CSS – это язык стилей, который определяет отображение HTML-страниц. С помощью этого языка Вы можете управлять шрифтами, цветом, размерами, позиционированием и многими другими элементами веб-страницы. Любая современная тема в своей разметке использует CSS. WordPress-шаблоны тоже не являются исключением.
Для чего редактировать CSS на сайте?
Часто бывает необходимость изменить на сайте какие-то элементы дизайна. Например, размер логотипа, цвет фона или вставить новый блок. Так, многие WordPress-темы для этого имеют специальное окно настроек, которое позволяет легко задать новые параметры отображения для той или иной части сайта.
Но разработчики тем не могут предусмотреть все нюансы дизайна и добавить для них возможность быстрого редактирования. Поэтому часто приходится вносить изменения самому.
Прежде чем приступить к редактированию, откройте страницу с цветами css. Она вам пригодится и избавит от необходимости пользоваться экранной пипеткой.
Редактирование CSS в WordPress
Редактировать язык стилей в WordPress можно несколькими способами. Мы рассмотрим два из них, которые являются наиболее простыми для пользователей.
Редактирование на странице настроек темы
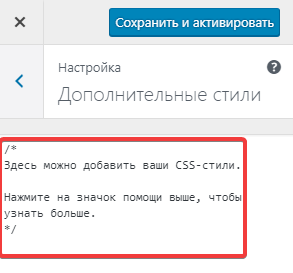
Большинство современных WordPress-тем предусматривают добавление CSS-кода прямо в настройках. Для этого достаточно в админ-панели перейти Внешний вид -> Настроить, выбрать Дополнительные стили и в поле вставить нужный код, после чего кнопку Сохранить и активировать.
Редактирование в админ-панели WordPress
Итак, для редактирования CSS-файлов через админ-панель необходимо перейти Внешний вид -> Редактор. В итоге Вы попадаете в окно редактирования WordPress-тем.
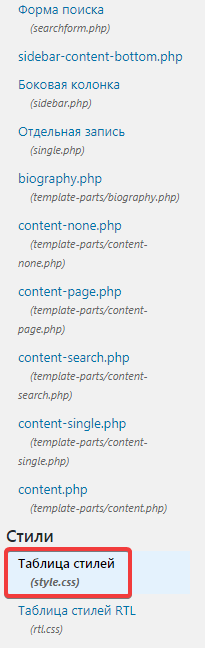
Тут нужно выбрать тему, которую хотите изменить. Далее справа, в списке файлов темы, следует найти и нажать на пункте Таблицы стилей style.css.
Перед Вами отобразится окно редактора, в котором можно редактировать файл стилей.
После внесения всех нужных изменений не забудьте нажать кнопку Обновить файл. Все, Ваши правки применены и отображаются на сайте.
!!! Правки стилей темы предусматривает редактирование ее файлов. При обновлении темы все Ваши изменения будут утеряны. Поэтому рекомендуем Вам использовать дочерние темы.
Нажмите, пожалуйста, на одну из кнопок, чтобы узнать понравилась статья или нет.