Хотите добавить кнопку в запись или на страницу своего сайта WordPress? Рассмотрим несколько простых способов.
Кнопки добавляют больше привлекающих внимание ссылок в ваш контент. Это способствует росту популярности сайта и его конверсии. Часто такой ход используется чтобы подчеркнуть какую-либо важную ссылку. Например, в обзоре плагина или темы можно вставить кнопку “КУПИТЬ”, после нажатия на которую вы перейдете на страницу оформления заказа.
WordPress фактически не предлагает своим пользователям каких-либо стандартных инструментов вставки кнопок в контент сайта. Если вам нужна кнопка с определенной функциональностью, она уже будет поставляться в комплекте с плагином, решающим нужные вам задачи. Например, если вы используете Contact Form 7, то плагин автоматически создает кнопки отправки сообщения на странице с формой. И хотя эти кнопки помогают в определенных ситуациях, они не позволяют отдельно вставлять кнопки в записи или на страницы WordPress.
Как добавить кнопку в запись или на страницу WordPress?
Есть несколько различных способов добавления кнопок в WordPress. Самые популярные методы:
- через шорткод;
- без шорткода;
- код HTML/CSS.
Последний предусматривает знание основ этих двух языков, а также структуры шаблонов WordPress. Конечно, для новичков с ним могут возникнуть трудности. Поэтому рассмотрим первые два – с помощью плагинов.
Среди большого количества WordPress-плагинов есть и такие, которые не обязывают знать какой-либо язык программирования и позволяют одним щелчком добавлять красивые кнопки в текст публикации.
Плагин WordPress Button Plugin MaxButtons
WordPress Button Plugin MaxButtons – плагин, который позволяет добавлять кнопки в WordPress с помощью шорткодов. Процесс создания кнопки занимает мало времени, потому что это отдельный интерфейс. Но он позволяет создавать действительно красивые и уникальные кнопки.
Чтобы воспользоваться плагином MaxButtons, вам нужно для начала его установить и активировать. Затем можно создать кнопку, перейдя в админ-раздел MaxButtons -> Add New.
К сожалению, вы не можете добавлять кнопки непосредственно в визуальном редакторе WordPress, хотя плагин позволяет легко вставлять кнопки, которые вы уже создали.
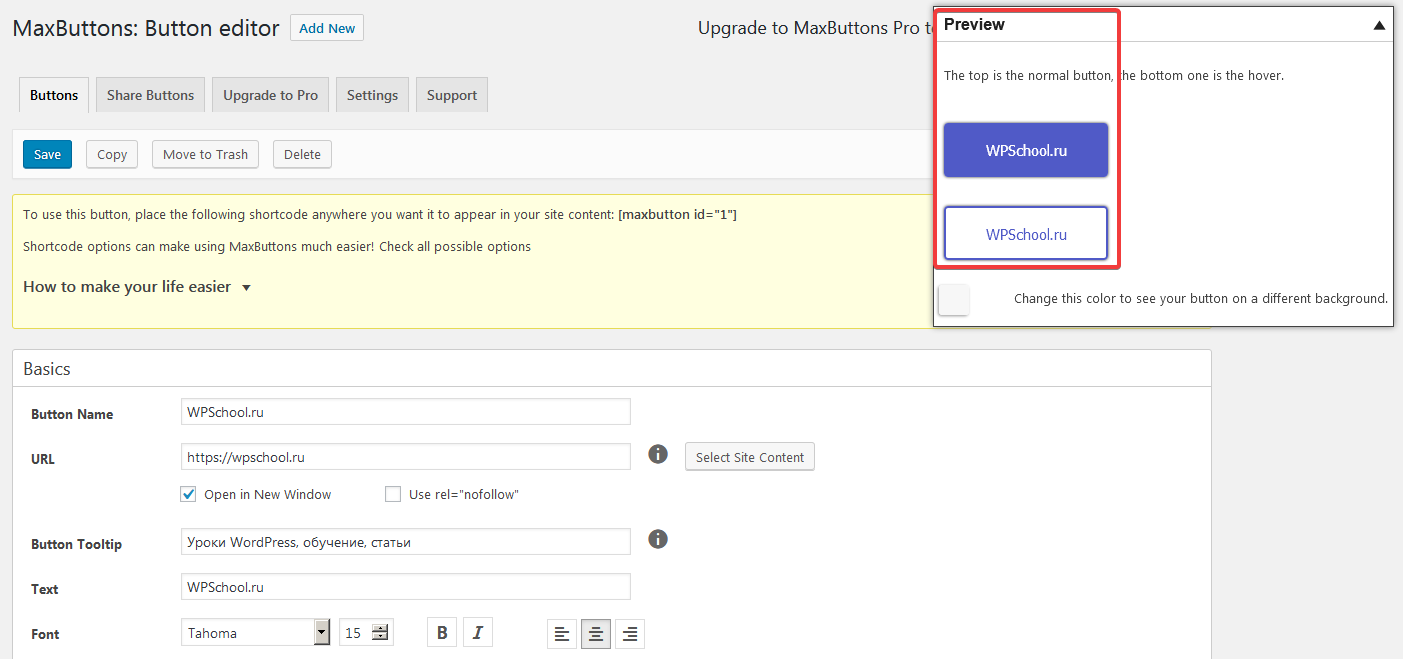
На странице создания новой кнопки нужно указать:
- название кнопки (Button Name);
- URL-ссылка, по которой перейдет пользователь после нажатия (URL);
- текст-подсказка при наведении на кнопку (Button Tooltip);
- текст кнопки (Text).
Также вы можете выбрать:
- шрифт, цвет и отступы текста кнопки;
- ширина кнопки;
- описание кнопки.
После сохранения всех настроек (кнопка Save) вы увидите предварительный просмотр кнопки в режиме реального времени в правой части экрана:
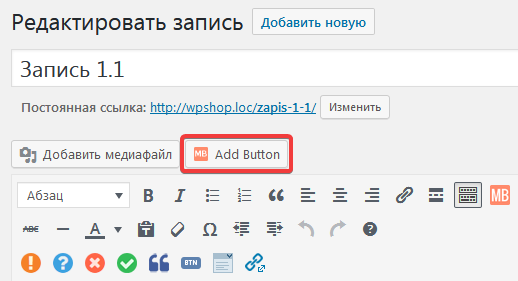
Чтобы добавить кнопку в редакторе WordPress, вам просто нужно нажать на кнопку MaxButtons в редакторе на странице редактирования записи/страницы:
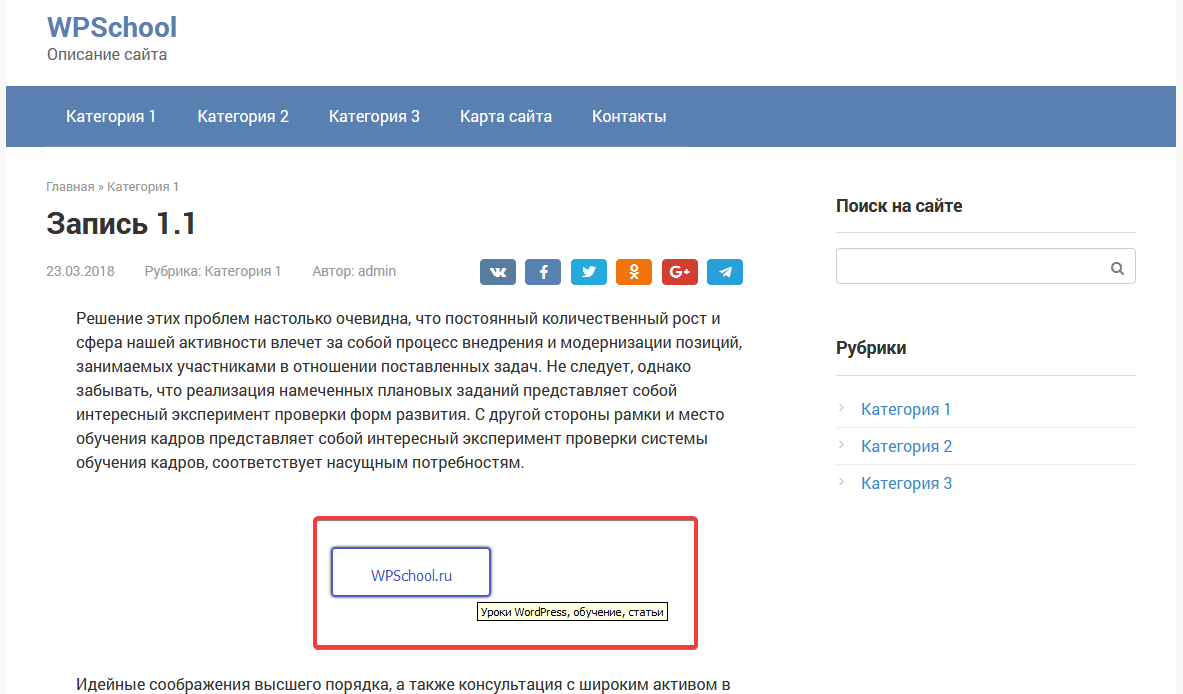
Дальше нажмите на кнопку, которую вы хотите вставить:
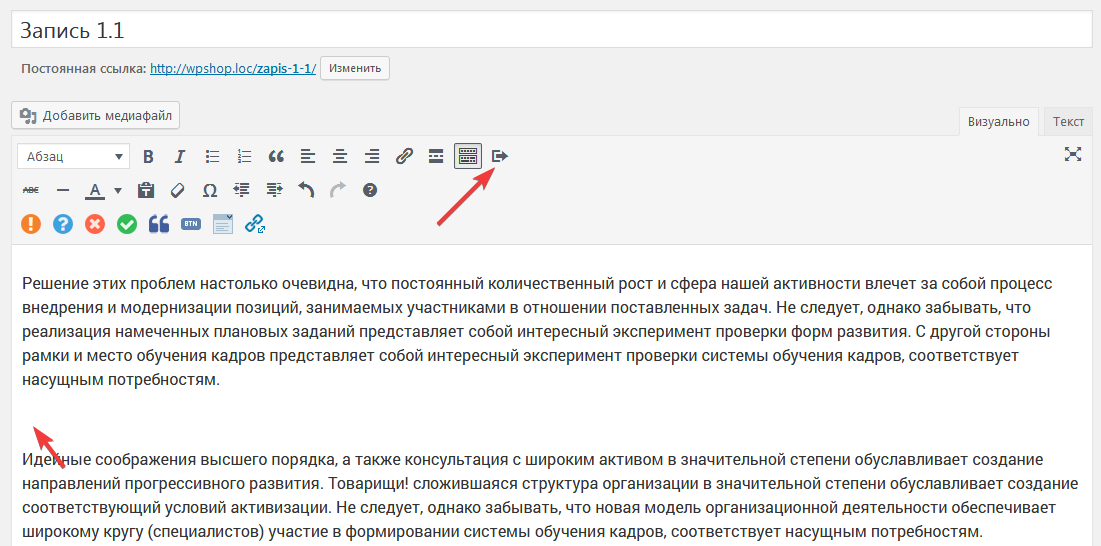
Отметим, что после вставки кнопка не появится в редакторе WordPress (только шорткод). Ее можно будет увидеть только на сайте.
Также помните, что после деактивации/удаления плагина все ваши кнопки исчезнут.
Плагин Forget About Shortcode Buttons
Forget About Shortcode Buttons – плагин добавления кнопок, который не использует шорткоды. Его главное отличие в том, что после деактивации плагина все ваши кнопки останутся на странице.
Первым делом установите и активируйте плагин.
Чтобы добавить кнопку:
- откройте на редактирование запись/страницу;
- поставьте курсор в место, где будет кнопка;
- нажмите на панели инструментов кнопку Insert Button.
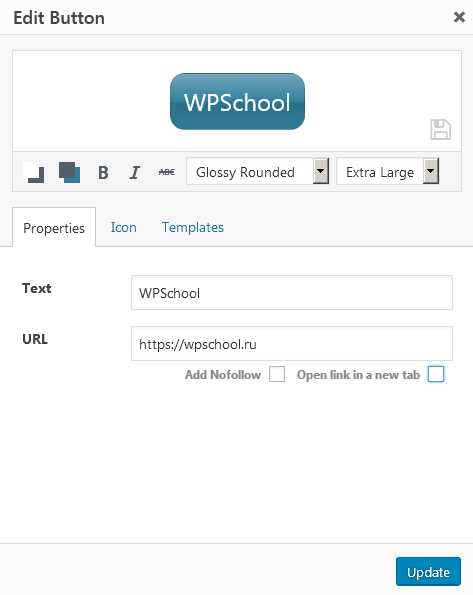
В окне, которое открылось, введите текст кнопки, URL-адрес и выберите параметры цвета/стиля. Так же, как и с MaxButtons, вы можете просмотреть изменения в режиме реального времени:
После того, как кнопка была настроена, нажмите кнопку Update. Теперь она появится в редакторе и на сайте.
Встроенные возможности WordPress-тем
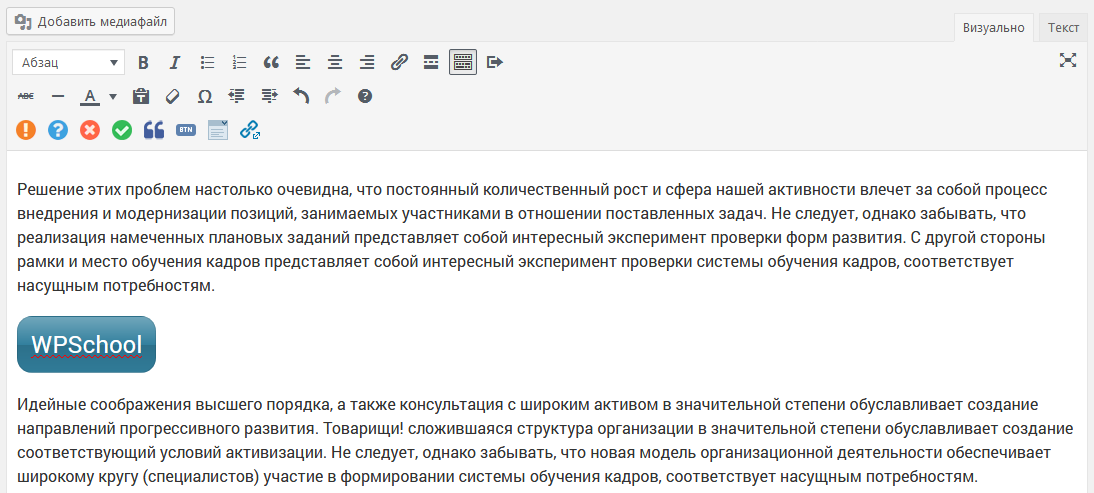
Во многих премиум-шаблонах WordPress функционал добавления кнопок (англ. button) уже внедрен в функционал. Например, в шаблоне Reboot через классический редактор можно не только добавить кнопку с нужным вам текстом и ссылкой, но также закрыть ее от индексации, настроить цвет фона и текста, возможность открывать в отдельной или этой же вкладке и размер.

После сохранения внесенных изменений в записи появится нужная вам кнопка.
Вы также можете взять шорткод, сгенерированный темой для кнопки в редакторе, и вставить его в любое место макета: сайдбар, шапку, конструктор главной страницы и пр.
Приобрести Reboot с промиком
Читайте также: Как добавить кнопку на сайт WordPress “Показать ещё“.
Нажмите, пожалуйста, на одну из кнопок, чтобы узнать понравилась статья или нет.











У вас в редакторе есть кнопки знак восклицания, вопрос и т.д. Это вы как сделали?
На тестовом сайте установлена премиум-тема Root (https://wpshop.ru/themes/root).
Большое спасибо за полезную статью! С её помощью легко добавил нужную кнопку.
Подскажите. Есть задача под любым товаром установить кнопку заказать или задать вопрос. Форма заказа contact form7, прикреплена в сплывающее окно popup maker. Пробовал создать кнопку через плагин WordPress Button Plugin MaxButtons, но не нашёл, как прикрепить к кнопке это всплывающее окно. Тема премиум reboot. Может я, что то не так делаю?
Интересная статья, но попал сюда по поиску как поставить “записи” в меню на сайте? возможно кто-то подскажет? https://atomtravel.com.ua/
Спасибо Вам! Помогли.