Каждый современный веб-сайт для своей работы использует CSS- и JS-файлы. Первые используются для построения разметки внешнего вида, а JS – это JavaScript-скрипты, отвечающие за расширение функционала.
Для чего оптимизировать CSS- и JS-файлы?
В рамках оптимизации (увеличения скорости) работы сайта веб-мастера стараются уменьшить размер файлов обеих типов. Это имеет смысл делать, если на сайте одновременно подключаются несколько таких файлов. В процессе эволюции сайтостроения была придумана технология минификации, которая позволяет уменьшить размеры файлов скриптов за счет удаления в них комментариев, лишних пробелов, переносов строк.
В арсенале WordPress имеется множество бесплатных плагинов, поддерживающих и успешно применяющих эту технологию. Одним их таких есть AssetsMinify.
Плагин AssetsMinify
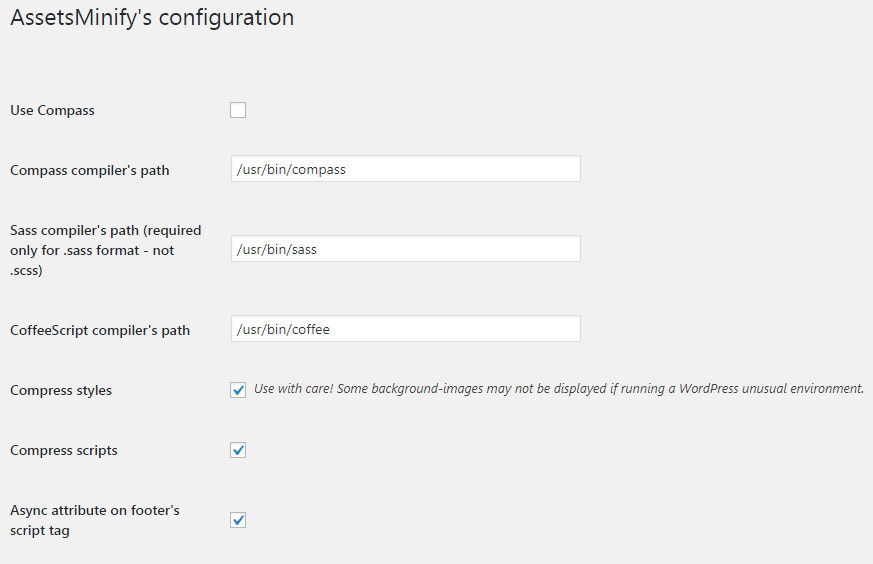
После установки и активации плагина в админ-панели WordPress появляется страница настроек плагина, на которую можно попасть, выполнив переход Настройки -> AssetsMinify.
Тут можно сделать основные настройки. Во-первых, для включения работы плагина следует отметить галочкой пункт Use Compass. Дальше для оптимизации стилей нужно отметить пункт Compress styles, а для скриптов – Compress scripts. Следующим шагом идет включение пункта Async attribute on footer’s script tag, отвечающего за асинхронную загрузку файлов, которая позволяет Вашему веб-браузеру грузить основной код страницы, не дожидаясь загрузки css- и js-скриптов.
После выставления всех настроек необходимо нажать кнопку Save. В итоге, каждый раз при обращении к страницам Вашего сайта, скрипты и стили будут загружатся в уже сжатом виде, что в итоге довольно сильно может ускорить работу сайта в целом.
Если вы сейчас только на этапе формирования своего файла стилей style.css, обратите внимание на палитру css цветов. Мы создали ее специально, чтобы вам было удобнее править стили.
Нажмите, пожалуйста, на одну из кнопок, чтобы узнать понравилась статья или нет.