Для того чтобы наиболее точно ответить на вопрос пользователя, зачастую приходится писать довольно объемные тексты со сложной структурой. Оглавление (содержание) статьи заметно облегчает пользователю задачу по поиску нужной информации. Средствами WordPress кликабельное содержание, которое перенесет читателя в нужный раздел статьи, можно создать как вручную, так и в автоматическом режиме (при помощи плагинов и кодов).
Добавление содержания вручную
Если у вас небольшое количество текстов, для которых требуется содержание, и вы не разбираетесь в технических моментах, то можете остановиться на ручном добавлении оглавления. Это делается довольно просто в режиме редактирования записи.
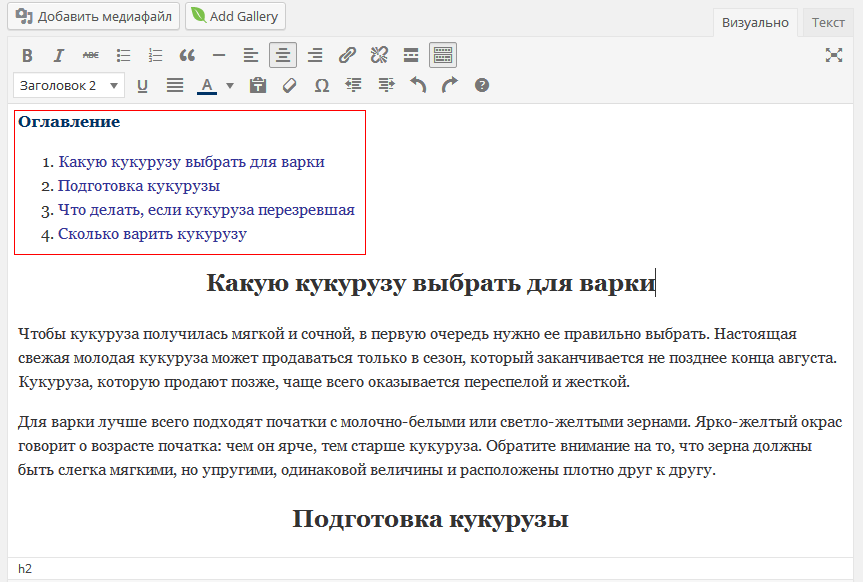
Сперва необходимо создать оглавление вручную в виде списка в начале статьи.
Теперь зададим ссылку (якорь) для каждого пункта только что созданного оглавления. Для этого выделяем поочередно пункты, нажимаем на кнопку «Вставить/изменить ссылку» в панели редактора и задаем каждому пункту номер в поле “URL”.
Обратите внимание, что номера (ссылки) необходимо проставлять, используя знак решетки (#). Таким образом, каждому пункту присваивается свой номер (#1, #2, #3 и так далее).
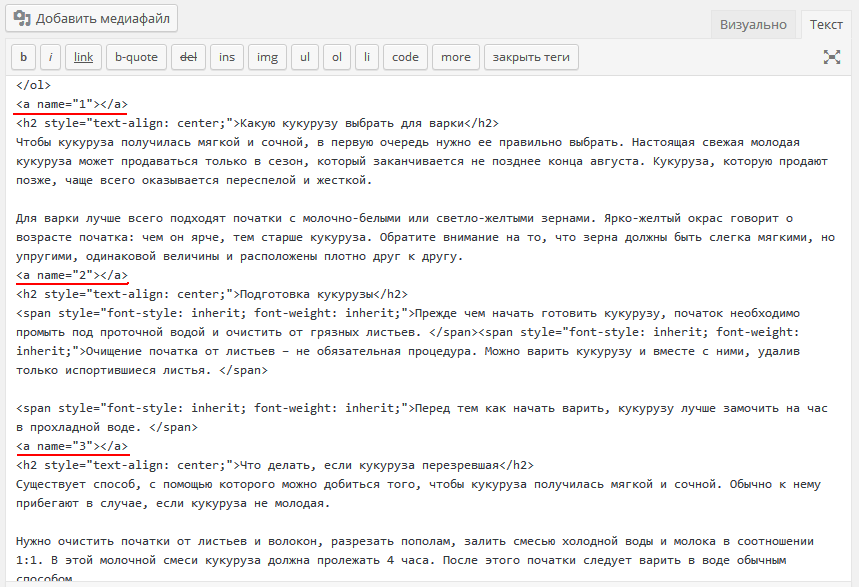
Теперь, когда каждый пункт меню (оглавления) представлен в виде кликабельной ссылки, необходимо указать, с каким конкретно местом в тексте он связан. Для этого нужно перейти в режим редактирования html-кода (текст) и проставить следующий код перед каждым заголовком:
<a name="[номер]"></a>
Вместо [номер] необходимо подставить цифру, соответствующую пункту меню, и разместить этот код перед соответствующим ему заголовком в тексте (в данном случае <h2>):
Если перейти снова в визуальный режим редактирования, то можно увидеть маленькие якорьки слева от каждого заголовка.
Это значит, что теперь после публикации статьи на сайте пользователь сможет без проблем перемещаться по ней при помощи только что созданного содержания.
При этом само содержание будет представлено в виде простых ссылок – каким вы его и создали. Если же вы захотите добавить к содержанию оформление, в этом случае необходимо поместить его в контейнер <div> c уникальным идентификатором, которому предварительно задать стиль в файле style.css.
Решились сделать свое оформление посредством css? Таблица цветов вам в помощь. Обязательно сохраните ее в закладки. Она еще не раз вам пригодится.
Автоматический вывод содержания при помощи плагинов
Ручное добавление содержаний к каждой статье – утомительное занятие. Автоматизация процесса просто необходима, если оглавление требуется к каждой статье на сайте. Использование плагинов в данном случае заметно облегчит вам жизнь. Особенно, если вы не сильны в программировании.
Плагинов для автоматического создания содержания на WordPress достаточно много. Остановимся самых популярных.
Table of Contents Plus
Table of Content Plus (TOC+) – самый популярный и удобный плагин для вывода содержания статьи. С его помощью оглавление будет выводиться автоматически, вам нужно только установить, при каких условиях это будет происходить. Чтобы определить параметры вывода, нужно перейти в настройки и выбрать пункт меню «TOC+». Здесь вашему вниманию откроется небольшой перечень параметров (на английском языке).
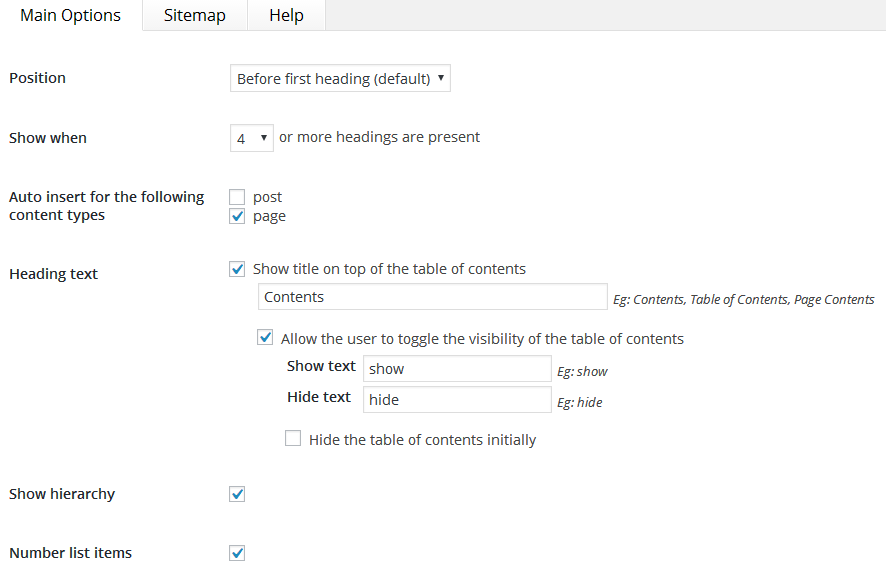
Для настройки содержания вам понадобится только первый раздел – Main Option (основные опции).
Рассмотрим данные опции подробнее.
Position
положение оглавления на странице (before first heading – перед первым заголовком, after first heading – после первого заголовка, top – в начале статьи, bottom – в конце статьи).
Show when [количество] or more headings are present
показывать содержание, когда в тексте присутствует определенное количество заголовков. Т. е. сколько заголовков должно быть в статье, чтобы для навигации по ней выводилось содержание. С помощью этой опции вы сможете «отсеять» мелкие статьи, чтобы оглавление присутствовало только тогда, когда оно действительно необходимо.
Auto insert for the following content types
автоматически выводить (содержание) для следующих типов контента (post – запись, page – страница). В списке возможно наличие других пунктов (например, галереи, контактные формы и пр.) при наличии соответствующих плагинов. Если вы не хотите, чтобы во всех записях или на всех страницах автоматически появлялось содержание (при заданных условиях), то галочки нужно убрать. В таком случае содержание будет выводиться в том месте, где вы разместите шорткод [toc].
Heading text
содержит в себе небольшой перечень опций. Во-первых, название самого оглавление, которое нужно вписать в поле Contents. Show title on top of the table contents – показывать заголовок содержания сверху.
Ставя галочку возле “Allow the user to toggle the visibility of the table of contents”, вы позволяете читателю самому управлять видимостью содержания. Вместо show и hide вы можете указать собственные надписи – например, «показать» и «скрыть», соответственно. В таком случае посетитель на сайте сможет открывать и закрывать оглавление по собственному желанию. Если вы планируете скрыть содержание изначально, то поставьте галочку напротив пункта Hide the table of contents initially.
Show hierarchy
показывать иерархию, т.е. при наличии заголовков разных уровней (h2, h3 и так далее) будет сохранена древовидная структура в содержании. Если опция не активирована, то заголовки будут находиться в оглавлении на одном уровне.
Number list items
нумерация пунктов оглавления. Каждый пункт будет пронумерован по порядку.
Enable smooth scroll effect
активировать эффект плавной прокрутки (до нужного пункта содержания).
Далее мы видим раздел настроек Appearance (внешний вид). Собственно, этот раздел и определяет внешний вид вашего содержания.
Width
ширина блока. Можно указать как фиксированную ширину в пикселях (px – это…), так и относительную в процентах (от общей ширины статьи).
Wrapping
положение (слева или справа) на странице.
Font size
размер шрифта (в процентах, пунктах или дюймах).
Presentation
дизайн/стиль блока. Можно выбрать вариант из имеющихся, а можно создать свой стиль, выбрав пункт Custom – в этом случае перед вами откроется еще одно меню, где можно самостоятельно задать цвет фона, рамки, заголовка, ссылок. Таким образом, плагин дает возможность создать содержание, которое идеально впишется в любой дизайн сайта.
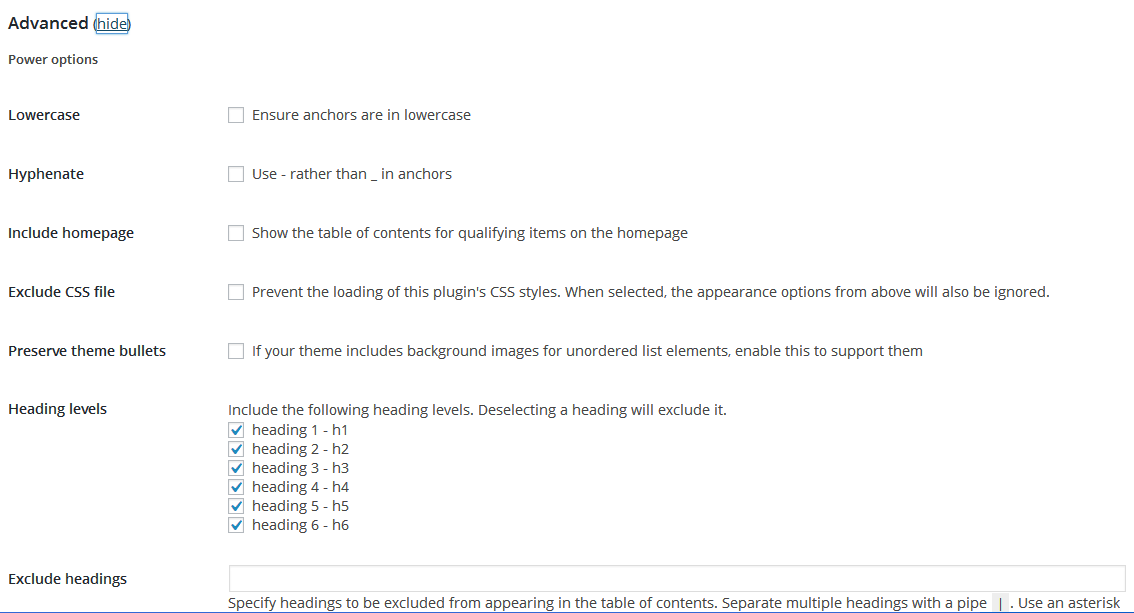
Если перечисленных настроек вам недостаточно, то данный плагин содержит еще один перечень настроек, скрытый в разделе Advanced.
Но вообще ранее описанных настроек на самом деле вполне достаточно, и без особой надобности этот раздел редактировать не стоит.
Для применения настроек не забудьте нажать кнопку Update Options в самом низу страницы.
Другие плагины
У плагина TOC+ существуют также менее популярные аналоги. Например, Easy Table of Contents, второй по популярности плагин для создания содержаний, имеет примерно такой же функционал, даже настройки этих плагинов практически ничем не отличаются.
Менее популярные плагины (Simple Table of Content, CM Table Of Contents и другие), к сожалению, содержат много недоработок и не так просты в использовании, как их ранее упомянутые конкуренты.
Поэтому если вы ищете простое решение в виде плагина, то можно воспользоваться самым распространенным из них, и вы не прогадаете.
Автоматический вывод содержания посредством кода
Тем, кто не хочет перегружать свой сайт дополнительными плагинами, предлагается воспользоваться скриптом, который также позволит выводить содержание к постам блога автоматически.
Код с инструкциями к нему представлен на этом сайте. Простого решения в виде кода для вывода содержания на WordPress на данный момент не существует, поэтому будьте внимательны и осторожны, выполняя описанные в инструкции шаги, чтобы не допустить ошибок.
Встроенные возможности WordPress-шаблона
В платные современные шаблоны для WordPress обычно уже “зашита” возможность вывода содержания в записях и на отдельных страницах. Например, в кастомайзере темы Reboot эту опцию можно включить в админ-панели.
Кликните Внешний вид – Темы – Reboot – Настроить. И перейдите в подменю Модули – Содержание. Здесь можно включить отображение содержания отдельно для записей и страниц, обернуть его в noindex (запретить индексацию) и задать свой заголовок.
Оформления блока с содержанием зависит от цветовых настроек шаблона. Один из вариантов представлен на скриншоте ниже.

Для более гибкого вывода содержания в макете также предусмотрен шорткод [toc]. Другие опции шаблона Reboot описаны в отдельной обзорной статье.
Скидка на Reboot
Нажмите, пожалуйста, на одну из кнопок, чтобы узнать понравилась статья или нет.









А есть русские плагины?
Добрый день!
Попробуйте плагин Easy Table of Contents. У него все настройки на русском.
С уважением Михаил
Добрый день!
Не могу найти способ по оформлению оглавления всего сайта. Приведенные плагины – только для статей. Мне это не нужно. Может, подскажете?
Добрый день!
Ваша задача решается установкой якорных ссылок на нужные разделы сайта. Более подробно читайте по следующим ссылкам:
https://ok2web.ru/sozdaem-yakor-html-code-wordpress/
https://starting-constructor.ru/yakor-wordpress.html
https://kopslav.ru/raskrutka-sajta/kak-legko-dobavit-yakornye-ssylki-v-wordpress.html
С уважением Михаил
У меня уже статья размещена. Как этот плагин мне поможет? Статья полное г… не решающее проблемы. Подобных уже прочита десятка 2
Смог разобраться и сам настроить kadistorg.ru спасибо.