Если ваш сайт недавно “переехал” с одной платформы на другую, то есть высокая вероятность, что на его страницах могут быть встроены внешние изображения. В таком случае их нужно будет сохранить на своем ресурсе.
В каких случаях нужен импорт внешних изображений?
Внешним называется изображение, которое встраивается в ваш контент, но физически его файл расположен на другом сайте или по другому URL-адресу, отличному от вашего основного сайта.
Чаще всего у WordPress-пользователей возникает проблема с внешними изображениями после переноса своего сайта с других платформ (например, WordPress.com, Blogger, или LiveJournal).
По умолчанию, если вы используете встроенные инструменты экспорта/импорта контента (об этом мы писали в одной из прошлых статей), они попытаются импортировать и изображения. Вы можете просмотреть импортированные фотографии, перейдя в раздел админ-панели Медиафайлы – Библиотека. Если все ваши изображения импортированы, но их URL-адреса все еще ведут на старый сайт, то для этого достаточно будет воспользоваться бесплатным плагином Velvet Blues Update URLs. Он успешно обновит все ссылки.
Если стандартный импорт изображений не помог?
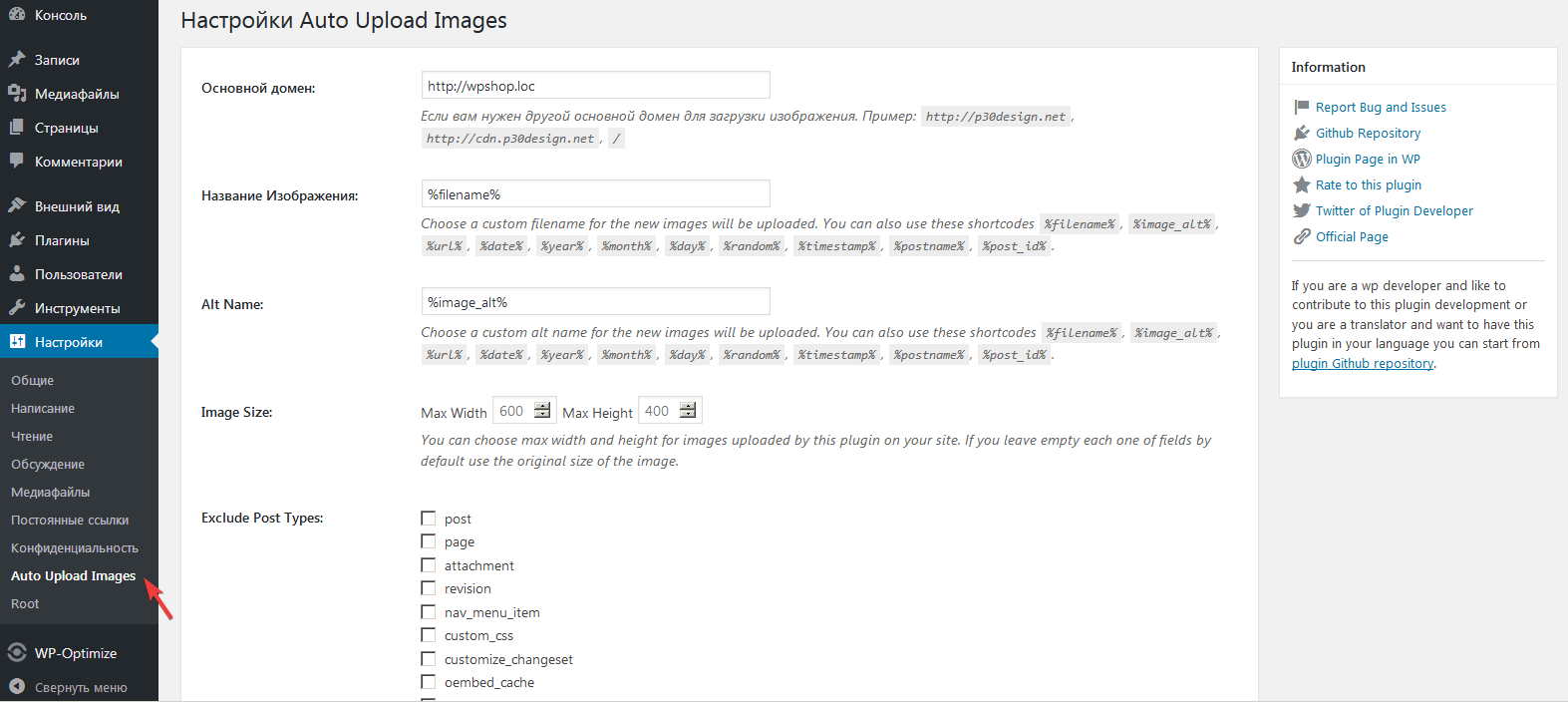
Прежде всего вам нужно установить и активировать плагин Auto Upload Images, после чего перейти на страницу его настроек – Настройки -> Auto Upload Images.
Выставленные настройки по умолчанию будут работать для большинства пользователей, но у вас есть возможность изменить их по мере необходимости.
Плагин импортирует изображения в папку загрузки медиафайлов, заданную по умолчанию. Вы можете изменить это, указав другой путь (опция Основной домен). Помимо этого, плагин позволяет установить имя файла, тег alt, размер изображения и исключить типы записей (настройки Название Изображения, Alt Name, Image Size соответственно).
После того, как вы закончите с настройкой, не забудьте нажать кнопку Сохранить изменения, чтобы сохранить настройки.
На следующем шаге нужно обновить записи или страницы, у которых присутствуют внешние изображения. Так как это нужно делать в ручном режиме, то весь процесс может занять довольно много времени. К счастью, существует быстрый способ обновить все публикации. Для этого нужно перейти в раздел Записи или Страницы, а затем нажать кнопку Настройки экрана.
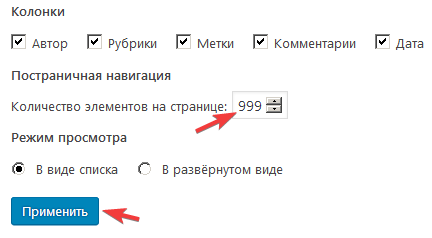
Тут необходимо увеличить число отображаемых элементов на одной странице. Можно выставить, например, значение 999 в опции Количество элементов на странице и нажать кнопку Применить.
WordPress перезагрузит страницу, и на этот раз будут отображены 999 записей.
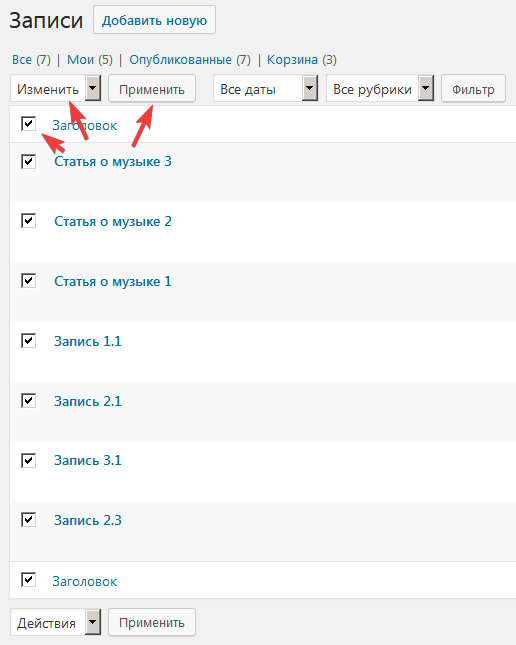
На следующем этапе нужно выделить все записи (поставить галочку возле названия колонки Заголовок), в настройке Действия выбрать Изменить и нажать кнопку Применить.
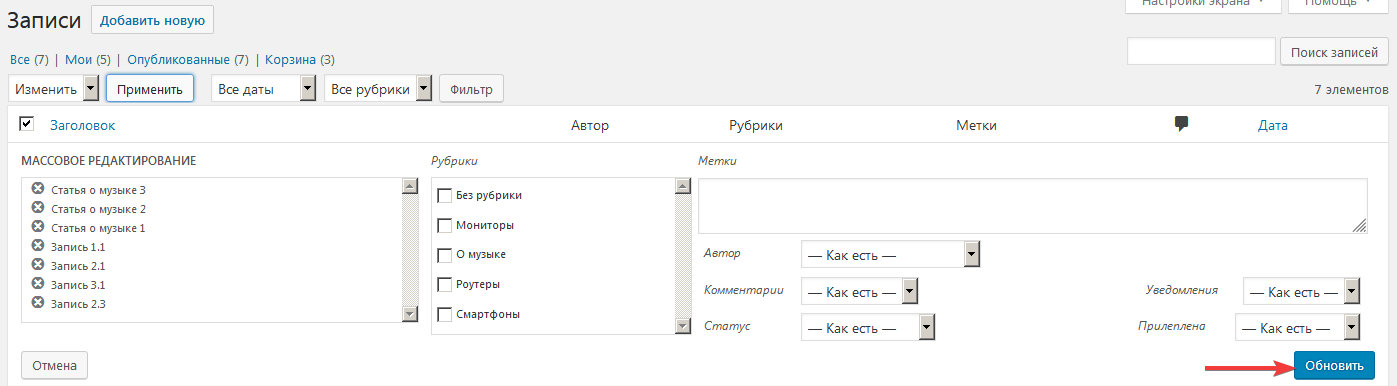
В итоге WordPress покажет вам окно быстрого редактирования со всеми выбранными записями. Вам просто нужно нажать кнопку Обновить. Таким образом система обновит все ссылки на изображения в записях. Аналогичные действия нужно провести и для Страниц.
Важно помнить, что в этом случае не нужно изменять какие-либо параметры записей. Вам просто нужно нажать Обновить.
Как только будет нажата кнопка, “движок” проверит все выбранные записи и импортирует внешние изображения по мере их обнаружения.
Если у вас более 999 записей или страниц, вам нужно будет перейти на следующую страницу, чтобы выбрать оставшиеся публикации. Для этого существует специальное навигационное меню.
Нажмите, пожалуйста, на одну из кнопок, чтобы узнать понравилась статья или нет.







Спасибо большое за плагин!
Нужно только уточнить, что в статье он картинку саму не меняет на скаченную.
В статье остается ранее скопипащенная картинка и если на нее кликнуть, то она откроется с другого сайта. А если с нее скопировать УРЛ или открыть по ссылке в другом окне, то она откроется уже с нашего сайта!
Спасибо ещё раз!!!
Добрый день, Олег!
Спасибо Вам за уточнение.
С уважением Михаил
А как автоматически поменять картинку в статье на скаченную?
Здравствуйте.
С готовым решением не сталкивался. Попробуйте поискать плагин или код для functions.php.
с уважением Михаил