Часто на сайте необходимо показать пункт меню, при клике на котором не будет переадресации куда-либо. Обычно такой ход используется в многоуровневых меню, когда пункты не связаны между собой.
Как сделать некликабельный пункт меню?
Благо, для решения задачи WordPress предоставляет все необходимые инструменты. Для примера создадим многоуровневое меню, родительский элемент которого будет некликабельным. Во-первых, необходимо перейти в админ-панели Внешний вид -> Меню.
На странице настройки меню следует включить возможность использования произвольных ссылок. Для этого нужно нажать кнопку Настройки экрана и отметить пункт Произвольные ссылки.
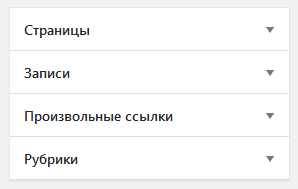
После этого список элементов, доступных для добавления в меню, пополнится блоком Произвольные ссылки.
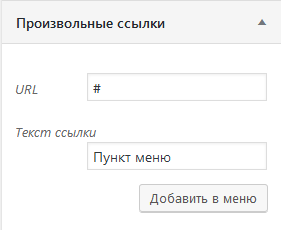
Дальше необходимо кликнуть по этому блоку, где в поле URL ввести символ #, а в Текст ссылки – подпись для пункта меню.
После этого следует нажать кнопку Добавить в меню. Дальше можно добавлять нужные подпункты, пользуясь иерархией.
Чтобы сохранить все изменения, необходимо нажать кнопку Сохранить меню.
Нажмите, пожалуйста, на одну из кнопок, чтобы узнать понравилась статья или нет.