемое место боковой панели, после чего настроить. Тут необходимо ввести заголовок виджета, а также подпись ссылок входа и выхода. В конце нужно нажать кнопку Сохранить.
Также читайте: Лучшие плагины для всплывающих окон WordPress.
Нажмите, пожалуйста, на одну из кнопок, чтобы узнать понравилась статья или нет.