Большинство плагинов подключают свои CSS- или JavaScript-файлы. Это нужно делать только в тех местах, где эти скрипты нужны. Например, дополнение создает и отображает свой виджет. Тогда стили и JS, которые управляют его отображением, должны вызываться только в пользовательской части сайта. В админ-панели они просто не нужны, так как будут создавать ненужную дополнительную нагрузку.
Многие разработчики не придерживаются этих правил. Поэтому пользователи ищут способы оптимизации своего ресурса.
2 простых шага как отключить CSS и JavaScript, добавленные плагинами
Шаг 1. Найдите ID стиля/скрипта
Каждый скрипт ядра ВордПресс, плагина или темы имеет свой уникальный идентификатор. Благодаря этому они корректно работают, если загружаются одновременно.
Первое, что нужно сделать, – это узнать ID скрипта, который нужно отключать. Для этого есть несколько способов:
- найти самостоятельно в коде страницы;
- написать код, который сделает это автоматически.
Как самому найти?
1. На главной странице сайта нажмите комбинацию [Ctrl]+[U].
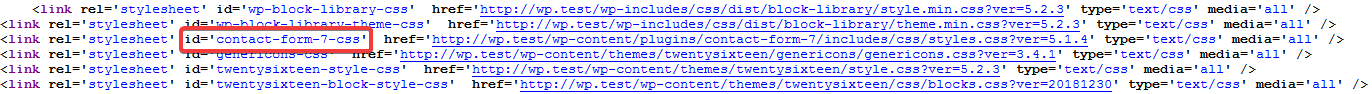
2. Найдите теги <script> или <style> в разделе <head> разметки. Например, нужно отключить стили плагина Contact Form 7. Обычно в ID скрипта указывается название темы или плагина, к которым он принадлежит.
В коде можно увидеть строку
<link rel='stylesheet' id='contact-form-7-css' href='' />
CSS-скрипт, добавленный расширением Contact Form 7, имеет идентификатор ‘contact-form-7-css‘.
С помощью кода
Добавьте следующий код в файл functions.php своей активной темы:
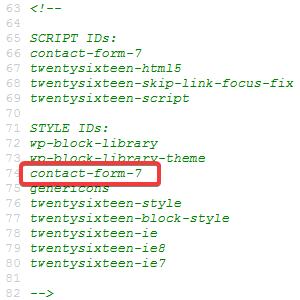
function wpschool_show_script_style_ids() {
global $wp_scripts, $wp_styles;
echo "\n" .'<!--'. "\n\n";
echo 'SCRIPT IDs:'. "\n";
foreach( $wp_scripts->queue as $handle ) echo $handle . "\n";
echo "\n" .'STYLE IDs:'. "\n";
foreach( $wp_styles->queue as $handle ) echo $handle . "\n";
echo "\n" .'-->'. "\n\n";
}
add_action( 'wp_print_scripts', 'wpschool_show_script_style_ids' ); Результат работы можно увидеть в исходном коде страницы ([Ctrl]+[U]).
Удалите код.
Шаг 2. Деактивируйте стиль/скрипт
Для этого просто добавьте строки в functions.php
function wpschool_disable_scripts_styles() {
wp_dequeue_style( 'contact-form-7-css' );
}
add_action( 'wp_enqueue_scripts', 'wpschool_disable_scripts_styles', 99 ); Тут в качестве параметра функции wp_dequeue_style() укажите ID CSS-стиля.
Если нужно отключить несколько файлов:
wp_dequeue_style( 'ID-стиля-1' ); wp_dequeue_style( ''ID-стиля-2' ); wp_dequeue_style( ''ID-стиля-3' );
Для JS-скриптов используйте функцию wp_dequeue_script().
После отключение css стилей сторонних плагинов, вы можете прописать свои css цвета и оформить нужный контент по своему желанию.
Нажмите, пожалуйста, на одну из кнопок, чтобы узнать понравилась статья или нет.



Здравствуйте!
Как отключить вот такой вот стиль: …/styles/violet.css
Но, у него нет ID …
По коду, только так:
link href=”…/styles/violet.css” rel=”stylesheet” type=”text/css” /
Вот как такой отключить?
Ну, или убрать в подвал.
Добрый день!
ID скрипту или стилю присваивается только в том случае, если эти файлы подключаются “правильно”, т.е. как рекомендуют разработчики WordPress (через специальную WP-функцию).
С уважением Михаил
Добавил код (второй), всё как вы написали, проверяю – не работает, далее проверяю по другому id, тоже не работает. Захожу на другой сайт, почти тот же код и опять не работает. И наконец на третьем сайте подробно всё описали, оказывается нужно убрать суффикс “-css”.
Например: “contact-form-7-css” должен быть “contact-form-7”.