Вам интересно, как на сайтах добавляют специальные значки? Например: ™ (торговая марка), © (авторское право), ® (бренды) или символ валюты?
Эти символы не встречаются на обычной клавиатуре, что затрудняет их использование.
Мы покажем несколько способов, как легко добавить специальные символы в записи WordPress. Выберите тот, который лучше всего подходит для вашей работы.
Рассмотрим добавление значков в оба редактора постов, которые используются в WordPress.
Gutenberg
Новый редактор блоков Gutenberg WordPress не имеет специального блока или кнопки меню в параметрах форматирования абзаца.
Однако есть 2 способа чтобы в нем добавить специальные символы.
Способ 1. Через HTML-код
Когда вы пишете пост, WordPress автоматически форматирует его в HTML. Это язык разметки, который используется на всех сайтах.
HTML поставляется со списком своих объектов. Это специальные коды, которые вы можете использовать внутри HTML для отображения смайликов, математических знаков, стрелок и другого.
Так можно добавить значки, которых нет на клавиатуре.
Все HTML-коды начинаются со знака амперсанда и заканчиваются точкой с запятой.
После добавления кода в редакторе он преобразуется в соответствующий символ.
Способ 2. С помощью плагина
Если приходится часто и регулярно добавлять спецсимволы на WP-сайт, то лучше использовать расширение. Рассмотрим на примере Insert Special Characters.
Просто установите и активируйте, плагин готов к работе.
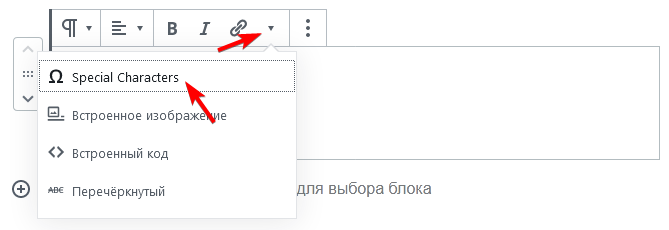
Чтобы вставить символ, внутри блока Абзац щелкните по стрелке раскрывающегося списка на панели инструментов блока и выберите Special Characters.
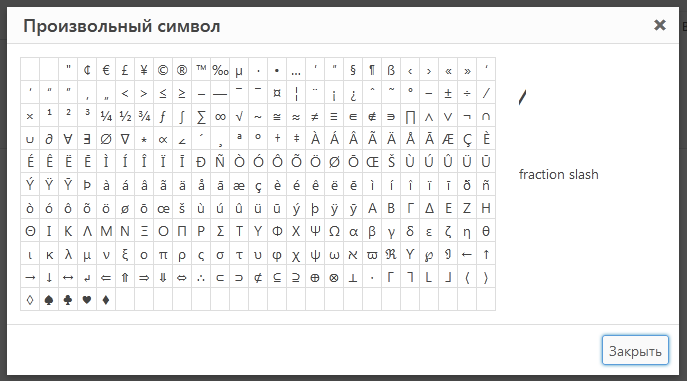
Во всплывающем окне появится список знаков. Просто щелкните по нужному.
Старый редактор ВордПресс
Если вы используете старый классический редактор, то в нем также легко вставить значок.
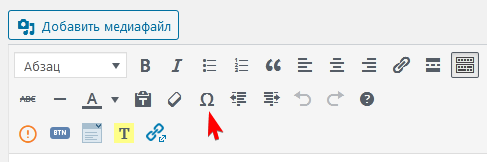
В нем по умолчанию есть эта функция. Просто найдите кнопку на панели инструментов.
В итоге откроется окошко со значками. Кликните на нужном.
Помните, что способ работает в визуальном режиме старого редактора. Если вы используете его в текстовом, то нужно либо переключиться на визуальный, либо использовать HTML-коды.
Нажмите, пожалуйста, на одну из кнопок, чтобы узнать понравилась статья или нет.







Добрый день!
Купил Вашу тему “Reboot” Скажите, а есть видео, как “Как в карточках постов вывести кнопку “Читать далее”?. Не могу понять что написано “В дочерней теме reboot_child создайте папку template-parts, в ней папку post-card. Из темы Reboot скопируйте в неё файл standard.php.
Откройте файл standard.php в папке дочерней темы и перед строкой.”
Еще, как вывести в записях маркированный список. например пункты в кружечке , квадратики, точки и т.д.?
Спасибо.
Добрый день!
Пожалуйста, обращайтесь в поддержку https://wpshop.ru/support
С уважением Михаил