Сегодня конструкторы страниц очень популярны в Сети. Они позволяют людям, не имеющих знаний в программировании, легко создать уникальный дизайн для своего сайта, не тратя при этом много денег, сил и времени.
Для WordPress, в силу популярности “движка”, существует несколько решений, позволяющих в режиме конструктора создавать страницы сайта с уникальным дизайном. Мы рассмотрим один из лучших бесплатных конструкторов — плагин Elementor. Его особенно любят разработчики WordPress-лендингов.
Почему Elementor?
Все существующие конструкторы для WordPress отличаются между собой, предлагая пользователю разный функционал. Одни предлагают ограниченный контроль над элементами сайта, а другие требуют вносить правки в код для получения более серьезных результатов. Конструкторы страниц имеют две самые распространенные проблемы — сложность обработки динамического контента (например, записей) и отсутствие возможности редактирования некоторых разделов темы. Elementor с легкостью справляется с ними, функционируя как полный конструктор тем, а не только как конструктор отдельных страниц.
Преимущества Elementor
Вот некоторые из главных преимуществ бесплатного конструктора Elementor:
- создание макетов с помощью технологии Drag-and-drop;
- гибкая настройка каждого элемента страницы;
- совместимость с любыми темами WordPress;
- наличие огромного количества элементов, виджетов и инструментов;
- присутствие библиотеки готовых шаблонов для страниц различной тематики и др.
Возможности Elementor
Установив и активировав плагин конструктора, вы сможете:
- пользоваться визуальным редактором, встроенным в конструктор;
- использовать как стандартные виджеты WordPress, так и встроенные в конструктор;
- создавать страницы на основе одного выбранного макета;
- сохранять макеты и использовать их на других сайтах и страницах;
- просматривать историю изменений;
- играть с настройками шрифта, цвета и тому подобное;
- добавлять различные эффекты анимации для блоков;
- просматривать внешний вид сайта на мобильных устройствах.
Настройка Elementor
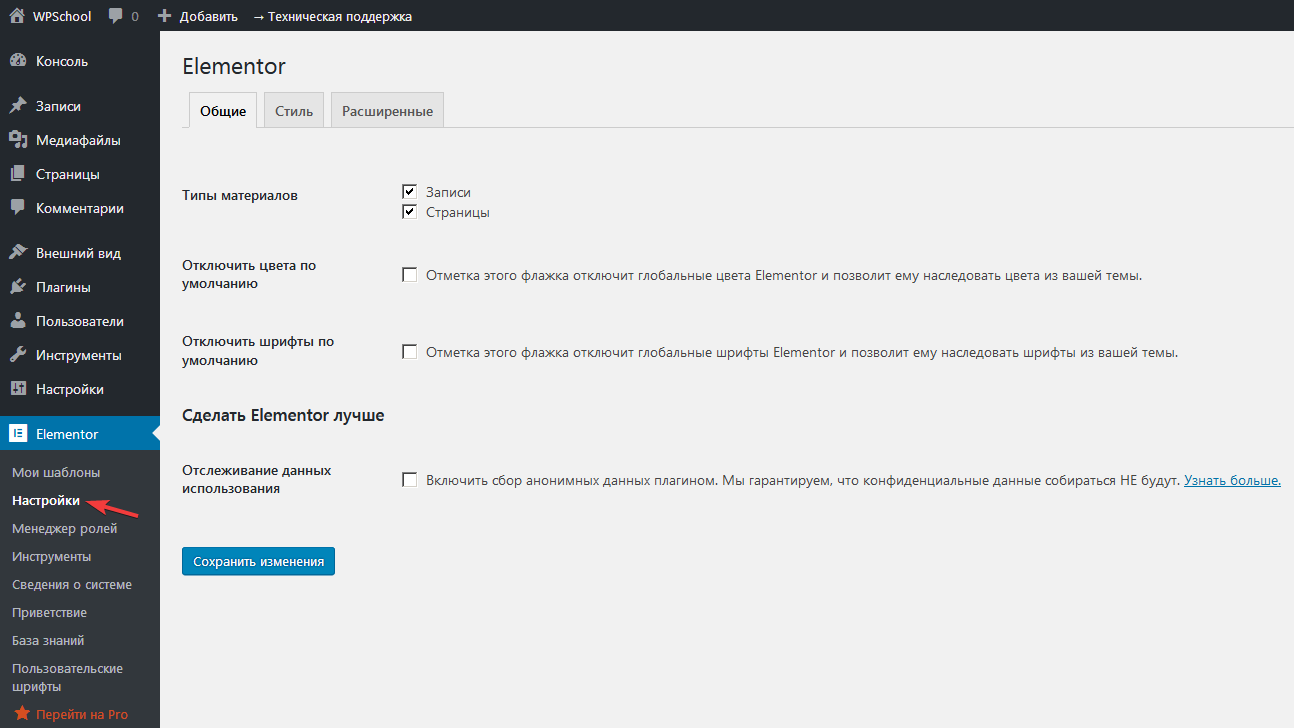
После того, как плагин был установлен и активирован, вы можете установить некоторую основную информацию в его меню настроек. Для этого нужно в админ-панели перейти Elementor -> Настройки.
Тут можно выбрать тип записей, с которыми будет работать Elementor, параметры макета, шрифты еще некоторые базовые параметры. Кроме того, плагин предоставляет гибкую настройку доступа к своим элементам для пользователей и их ролей. Для этого служит раздел меню Elementor -> Менеджер ролей.
Использование Elementor
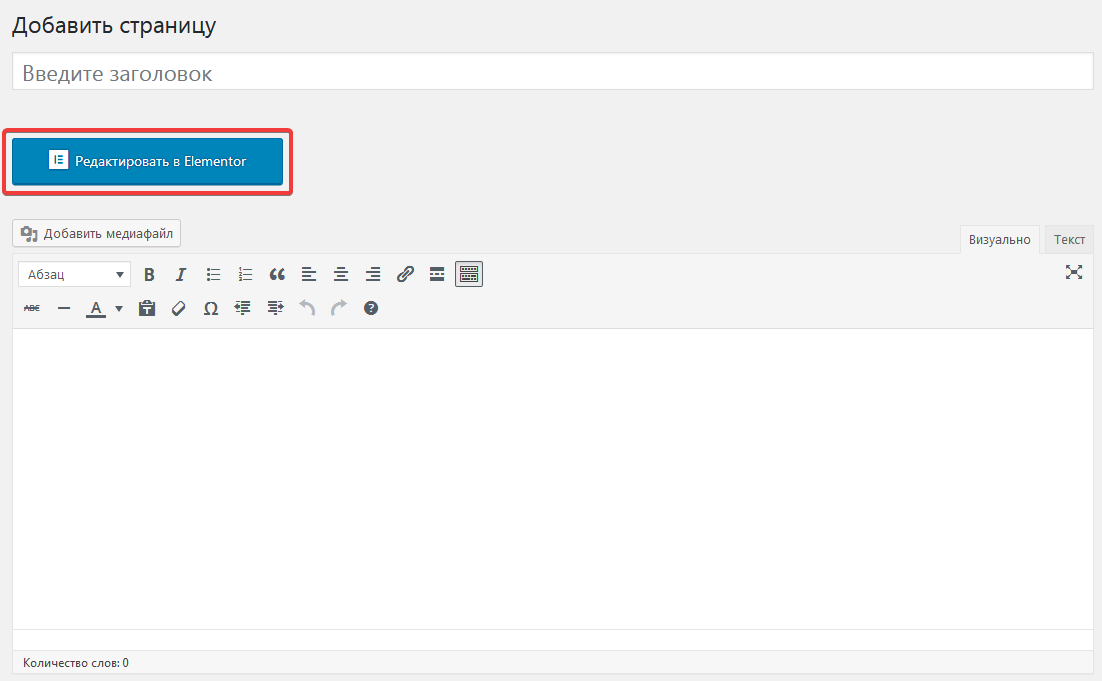
После настройки плагина вы увидите кнопку на любой странице или записи (если Elementor включен для этого типа). Просто нажмите на кнопку Редактировать в Elementor.
Дальше на экране появится интерфейс редактора Elementor, разделенный на два больших блока. Слева находятся элементы редактора, а справа — внешний вид страницы.
Видно, что тут вы можете вносить изменения в режиме реального времени. Это очень удобно, так как не нужно постоянно переключаться между бэкенд и фронтенд интерфейсом. В правом блоке будет отображаться такой же внешний вид страницы, каким его будут видеть посетители сайта. Это значительно упрощает создание красивого дизайна.
Левый блок содержит все необходимые элементы разметки страницы. Достаточно выбрать один из них и перетащить в нужное место будущей страницы.
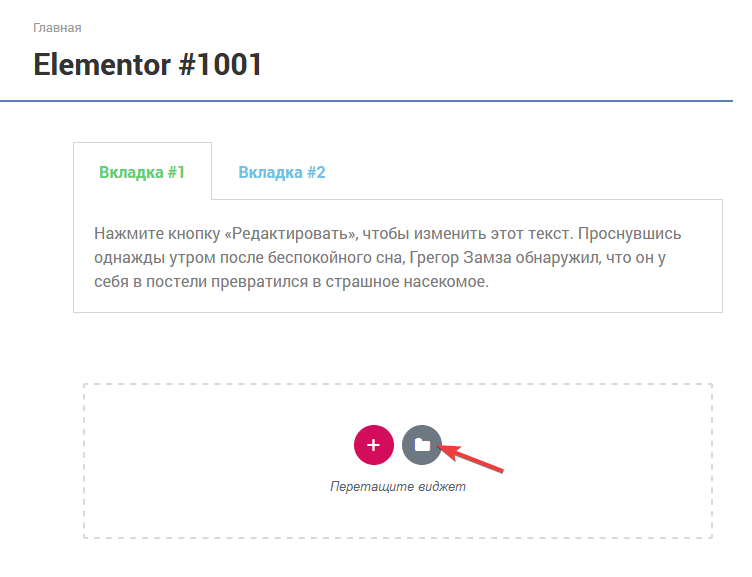
Также вы можете добавить предустановленный шаблон как целой страницы, так и отдельных ее частей (“шапка”, “подвал”). Для этого нужно в правом блоке нажать кнопку Добавить шаблон.
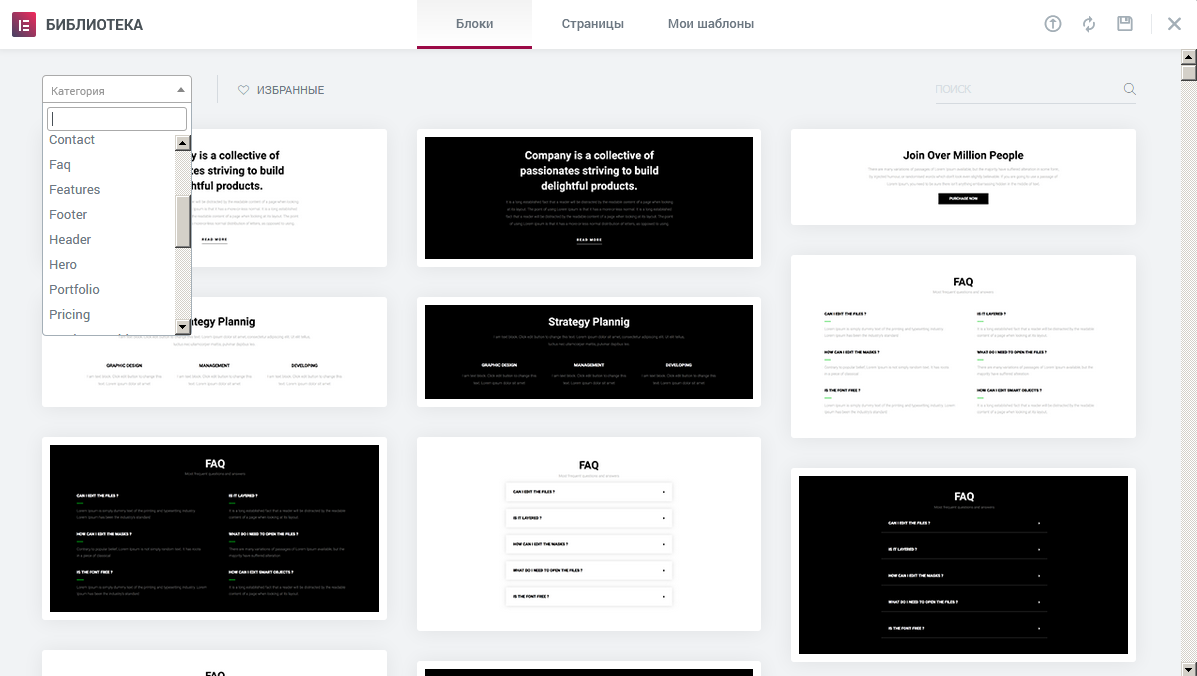
После этого перед вами откроется библиотека предустановленных шаблонов, разбитая на секции.
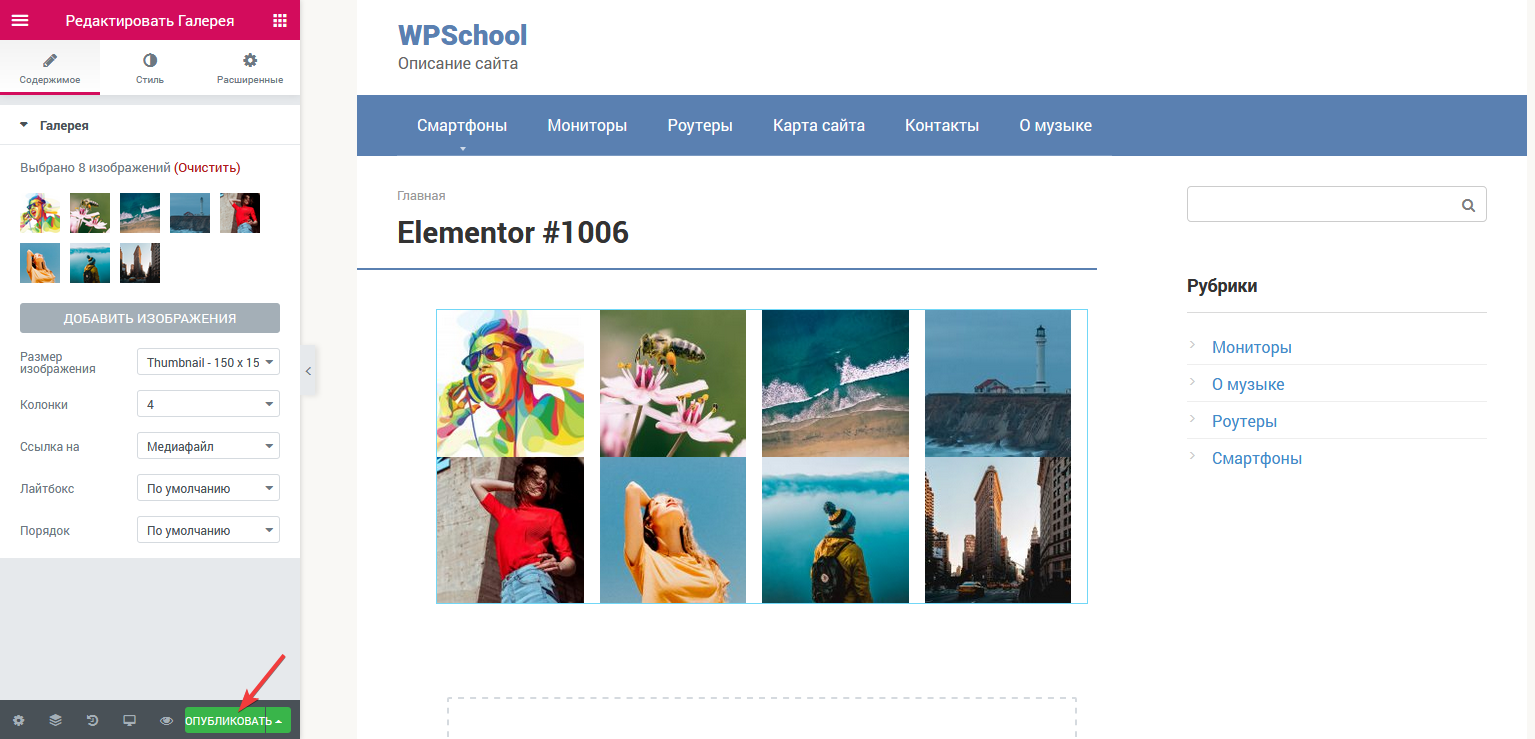
Для сохранения и публикации страницы с новым макетом следует нажать кнопку ОПУБЛИКОВАТЬ в нижней части левого блока.
Также читайте: Лучший бесплатный хостинг wordpress для ваших сайтов на первом этапе развития.
Нажмите, пожалуйста, на одну из кнопок, чтобы узнать понравилась статья или нет.