Торговля через интернет в наше время достигла таких высот, что, наверное, каждый третий торговец расширяет свой рынок сбыта через онлайн. Еще в недалеком прошлом для открытия онлайн-магазина нужны были серьезные знания языков программирования. Так, простому пользователю приходилось нанимать штат разработчиков, чтобы получить готовый продукт, за который нужно было выложить кругленькую сумму денег. Но технологии пошли вперед, и теперь процесс создания полноценного интернет-магазина занимает намного меньше времени, знаний и денег.
Интернет-магазин на основе WordPress
По словам разработчиков, WordPress изначально был создан для блогов. Но потом, с годами, в нем появлялись все новые и новые возможности. На сегодняшний момент, в принципе, на этой платформе можно создать сайт любого типа и сложности.
Важно также подобрать шаблон интернет-магазина WordPress. По ссылке вы найдете подборку лучших шаблонов на данный момент.
Плагин WooCommerce
По умолчанию, “движок” не предусматривает функционал интернет-торговли, но его встроенные механизмы позволяют добавить такую возможность, используя плагины. Среди всех WordPress-плагинов для продажи онлайн следует выделить самый популярный в мире – WooCommerce, обеспечивающий простое, без каких-либо знаний программирования, превращение Вашего сайта в интернет-площадку.
Установка WooCommerce
Для установки WooCommerce в админ-панели необходимо перейти Плагины -> Добавить новый и в строке поиска ввести его название – woocommerce. Теперь найденный плагин нужно установить и активировать.
После активации дополнения в консоли появляется блок плагина с предложением запустить мастер настройки.
После нажатия кнопки Запустить помощника установки откроется окно настройки Вашего будущего магазина.
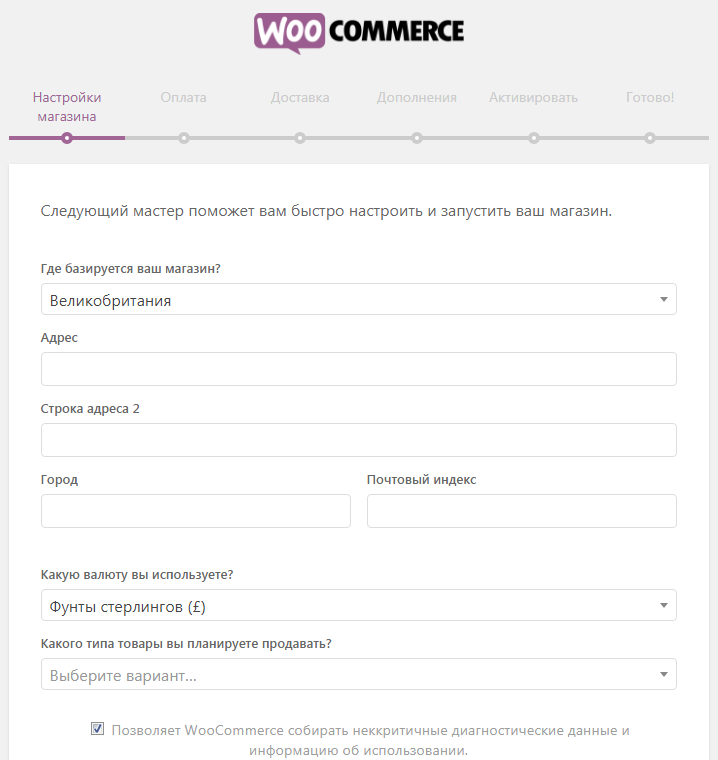
Тут от Вас потребуется указать данные магазина: страна его размещения, физический адрес, предпочитаемая валюта. После внесения данных следует нажать кнопку Поехали!
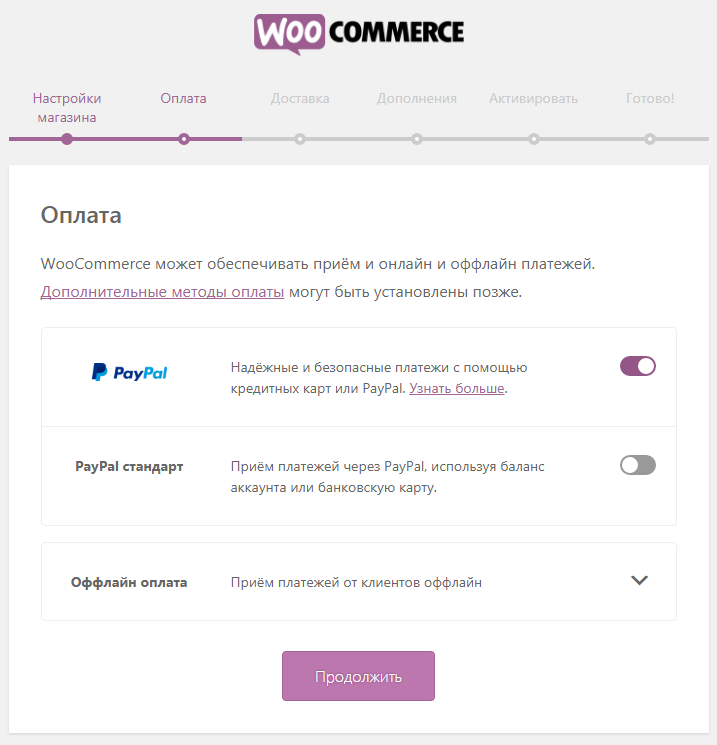
Следующая вкладка – выбор способов оплаты. Для активации того или иного метода необходимо ползунок напротив него перетянуть вправо.
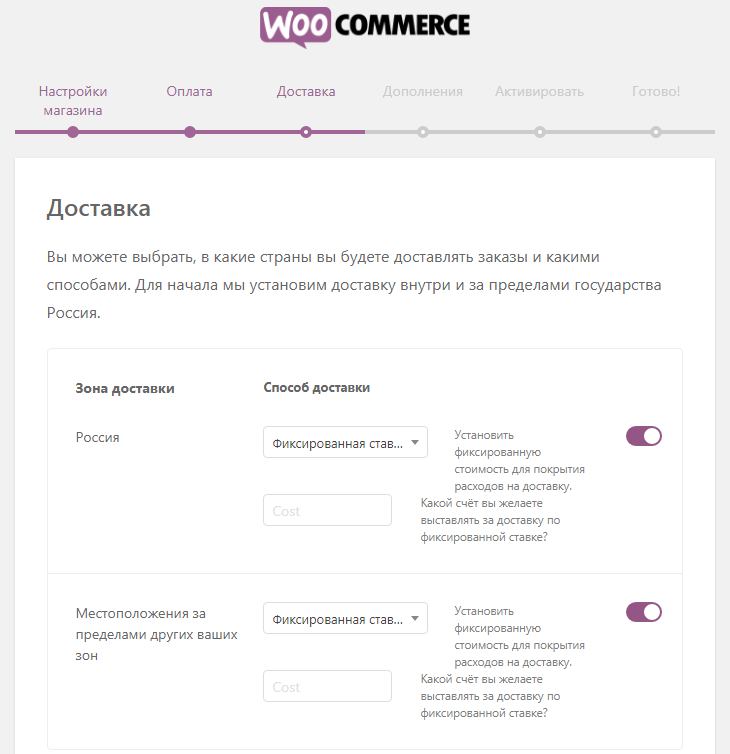
Для перехода к следующему шагу нажимаем Продолжить. Тут нужно будет настроить доставку, где Вас попросят указать способы доставки, а также единицы измерения.
На следующем шаге Вам предложат установить и сделать активной тему Storefront. Отметим, что она является бесплатной и сделана разработчиками WooCommerce. В нашем случае мы все таки установим ее, так как активная на данный момент тема не поддерживает функционал интернет-магазина.
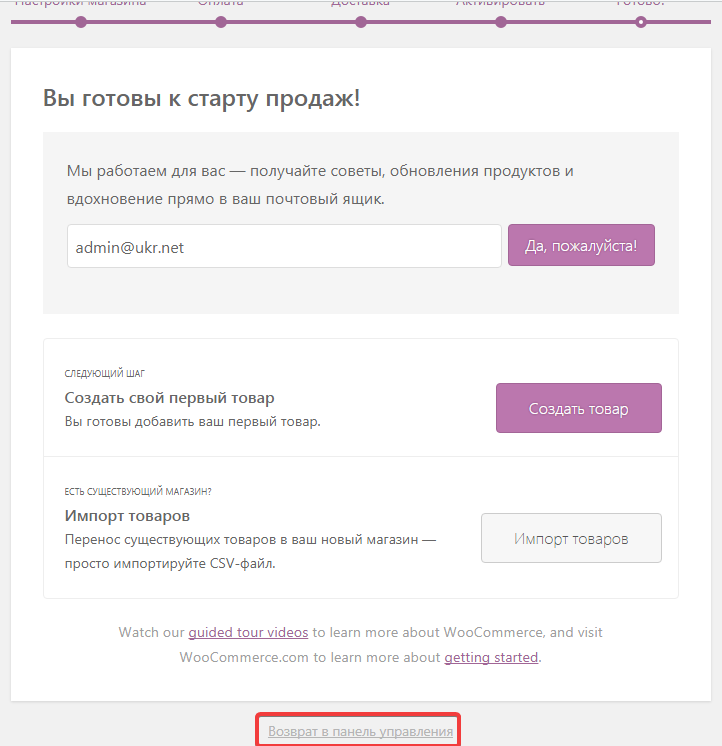
На последнем шаге настройки Вам будет предложено создать новый товар или импортировать список. Это можно пропустить, так как с этим будем разбираться более подробно. Просто нажимаем кнопку Возврат в панель управления.
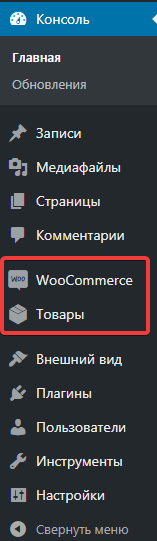
После установки плагина в админ-панели добавляются новые пункты меню.
В пункте WooCommerce находятся настройки, связанные с магазином: заказы, статистика, настройки вывода и пр.
Если перейти в подпункт Настройки, то Вы сможете более детально настроить работу Вашего магазина.
Пункт Товары отвечает за товары на сайте: добавление/удаление/редактирование товаров, создание категорий, атрибутов.
Для наглядности добавим один товар в наш интернет-магазин. Для этого переходим Товары -> Добавить новый.
В названии введем Товар 1. В блоке Категории товаров прикрепим его к категории Категория 1. Также зададим произвольное фото нашего товара (в блоке Изображение товара).
Чтобы товар появился на сайте, нужно нажать кнопку Опубликовать, после чего можно переходить на сайт. Отметим, что плагин, специально для магазина, добавил новый путь – /shop/. То есть Ваш интернет-магазин с товарами доступен теперь по адресу
site.ru/shop/
Перейдя по адресу, Вы увидите действующий онлайн-магазин с добавленным Вами товаром.
Также читайте про одну из последних разработок WPShop – WordPress-шаблон Bono с поддержкой Woocommerce.
Нажмите, пожалуйста, на одну из кнопок, чтобы узнать понравилась статья или нет.