Часто ли Вы замечали на сайтах всплывающие окна? Так, большинство интернет-ресурсов, особенно новостные и блоговые сайты, показывают посетителям всплывающие или попап (popup) окна с той или иной информацией.
Сегодня разберемся, зачем использовать такие всплывашки, а также как создать и настроить его для сайта на CMS WordPress.
Для чего используются popup-окна

Зачем нужны такие попапы? Обычно popup (всплывающие окна) помогают конвертировать посетителей в подписчиков (т.е. в постоянных пользователей) рассылок, сообществ и групп в социальных сетях и т.д. Они привлекают внимание пользователей к определенным элементам сайта, например, к какому-либо товару, акции, предоставляемым услугам.
По данным интернет-маркетологов, наибольший процент конверсии приходится именно на всплывающие окна, если, конечно, они настроены правильно.
Конечно, если такие окна будут “вылетать” час за часом перед глазами посетителя, то понятно, что он уйдет из такого сайта и не захочет больше возвращаться.
Как настроить всплывающие окна в WordPress?
Стандартные средства WordPress не предоставляют возможность создания всплывающих окон. Решить эту задачу помогут плагины.
“Движок”, по умолчанию, не предоставляет возможности создать и настроить всплывающие окна стандартными средствами. Поэтому потребуется стороннее решение.
My Popup
Платный, но очень классный плагин для создания самых разных попапов на WP – My Popup от WPShop.

Демо Выбрать лицензию со скидкой на MyPopup
Такого нет ни в одном другом плагине попапов для WordPress! И все это – за скромную цену, самую выгодную из всех платных решений. Поэтому nulled версию в сети вы вряд ли найдете.

Забирайте с промиком на скидку в размере 15%:
Активировать промокод на MyPopup
Читайте подробный обзор плагина My Popup для WordPress.
Popup Maker
Рассмотрим бесплатный плагин Popup Maker.
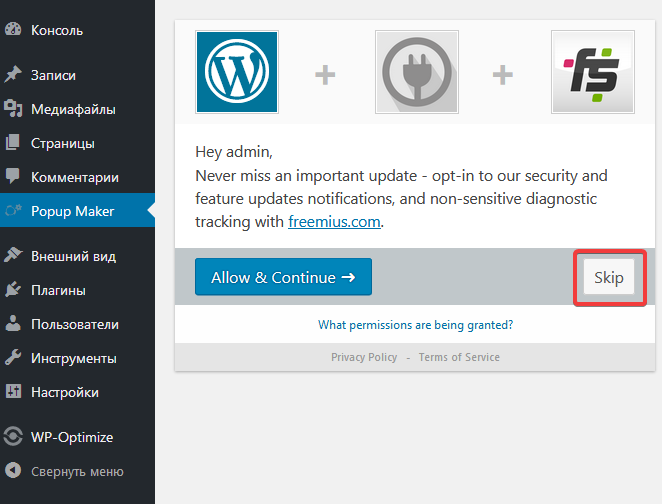
После установки и активации плагина, сразу видим окно приветствия. Для начала работы нажимаем кнопку Skip.
В итоге Вы попадаете в основное окно создания всплывающих окон.
Для создания попап-окна необходимо нажать кнопку Добавить Всплывающее окно, после чего Вы попадете на страницу создания всплывающего окна.
Тут нужно будет ввести следующие данные. В первых двух полях для ввода вводим название и заголовок нашего окна. Отметим, что в названии можно ввести произвольный текст, так как он нигде показываться не будет выводится.
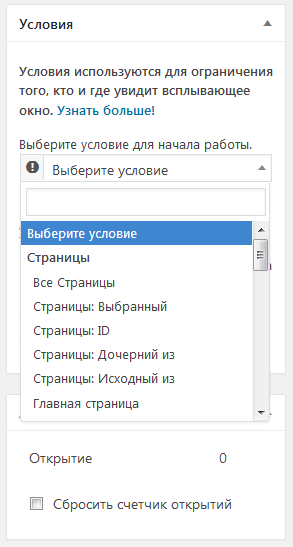
Блок Условия подразумевает настройку места показа всплывающего окна. Как видим, тут довольно большой выбор параметров, позволяющих гибко настроить показ (на всех страницах сайта, только на главной, в рубриках и пр.) Кроме того, есть возможность отключать показ попап-окна на мобильных и планшетных устройствах (настройки Отключать этот Popup на мобильных устройствах и Отключите это всплывающее окно на планшетных устройствах соответственно).
Дальше, в самом большом текстовом блоке нужно ввести контент, который будет отображаться в окне. Тут может быть как простой текст и изображения, так и медиаданные (например, ролик с YouTube).
В блоке настроек Настройка темы Вы можете выбрать одну из предлагаемых плагином тем визуального оформления окна.
Блок Показать настройки позволяет задать размеры попап-окна.
Настройка Отключить фон позволяет отображать или скрывать фон под всплывающим окном.
Блок Анимация позволяет задать Вашему окну скорость, а также эффекты анимации (затухание, увеличение и др.)
В блоке Позиция Вы можете выбрать место на экране, где будет показываться Ваше попап-окно.
Итак, после того, как все настройки были внесены, следует нажать кнопку Опубликовать.
Наше всплывающее окно создано, и теперь можно смотреть на сайте.
Popups – WordPress Popup
Еще один бесплатный плагин Popups – WordPress Popup попап-окон, содержит следующие функции:
- вывод всплывающих окон на выбранных частях сайта;
- фильтры для пользователей;
- настройка popup-окна в зависимости от шаблона страницы и пр.
После загрузки и активации плагина в админ-панели появится новый раздел меню Popups, где и находятся все необходимые настройки.
В разделе Все Popups присутствует уже созданная по умолчанию демо-версия всплывающего окна (с названием Popups Example), готовая к настройке. Щелкнув по названию, Вы увидите визуальный редактор, в котором можно будет отредактировать окно (изменить его название и содержимое).
В разделе PopUp Appearance Вы сможете настроить основные элементы внешнего вида popup-окна (фон, текст, рамки).
Блок Отображать правила PopUp отвечает за место на сайте, где будет появляться всплывающее окно – выбранная страница, тип поста и т.п.
Следующим разделом настроек плагина идет блок Отображать опции, в котором можно задать призыва к действию, анимации, прозрачность и т.д.
В последнем разделе, Шорткоды PopUp, присутствуют шорткоды для отображения социальных кнопок.
После настройки необходимых параметров нужно нажать кнопку Опубликовать.
Нажмите, пожалуйста, на одну из кнопок, чтобы узнать понравилась статья или нет.













Нужно сделать всплывающую форму регистрации при нажатии на кнопку.
Не думала что смогу найти, спасибо!