Подбирая тот или шаблон для будущего сайта (например, лендинга WordPress), пользователи часто сталкиваются с проблемой вывода списка постов на главной. Так, например, найденная тема Вас полностью устраивает, за исключением того, что на главной выводятся записи по одной в строке. Но вы хотите показывать их по 2 или 3.
Некоторые темы в своих настройках позволяют изменить макет таким образом, но обычно это встречается у их платных (премиальных) вариантах. А что же делать, если все таки выбран бесплатный шаблон?
Если Вы используете тему Root, то в ней уже встроена возможность изменения макета вывода постов. Для этого необходимо в админ-панели перейти Внешний вид -> Настроить -> Блоки и расположение -> Главная и в блоке Карточки постов на главной выбрать нужное значение.
Активировать промокод на 15%
Плагин Content Views – Post Grid & List for WordPress
Бесплатный плагин Content Views – Post Grid & List for WordPress позволяет гибко настроить вывод списка постов в режиме сеточного макета. С его помощью Вы можете задать вывод в виде сетки с указанным количеством элементов в строке, а также в виде складывающегося и прокручивающегося списков.
Итак, первым делом необходимо установить и активировать плагин, после чего в админ-панели перейти Content Views -> Все виды.
В итоге Вы перешли на страницу списка макетов, где можно создать любое их количество с теми или иными заданными параметрами. Давайте создадим первый макет. Для этого необходимо нажать кнопку Добавить новую.
Во-первых, нужно задать имя макета (поле Заголовок). Далее, в поле Тип содержимого, указываем, к каким материалам сайта будет применен макет. Выберем Запись. Настройка Предел позволяет указать, сколько будет выведено элементов на странице. Укажем, например, 10.
На следующем шаге необходимо перейти на вкладку Настройки отображения. В блоке Макет выбираем тип макета (пусть это будет Сетка). Параметр Элементов в строке позволяет задать количество элементов (записей), выводимых в одной строке. Укажем 3. В следующих блоках Вы можете настроить вывод для мобильных устройств, а также указать, какие элементы записей выводить (миниатюра, название, содержимое, автор, дата и пр.)
Для сохранения всех результатов нужно нажать кнопку Сохранить. Видим, что вверху страницы добавилась строка, в которой указаны способы вставки созданного макета в тему сайта.
Как видим, нам предлагают воспользоваться 2-мя способами. Первый способ подходит для вывода постов в виджете. Мы воспользуемся вторым способом, вставив специальный код в свою тему. В качестве примера будем использовать довольно популярную бесплатную тему GeneratePress.
Как видно, тема действительно посты на главной выводит по одному в списке. Для применения нашего макета необходимо вставить вышеуказанный код в файл index.php темы GeneratePress. Для этого в админ-части Вашего сайта нужно перейти Внешний вид -> Редактор, в поле Выберите тему для изменения указать GeneratePress и нажать кнопку Выбрать. Далее, в блоке Файлы темы, щелкнуть на Основной шаблон (index.php).
В самом большом текстовом поле с кодом необходимо найти следующие строки с вызовом функции get template part():
while ( have_posts() ) : the_post(); /* Include the Post-Format-specific template for the content. * If you want to override this in a child theme, then include a file * called content-___.php (where ___ is the Post Format name) and that will be used instead. */ get_template_part( 'content', get_post_format() ); endwhile; generate_content_nav( 'nav-below' );
и заменить их на
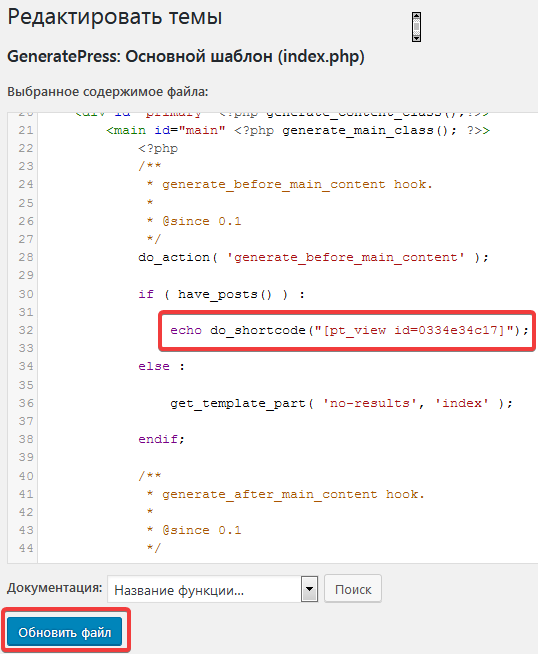
echo do_shortcode("[pt_view id=0334e34c17]"); В итоге код файла index.php будет иметь следующий вид:
После внесенных изменений необходимо нажать кнопку Обновить файл.
В итоге главная страница сайта будет выглядеть так:
Нравятся необычные визуальные решения по выводу карточек постов? Обратите внимание на шаблон JournalX WordPress. В нем помимо стремительной и безглючной подгрузки постов предусмотрено очень привлекательное отображение постов на главной с карточками разных форматов.
Нажмите, пожалуйста, на одну из кнопок, чтобы узнать понравилась статья или нет.









Я сделал, как сказали, но после сайт не открывается ошибка какого-то фрейма