В процессе редактирования текста часто возникает необходимость что-то подчеркнуть или выровнять по ширине страницы. В ранних версиях WordPress стандартный визуальный редактор поддерживал эти функции, но в последних обновлениях они были отключены.
Добавляем подчеркивание и выравнивание по ширине
Способ 1. Плагин Re-Add Text Underline And Justify
С этой задачей хорошо справляется бесплатный плагин Re-add text underline and justify. Для начала его нужно установить и активировать, после чего в админ-панели перейти Настройки -> Написание для конфигурирования настроек плагина.
Как видим, на странице плагин добавил поле Стиль редактора, имеющее несколько опций на выбор. По умолчанию, плагин не добавляет кнопки на панель визуального редактора, о чем говорит установленный параметр По умолчанию – без кнопок “Подчеркнутый” и “По ширине”. Дополнение позволяет добавить кнопки подчеркивания и выравнивания по ширине на вторую строку кнопок в визуальном редакторе. За это отвечает параметр Добавляет кнопки “Подчеркнутый” и “По ширине”.
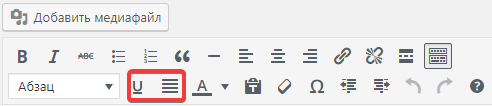
Выбрав Добавляет кнопки “Подчеркнутый” и “По ширине” + реорганизовывает, кнопки будут добавлены в места их расположения в прежних версиях “движка”.
Для применения изменений не забудьте нажать кнопку Сохранить изменения.
Способ 2. Плагин TinyMCE Advanced
Об этом многофункциональном бесплатном плагине, расширяющем возможности стандартного визуального редактора, мы писали в одном из наших материалов. Одной из его полезных функций является добавление необходимых нам кнопок. После его установки и активации, нужно перейти в настройки плагина (Настройки -> TinyMCE Advanced).
Следующий шаг – перетянуть необходимые кнопки на панель инструментов визуального редактора WordPress.
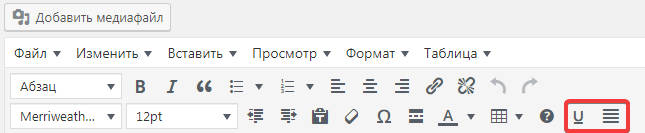
После нажатия кнопки Сохранить изменения, в редакторе будут присутствовать добавленные функции.
Нажмите, пожалуйста, на одну из кнопок, чтобы узнать понравилась статья или нет.