В целях улучшения внешнего вида сайта часто пользователи хотят видеть возле ссылок на скачивание графические значки. Это действительно придает эффектности, а, кроме того, ссылка становится более заметной визуально. Посетитель таким образом сориентируется, что именно будет загружено ему на компьютер. Стандартные инструменты WordPress не предоставляют подобной возможности.
Загрузим для примера на сайт два файла в формате PDF и выведем в записи ссылки на них. Согласитесь, ссылки выглядят не очень информативно.
Для решения этой задачи воспользуемся сторонним решением – плагином MimeTypes Link Icons.
Способ 1. Плагин MimeTypes Link Icons
После установки и активации плагина в админ-панели переходим по ссылке Настройки -> MimeType Icons на страницу настроек плагина.
Как видим, все настройки интуитивно понятны. Рассмотрим каждую из них.
Настройка Image Size задает размер значков. По умолчанию задано значение 16х16 пикселей.
В поле Image Type Вы сможете выбрать тип графического файла, который будет использован для иконок.
В Display images on left or right возможен выбор местоположения значка (справа или слева от ссылки).
В большом блоке Image Setting доступен список всех поддерживаемых форматов файлов, со своими значками. Вы можете отмечать как по одному, так все сразу. В последнем случае необходимо воспользоваться кнопкой Check All.
Чтобы выбранные настройки вступили в силу, необходимо нажать кнопку Сохранить изменения.
После активации плагина и выбора в параметрах формата PDF теперь наши ссылки отображаются следующим образом:
Способ 2. Плагин Better Font Awesome
Этот способ подразумевает использование популярных в последнее время шрифтовых иконок. Для начала следует установить и активировать бесплатный плагин Better Font Awesome, после чего перейти на страницу редактирования записи или страницы, т.е. туда, где нужно будет вставить ссылку. В визуальном редакторе теперь присутствует кнопка Вставить иконку.
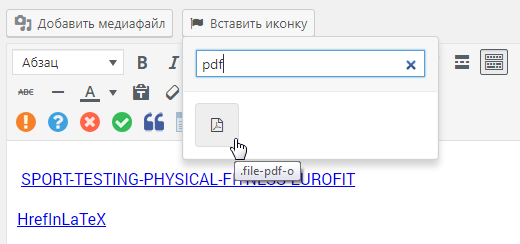
Для вставки иконки необходимо поставить курсор в место, где будет отображаться значок и нажать кнопку Вставить иконку. Во всплывающем окне Вы сможете выбрать значки из списка.
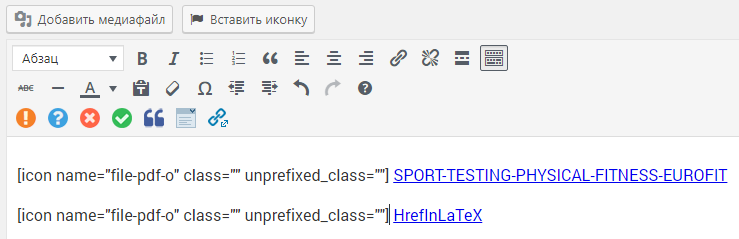
В итоге к ссылке будет добавлен специальный код, который и выводит сам значок.
После нажатия кнопки Обновить можно смотреть на сайте.
Нажмите, пожалуйста, на одну из кнопок, чтобы узнать понравилась статья или нет.