Изображения оживляют посты и страницы WordPress-сайта, делая его более привлекательным. Но иногда возникает проблема с их добавлением выравниванием.
Новый редактор WordPress (Gutenberg) решает эту проблему. Подробно рассмотрим, как в нем легко добавлять и выравнивать изображения для создания красивых макетов контента.
Как добавлять и выравнивать картинки
Новый редактор содержит следующие блоки, которые вы можете использовать для добавления изображений в посты и страницы WordPress:
- Изображение,
- Обложка,
- Галерея,
- Медиа и Текст.
Рассмотрим первый блок.
Нажмите кнопку Добавить блок или кликните по “+” в контенте, выберите блок Изображение.
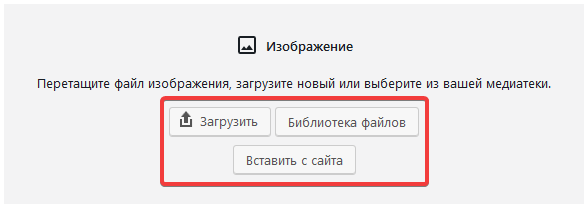
Внутри пустого блока появятся три кнопки.
Вы можете загрузить новую картинку, выбрать из Медиабиблиотеки или вставить URL-адрес файла изображения.
Затем нажмите кнопку Загрузить и выберите изображение, которое вы хотите загрузить с вашего компьютера.
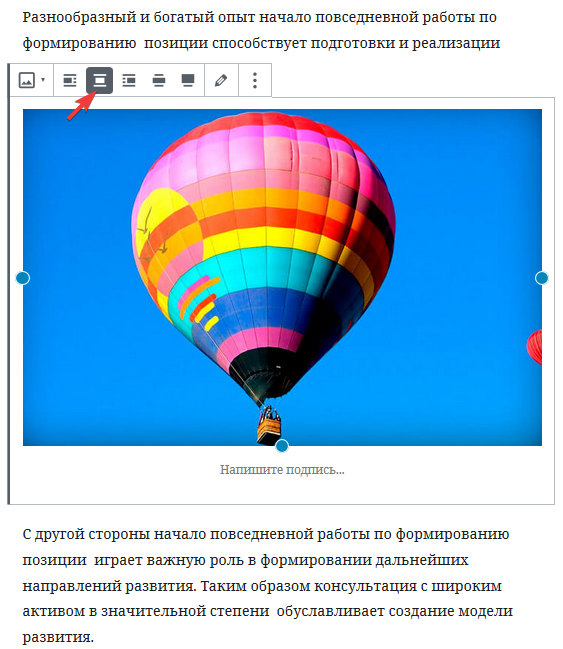
Как только фото будет добавлено, появятся панель инструментов в верхней части изображения и некоторые настройки блока в правом столбце.
Чтобы выровнять фото, используйте верхнюю панель кнопок.
Доступны параметры выравнивания:
- по левому краю,
- по центру,
- по правому,
- по ширине содержимого,
- по всей ширине.
Если картинка меньше по ширине, то выравнивание по левому/правому краю приведет к появлению текста рядом. Если ее выровнять по центру, будет отображаться в отдельной строке без текста с обеих сторон.
Выбор значения По ширине содержимого растянет изображение на всю ширину текстовой области. Параметр На всю ширину подтолкнет его к правому и левому краям экрана браузера.
Как идеально выровнять изображение рядом с текстом
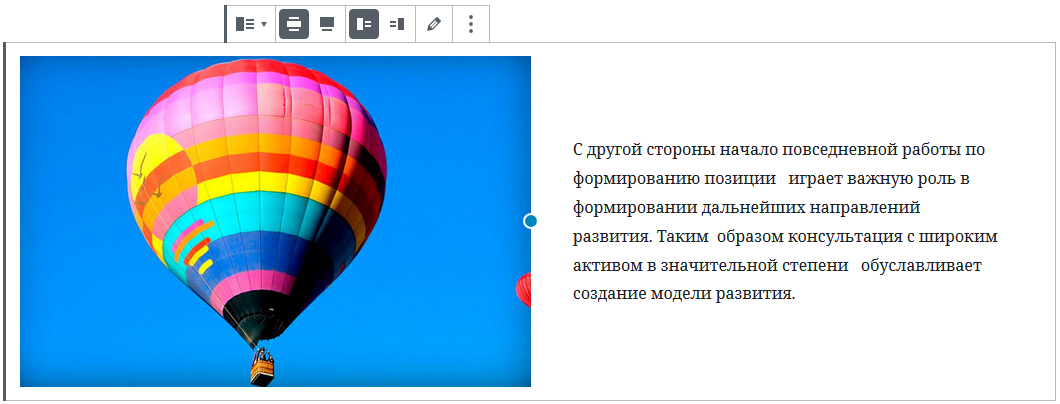
Часто бывает нужно идеально выровнять изображение рядом с текстом. Для этого новый редактор имеет блок Медиа и Текст. Он добавляет область с двумя столбцами. В первом вставляется фото, а в другом – текстовое содержимое.
Тут слева нужно добавить картинку, а справа вставить текст.
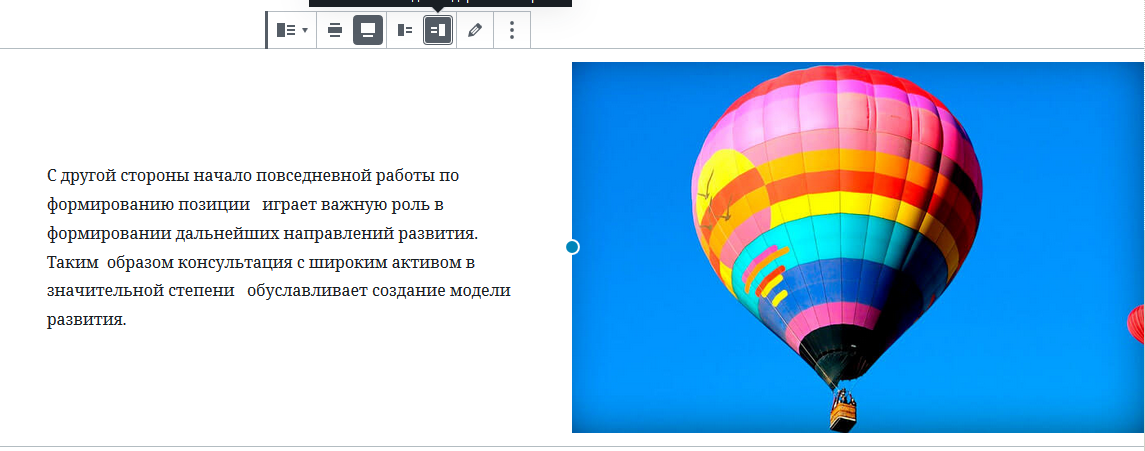
После этого появятся дополнительные параметры для блока. Вы можете сделать весь блок шире или на всю ширину, а также поменять местами фото и текст.
Выравнивание изображения автоматически подстраивается под высоту текста в следующем столбце.
Как выровнять изображения галереи
В Гутенберг для этого используется блок Галерея, который отображает картинки в виде сетки строк и столбцов.
Имеет аналогичные параметры выравнивания на панели инструментов.
Вы можете выровнять весь блок галереи по левому краю, по центру или справа, а также сделать широким или всю на ширину строки.
Нажмите, пожалуйста, на одну из кнопок, чтобы узнать понравилась статья или нет.