RSS Feed, как уже было сказано в одной из наших прошлых статей, – это технология, предоставляющая возможность в удобной для читателя форме отслеживать новый контент на сайтах, будь то обычные блоги, форумы или интернет-магазины. От правильной настройки и оптимизации RSS во многом зависит количество подписчиков на Вашем сайте.
Оптимизация RSS Feed для Feedly
Feedlyна сегодняшний день является самым популярным бесплатным новостным агрегатором. Зарегистрировавшись на сайте сервиса и указав RSS-адрес своего сайта, Вы таким образом сможете привлечь внимание многих посетителей на свой веб-ресурс. Поэтому очень важно подать свою Feed-ленту в “красивом” свете для Feedly. Для этого воспользуемся бесплатным плагином Optimize your feed for feedly. После его установки и активации, следует в админ-панели перейти Настройки -> OYFFF.
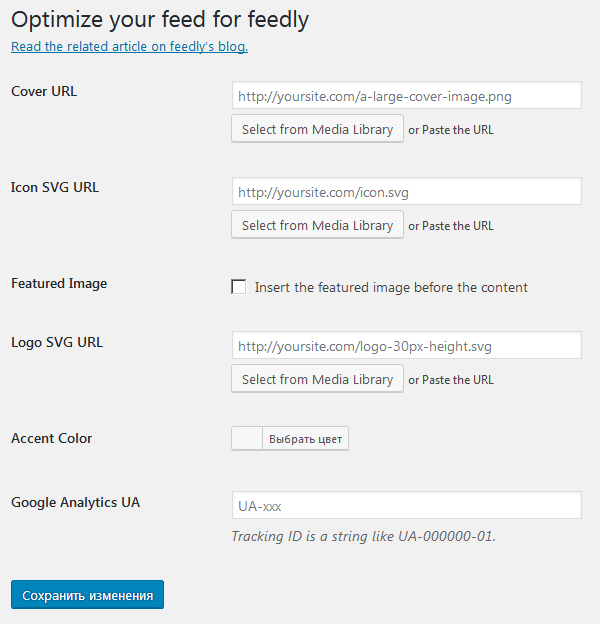
Для правильной работы плагина необходимо сделать некоторые настройки. В опции Cover URL следует добавить крупную картинку, которая будет использована в качестве обложки для своего сайта. Затем, в настройке Icon SVG URL, необходимо указать изображение в формате SVG, которое будет выступать как иконка Вашего сайта. Если WordPress не позволит Вам загрузить SVG-картинку, то необходимо в файл functions.php добавить следующий код и попробовать еще раз загрузить изображение:
function wpschool_mime_types( $mimes ) {
$mimes['svg'] = 'image/svg+xml';
return $mimes;
}
add_filter( 'upload_mimes', 'wpschool_mime_types' ); Затем надо отметить опцию Insert the featured image before the content для Вашего featured-изображения. Однако если Вы используете свой код, чтобы добавлять изображения в свой фид, то в таком случае придется убрать этот код, иначе Ваше featured-изображение будет отображено в Вашем фиде дважды. После этого необходимо указать SVG-файл (Logo SVG URL), который будет использоваться в качестве логотипа. Можете также использовать логотип своего сайта, только убедитесь, что у него размер 30х30 пикселей. Можно выбрать цвет, на который будет делаться акцент (Accent Color) при отображении Вашего сайта в Feedly. Ну и наконец можно добавить свой tracking ID от Google Analytics, который Вы можете найти в настройках своего аккаунта. Чтобы все изменения вступили в силу, следует нажать кнопку Сохранить изменения.
Добавление кнопки Follow на Feedly к своим постам
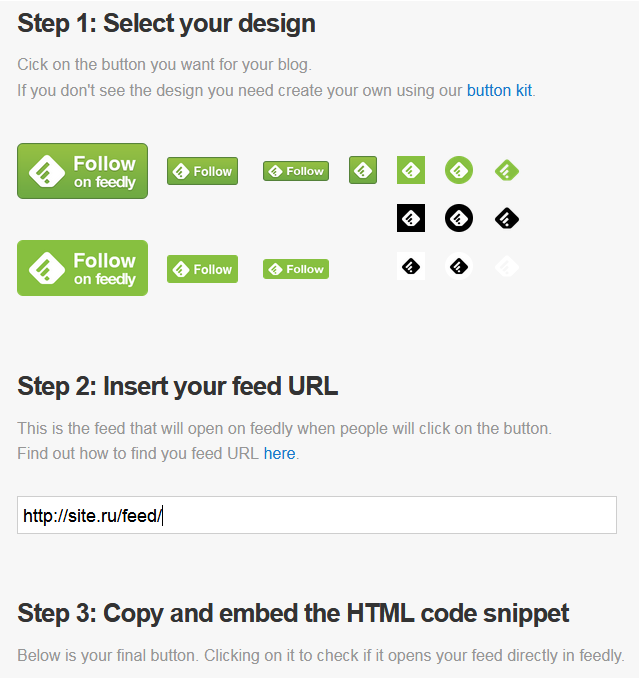
Также будет полезно добавить кнопку от Feedly на свой сайт, что позволит Вашим читателям напрямую подписываться на Вашу RSS-ленту в Вашем Feedly. Для этого, во-первых, нужно перейти на специальную страницу сайта Feedly, где щелкнуть по кнопке выбранного Вами дизайна. После этого введите адрес Вашего фида, который должен выглядеть следующим образом:
http://site.ru/feed/
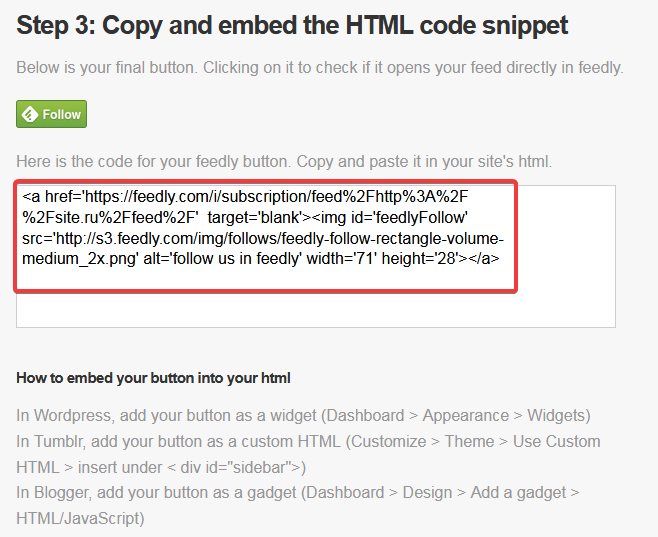
В итоге сервисом будет сгенерирован специальный код, который нужно будет вставить в текстовый виджет на странице Внешний вид -> Виджеты.
Аннотация вместо полной статьи в RSS-ленте
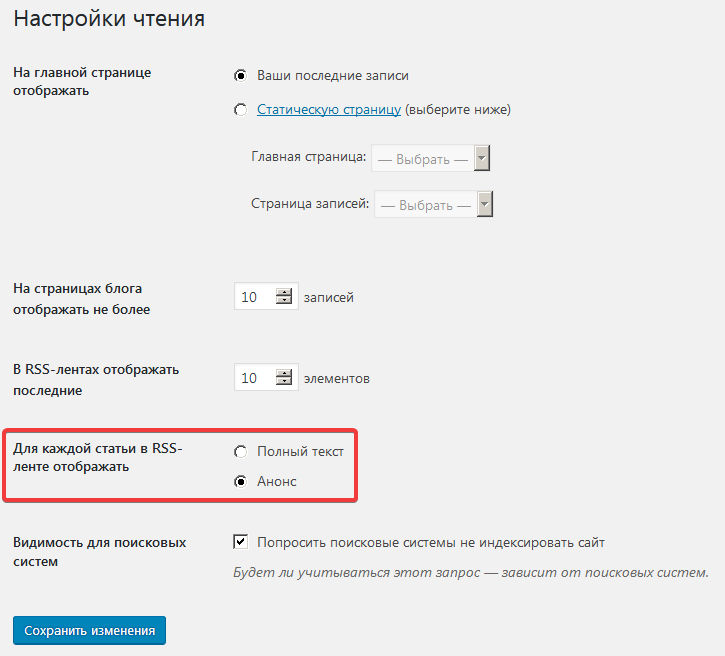
Показывая в RSS статьи своего сайта целиком, Вы тем самым позволяете пользователям читать их, не покидая свой фид-ридер. Это, безусловно, негативно скажется на просмотрах страниц и доходах с рекламы. Поэтому имеет смысл показывать лишь аннотации статей. Для этого можно воспользоваться встроенными в WordPress инструментами, перейдя в админ-панели Настройки -> Чтение, в блоке Для каждой статьи в RSS-ленте отметить опцию Анонс и нажать кнопку Сохранить изменения.
Добавление изображения в RSS-ленту
По умолчанию, “движок” не добавляет featured-изображения в RSS-ленту. Если Вы не используете плагин Optimize your feed for feedly, то можете воспользоваться следующим методом. Для этого понадобится добавить нижеприведенный код в файл functions.php, который добавляет Ваше featured-изображение в абзац прямо перед текстом:
function wpschool_rss_post_thumbnail ( $content ) {
global $post;
if ( has_post_thumbnail( $post->ID ) ) {
$content = '
' . get_the_post_thumbnail( $post->ID ) .
'
' . get_the_content();
}
return $content;
}
add_filter( 'the_excerpt_rss', 'wpschool_rss_post_thumbnail' );
add_filter( 'the_content_feed', 'wpschool_rss_post_thumbnail' ); Добавление контента до или после постов в RSS-лентах
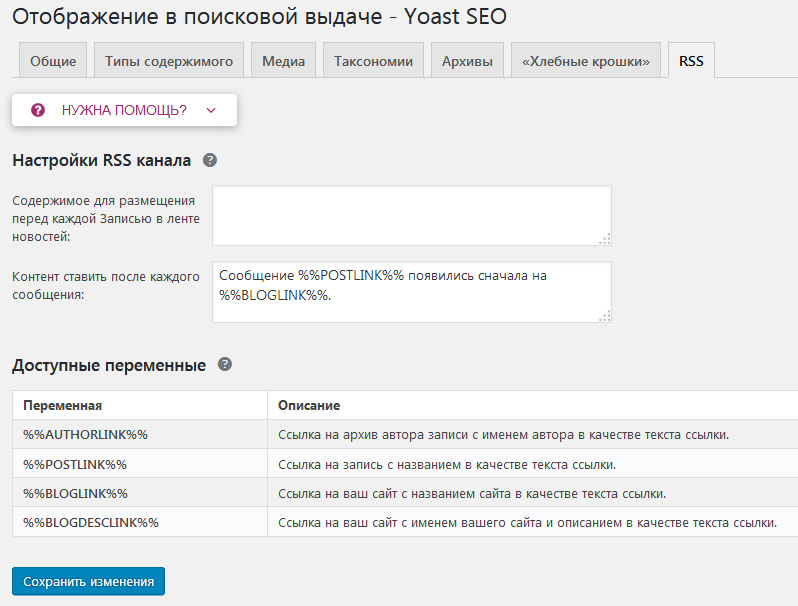
Для активации такой возможности отлично подойдет мощный SEO-плагин Yoast SEO. После его установки и активации в админ-панели следует перейти SEO -> Отображение в поисковой выдаче, выбрав вкладку RSS.
Как видно, тут имеются два текстовых поля, чтобы добавить текст до и после своего поста в фиде. Плагин автоматически добавляет строку ‘Сообщение %%POSTLINK%% появились сначала на %%BLOGLINK%%.’ после каждого поста. Это защищает Ваш контент от воровства в виде разных контент-скраперов, так как поисковые системы всегда будут знать, что именно Ваш сайт был оригинальным источником.
Добавление собственных типов постов в RSS-ленту
Известно, что на многих WordPress-сайтах используются произвольные типы записей (например, Книги, Фильмы и пр.) Каждый тип имеет свою собственную RSS-ленту, но “движок”, по умолчанию, показывает лишь RSS своего родного типа данных – Записей. Для добавления постов произвольных типов данных в файл functions.php необходимо добавить следующий код:
function wpschool_add_custom_feeds( $qv ) {
if ( isset( $qv['feed'] ) && !isset( $qv['post_type'] ) )
$qv['post_type'] = array( 'post', 'books', 'movies' );
return $qv;
}
add_filter( 'request', 'wpschool_add_custom_feeds' ); В коде, вместо ‘books‘ и ‘movies‘ необходимо будет вставить названия своих категорий.
Подпись на RSS-ленты категорий
У каждой категории WordPress-сайта имеется своя собственная RSS-лента. Это позволяет Вашим читателям подписываться на то, что интересует их более всего. Однако большинство из них не знают, что они могут подписываться на специфические категории. Для этого следует просто добавить ссылки на категории в ленты с кнопками подписок.
Подпись на авторов
Если на Вашем блоге работает несколько авторов, то Ваши читатели вполне могут захотеть подписаться на некоторых из них. Как и в случае с категориями, у каждого автора в WordPress есть собственная RSS-лента. Ее адрес выглядит подобным образом:
http://site.ru/author/wpschool/feed/
Вы можете воспользоваться этим, чтобы добавить ссылки в авторскую RSS-ленту на странице биографии.
Отображение или скрытие контента от подписчиков
Часто на сайтах бывает необходимо скрыть ту или иную часть контента из RSS-ленты. Это можно сделать с помощью бесплатного плагина WP Kill In Feed. После его установки и активации, на странице редактирования записи, следует пометить контент для RSS в шорткод [addtofeed] Контент для RSS [/addtofeed].
Посты в RSS с задержкой
Часто RSS-ленты используются недоброжелателями, чтобы автоматически собирать Ваш контент и показывать у себя на сайтах. Если Ваш сайт является молодым, то таким образом у Вас могут отбить место в поисковой выдаче. Чтобы это предотвратить, существует один действенный метод. Его суть в том, чтобы на короткое время задержать отображение свежего поста в RSS-ленте. Эту задачу решает следующий PHP-код, который необходимо вставить в файл functions.php:
function wpschool_publish_feed_later( $where ) {
global $wpdb;
if ( is_feed() ) {
$now = gmdate( 'Y-m-d H:i:s' );
$wait = '10';
$device = 'MINUTE';
$where .= " AND TIMESTAMPDIFF( $device, $wpdb->posts.post_date_gmt, '$now' ) > $wait ";
}
return $where;
}
add_filter( 'posts_where', 'wpschool_publish_feed_later' ); Также читайте про ТОПовые плагины для импорта rss wordpress.
Нажмите, пожалуйста, на одну из кнопок, чтобы узнать понравилась статья или нет.