Часто на страницах блогов или информационных порталов можно увидеть всплывающие подсказки при наведении на какое-нибудь слово или словосочетание. Безусловно, это полезно для читателя, так как дает возможность более детально уточнить какой-нибудь термин или дату события.
Как в WordPress добавить всплывающие подсказки?
WordPress не имеет стандартных средств для создания таких подсказок. Поэтому воспользуемся сторонним решением – плагином Responsive Mobile-Friendly Tooltip.
Плагин Responsive Mobile-Friendly Tooltip
Во-первых, плагин необходимо установить и активировать. Особенностью дополнения является работа “из коробки”, не вынуждая пользователя проводить какие-либо настройки. Далее следует открыть на редактирование страницу или запись.
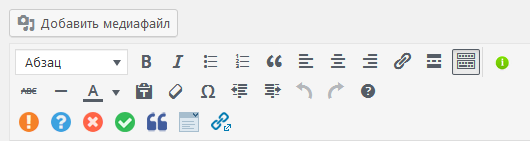
Видно, что на панели инструментов визуального редактора WordPress добавилась кнопка в виде зеленого кружка. Для вставки подсказки следует поставить курсор в место ожидаемой подсказки и нажать эту кнопку.
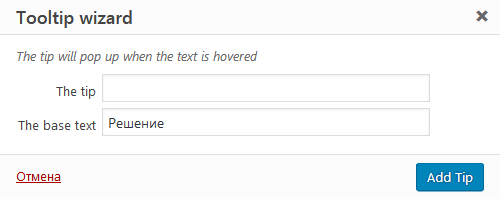
Во всплывающем окне следует задать всего два значения. В поле The tip нужно ввести текст самой подсказки, а в The base text – текст в статье, при наведении на который будет появляться всплывающая подсказка. После заполнения обоих полей необходимо нажать кнопку Add tip.
В итоге в контентную часть записи будет вставлен специальный шорткод с Вашей подсказкой.
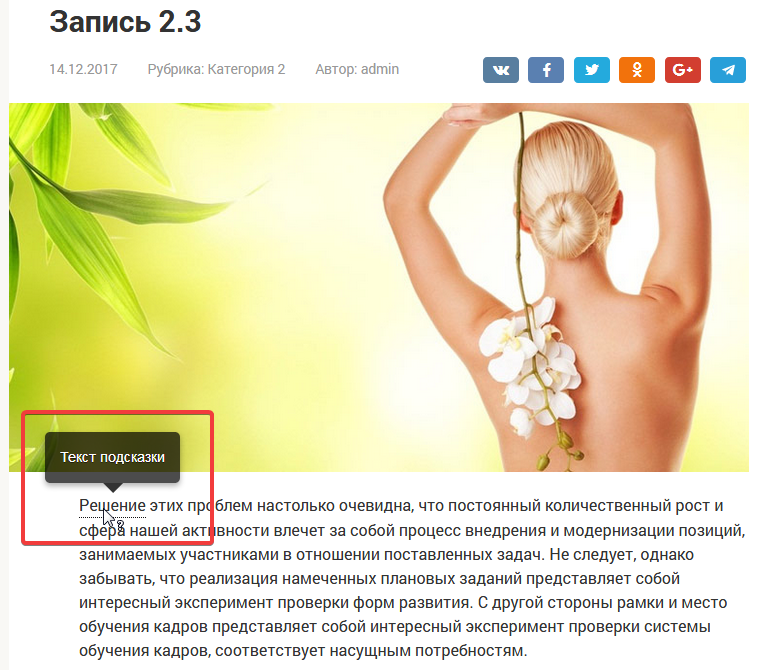
Для сохранения изменений нужно нажать кнопку Обновить. Подсказка вставлена, и теперь можно смотреть на сайте.
Нажмите, пожалуйста, на одну из кнопок, чтобы узнать понравилась статья или нет.






Здравствуйте, подскажите, а как индексируются эти подсказки?