В обзорной статье всех калькуляторов для WordPress мой коллега подробно разбирал плагин WPcalc, однако 09.12.2021 он был закрыт и больше недоступен для загрузки.
Учитывая, что многие другие бесплатные решения жестко ограничивают функционал, пришлось искать альтернативу.
Также читайте: Есть ли возможность использовать бесплатный хостинг для wordpress.
Плагин Calculator Builder: описание

Бесплатный плагин Calculator Builder – детище тех же разработчиков (Wow-Company), которые в свое время трудились над WPcalc.
Интерфейс и методика создания форм калькулятора изменились, но он работает с самыми свежими версиями WordPress (6.0) и php (8.2). Проверено!
Этот плагин достаточно прост в использовании и наделен гибкими настройками для создания собственных онлайн-калькуляторов и внедрения их на страницы своего сайта.
По заявлениям разработчиков, Calculator Builder поддерживает любой вид вычислений. Примеры рабочих калькуляторов можно посмотреть на сайте CalcHub, где представлено несколько подобных модулей для тематик «Финансы» и «Здоровье». Но вы можете использовать этот WordPress-плагин и для строительной, и для кулинарной, и для любой другой ниши.
Установка стандартная, из репозитория WordPress прямо в админке.

Из-за отсутствия русского перевода пользователям сложно самостоятельно разобраться в его настройках. Давайте разберем по шагам, как сделать рабочий калькулятор этим бесплатным плагином.
Ключевые преимущества:
- Полностью бесплатный функционал.
- Можно создавать неограниченное число калькуляторов и элементов внутри одного калькулятора.
- Встроенный инструмент Live builder для формирования формул непосредственно при создании калькулятора.
- Работает на базе Vanilla JS без использования библиотеки jQuery.
Такой калькулятор – очень нужный инструмент для какого-нибудь интернет-магазина или лендинга ВордПресс.
Делаем калькулятор с помощью Calculator Builder

После установки в административной части сайта появится новая вкладка «Calculator Builder». При клике на нее перейдите в окно с несколькими табами:
- List – список всех созданных вами калькуляторов;
- Add new – на этой вкладке можно добавить новый калькулятор;
- Import/Export – есть возможность импортировать/экспортировать настройки (файл .json), чтобы использовать одни и те же калькуляторы на нескольких сайтах сразу;
- Support – форма для общения с техподдержкой;
- Documentation – советую заглянуть в этот раздел, чтобы посмотреть примеры заполнения Live builder и видео, пусть и на английском языке;
- Changelog – список изменений при обновлении плагина.
Теперь приступим к созданию калькулятора, который будет рассчитывать стоимость работ по заливке полов.
Нажмем на вкладку «Add new», чтобы добавить новый калькулятор.

Присвоим ему уникальное имя и нажмем «Save». В нашем случае это будет «Расчет работ по заливке полов».
Кликнем «+» внизу раздела «Builder».
Появится окно «Add Field» для добавления нового поля.

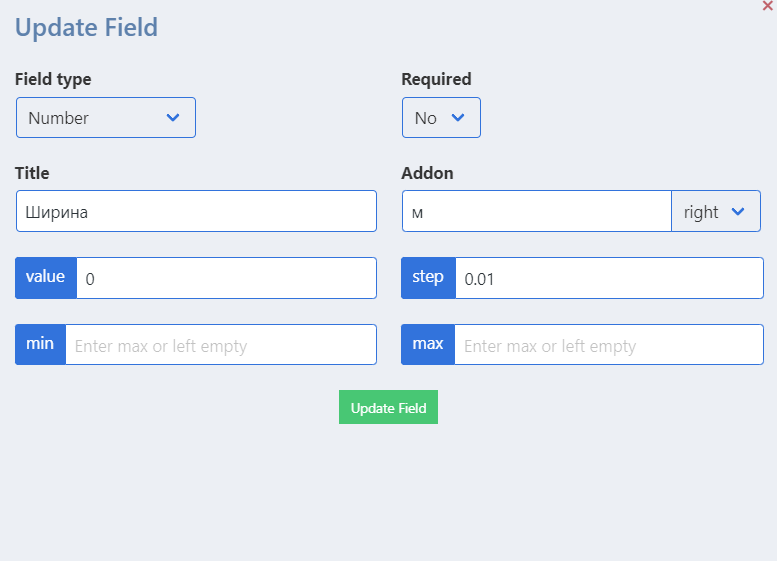
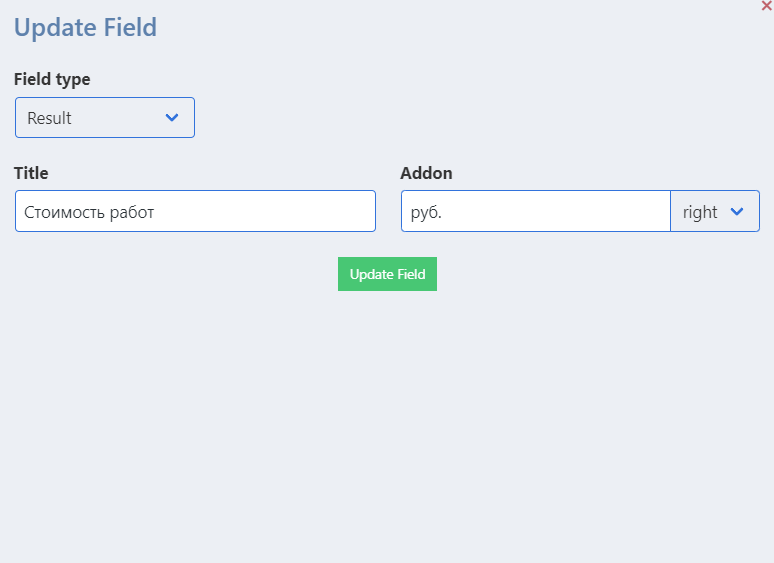
Разберем это окно более подробно. В нем есть следующие элементы:
- Field type – выпадающий список для выбора типа поля;
- Title –заголовок поля;
- Required – обязательное поле (можно установить «Yes/No»);
- Addon – дополнительное поле, например, для единиц измерения с возможностью вывести справа или слева от поля ввода;
- Value – начальное значение;
- Step – шаг;
- Min – минимальное значение;
- Max – максимальное значение.
В этом плагине есть следующие типы полей (Field type):

- Number — поле для ввода числовых значений. Есть счетчик, шаг, проверка по умолчанию на соответствие заданному диапазону. На некоторых устройствах с динамическими клавиатурами отображает панель клавиатуры.
- Select — выпадающий список с заданными пользователем значениями.
- Radio — переключатель, позволяющий выбрать одно значение из нескольких предложенных вариантов.
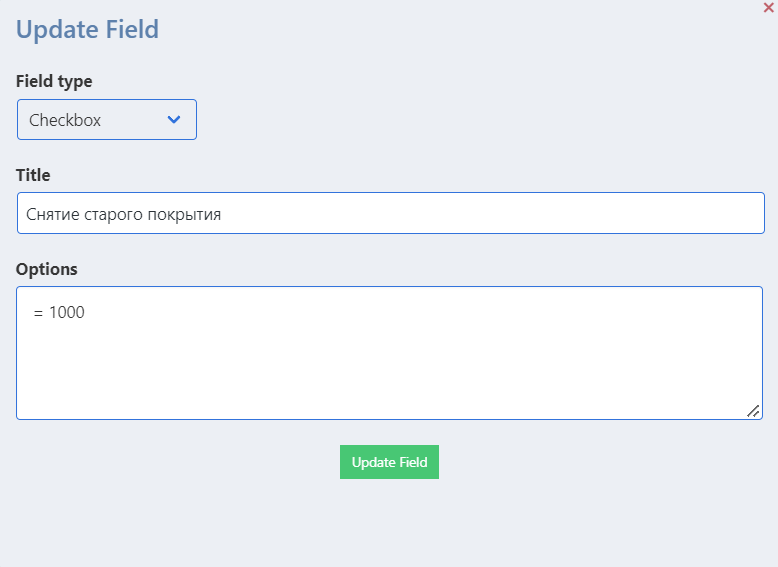
- Checkbox — флажок для выбора/отмены заданного значения.
- Number & Select — вставляет два поля сразу: числовое и список значений.
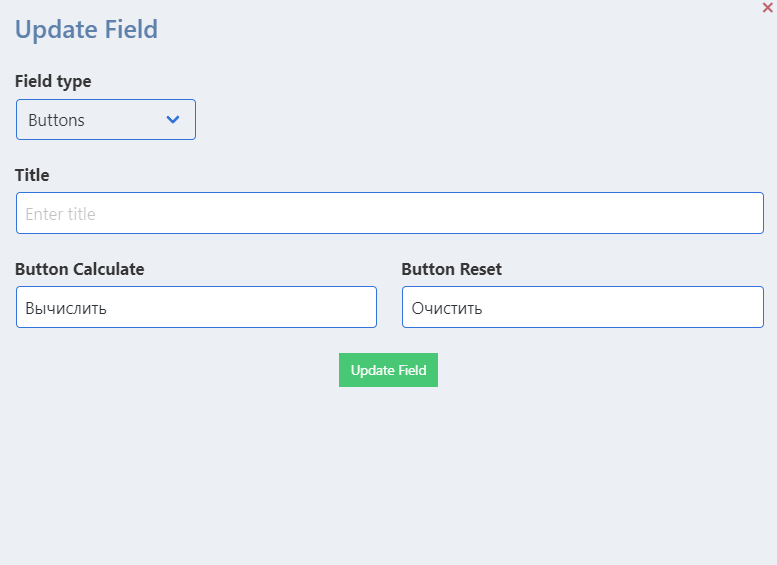
- Buttons — выводит кнопки Calculate и Reset для вычисления и сброса данных в форме калькулятора.
- Result — настройки поля с результатами, доступного только для чтения.
- Title — заголовок.
- Separator и Spacer — разделители для более красивого отображения результатов.
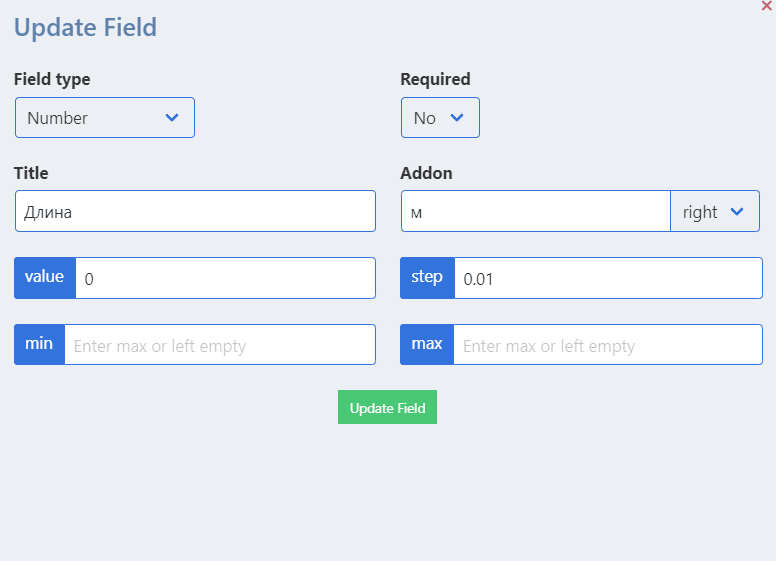
Нам понадобятся поля 4 типов: Number для установки ширины и высоты, Checkbox для добавления к расчету стоимости снятия старого покрытия, Buttons для вывода результатов и Result для вывода результатов.
Еще одна нужная каждому вебмастеру “фишка” — плагин онлайн-тестов для WordPress. Выбирайте лучший!
Настройки каждого поля представлены на скриншотах.
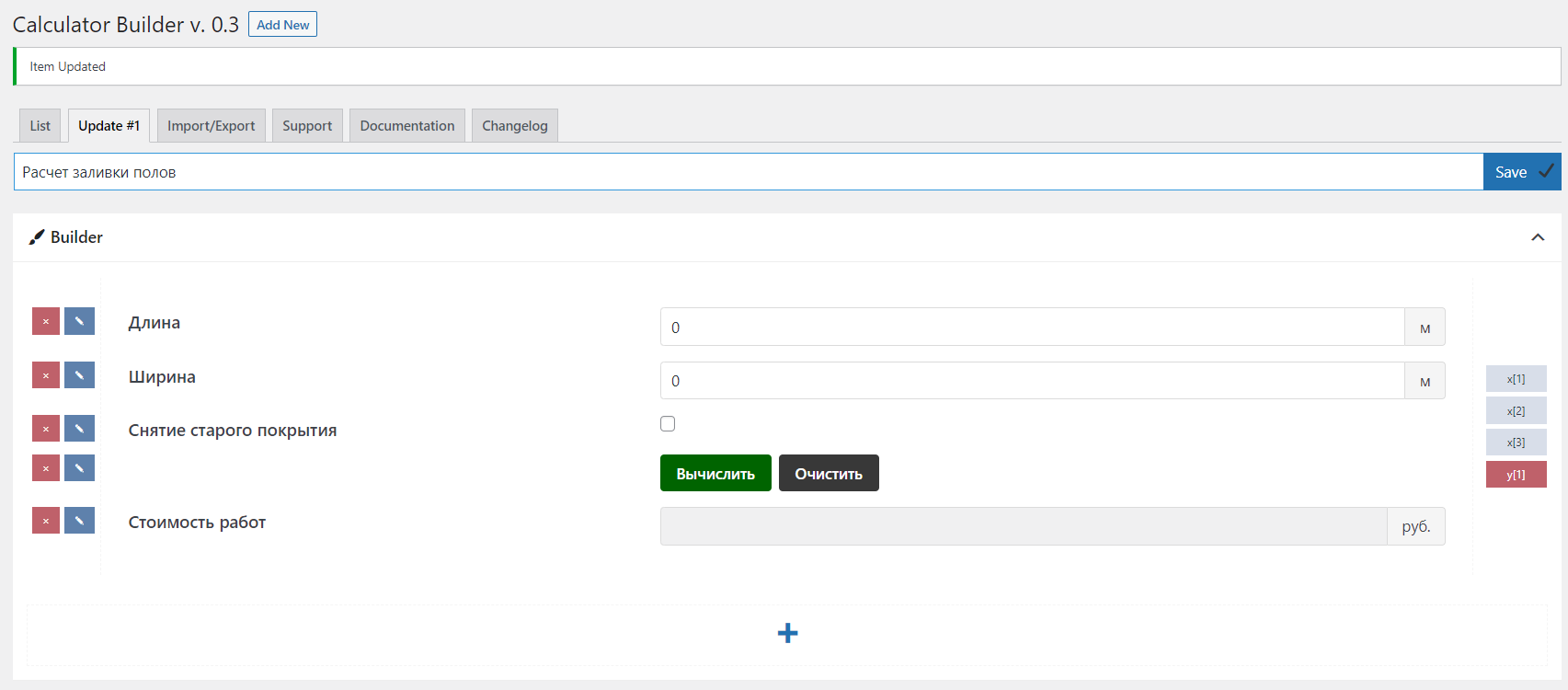
В результате окно Builder примет такой вид:
Справа напротив каждого поля можно увидеть его ID. В нашем случае это x[1], x[2], x[3] и результирующее поле y[1].
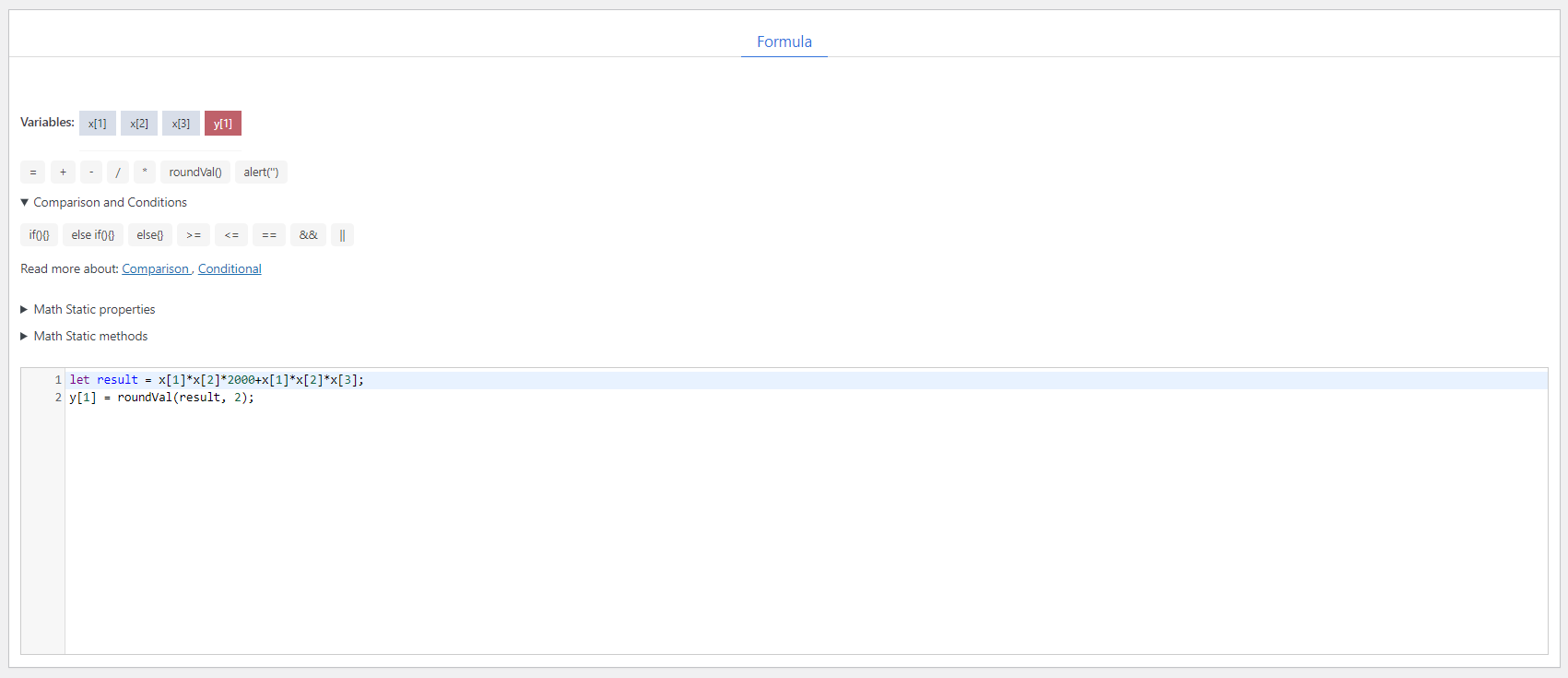
Теперь нужно написать формулу в разделе Formula, которая будет делать расчет (например, при стоимости работы в 2000 рублей за 1 квадратный метр), используя эти ID.
Вот эта формула:
let result = x[1]*x[2]*2000+x[1]*x[2]*x[3];
y[1] = roundVal(result, 2);
В этом коде первая строчка делает расчет, а вторая – округляет полученное значение до 2 знака после запятой и присваивает полученное значение результирующему полю.
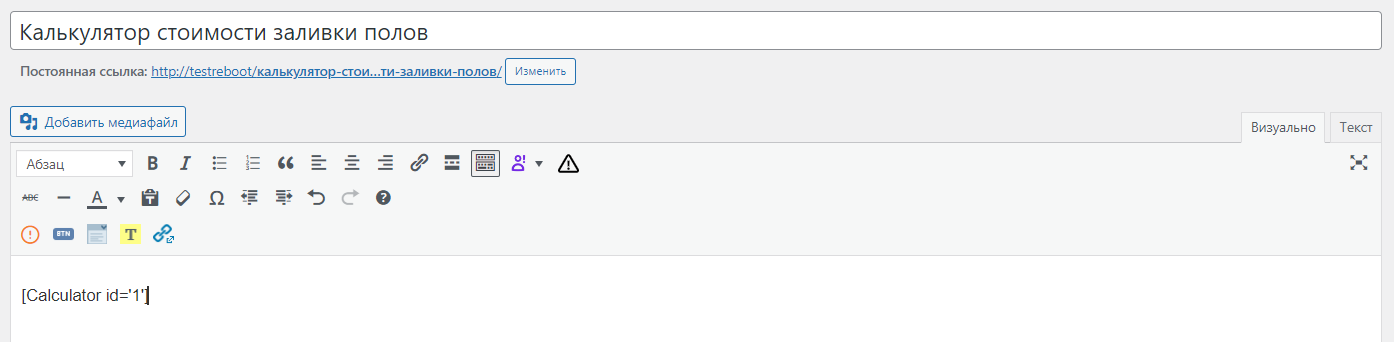
Сохраним изменения и перейдем на вкладку List. В ней появился наш калькулятор, которому был присвоен собственный шорткод (столбец Shortcode): [Calculator id='1'].
Теперь можно скопировать этот шорткод и вставить его на любую страниц/запись:
Отображение калькулятора на сайте:

Как видите, калькулятор работает и предоставляет пользователю выбор – сделать расчет стоимости только заливки полов или вместе со снятием старого покрытия.
Из недостатков можно отметить отсутствие русскоязычной версии и выбора визуального оформления – стили кнопок, полей и шрифтов подтягиваются из активной темы.
Еще читайте: Лучшие плагины отзывов на WordPress. Реализуем блоки доп-ценности.
Нажмите, пожалуйста, на одну из кнопок, чтобы узнать понравилась статья или нет.