Миниатюра в WordPress – это всего лишь обычное изображение, которое можно добавить через Медиабиблиотеку движка. Но этот элемент заслуживает особого внимания, так как фотографии на сайте здорово помогают привлекать внимание посетителей. Миниатюры изображений используются не только чтобы побудить людей читать ваши рассказы и повысить визуальное качество вашего блога, но также и играют заметную роль в распределении социальных медиа.
Еще не так давно многие темы не поддерживали миниатюры. К счастью, времена изменились, и теперь большинство тем полностью готовы для их вывода.
Где на сайте выводятся миниатюры изображений?
Обычно они выводятся на главной странице, в блоке последних постов. Миниатюры используются в качестве эскизов, представляя пост. Выбрав красивое изображение для публикации, вы можете задать весь тон вашей истории. В то время как хорошая фотография может соблазнить посетителя прочитать весь пост, плохая может легко его оттолкнуть.
Как добавить миниатюру к публикации?
Обычно это можно сделать в редакторе контента, где есть отдельный блок для миниатюры.
За то, в каком виде (размер, позиция) показывать миниатюру, отвечает тема. Если в теме доступен выбор нескольких макетов, то и размер/позиция миниатюры будут разными.
Как добавить новые размеры миниатюр?
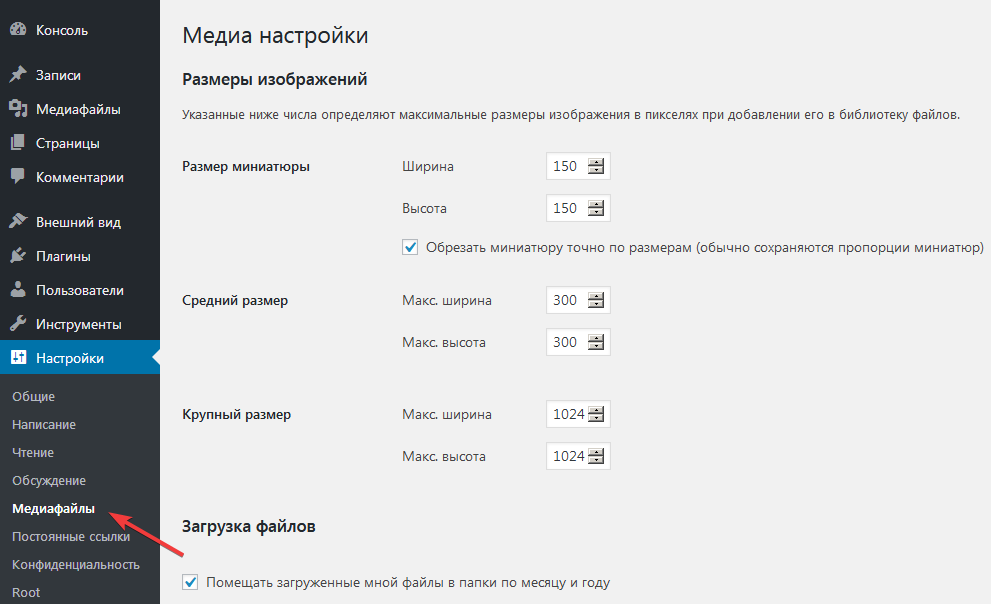
WordPress по умолчанию поддерживает несколько размеров миниатюр. Это можно проверить, перейдя в админ-раздел Настройки -> Медиафайлы.
Кроме стандартных размеров, каждая тема WordPress создает свои. Дополнительные размеры изображений нужны для корректного их отображения на сайте.
Иногда нужно добавить свои размеры миниатюр. Для этого используют WordPress-функцию add_image_size().
Например, нужно добавить миниатюры размером 250 на 250 пикселей. В итоге функция будет иметь вид:
add_image_size( 'square-thumb', 244, 244 );
В первом параметре функции нужно указать уникальный слаг, который в итоге будет использоваться для вызова в коде темы.
Часто при использовании функции add_image_size() или при смене темы на сайте все еще отображаются изображения со старыми размерами или же их оригиналы. Чтобы исправить ситуацию, можно воспользоваться одним из следующих плагинов: Ajax Thumbnail Rebuild или Regenerate Thumbnails.
Как отключить стандартные размеры миниатюр?
Иногда бывает необходимо отключить стандартные размеры миниатюр, которые создаются WordPress по умолчанию. Их есть всего 4:
- миниатюра – 150×150 пикселей (px – что это?);
- средний – 300×300 пикселей;
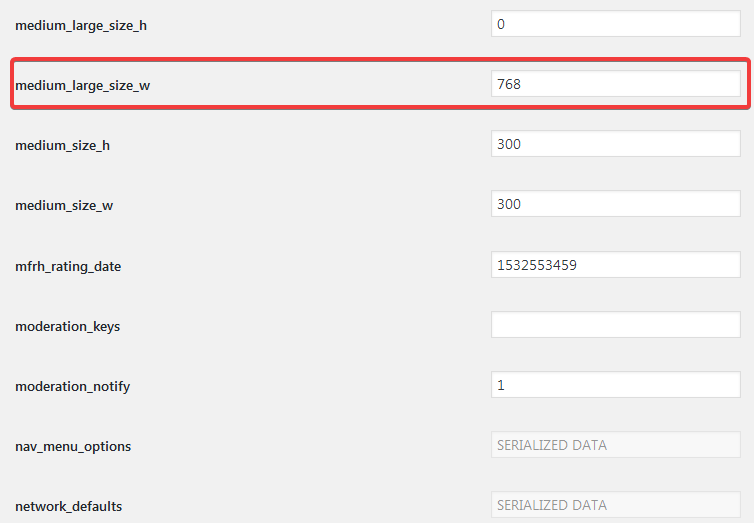
- умеренный-крупный – максимальная ширина 768 пикселей (не показывается в разделе Медиафайлы);
- крупный 1024×1024 пикселей.
Также дополнительные размеры могут создавать плагины или темы.
Чтобы отключить стандартные размеры, которые создает движок, перейдите в раздел Настройки -> Медиафайлы, где в нужных полях поставьте значение 0.
Для отключения размера «умеренный-крупный» нужно перейти по адресу /wp-admin/options.php и в опции medium_large_size_w задать значение 0.
Также это можно сделать специальным кодом, который нужно добавить в файл functions.php активной WordPress-темы.
function wpschool_remove_default_image_sizes( $sizes ) {
return array_diff( $sizes, array(
'thumbnail',
'medium',
'medium_large',
'large',
) );
}
add_filter( 'intermediate_image_sizes', 'wpschool_remove_default_image_sizes' ); После этого обязательно нужно пересоздать миниатюры с помощью указанных выше плагинов (Ajax Thumbnail Rebuild или Regenerate Thumbnails).
Как отключить размеры миниатюр, создаваемые темами?
Сначала нужно найти слаги размеров, которые генерирует активная тема WordPress. Самый простой способ – добавить небольшой код в файл functions.php.
add_action( 'after_setup_theme', function() {
echo '<pre>';
print_r( wp_get_additional_image_sizes() );
echo '</pre>';
die();
}, 999 ); В итоге на экране будет выведено:
Array (
[thumb-big] => Array(
[width] => 770
[height] => 330
[crop] => 1
)
[thumb-wide] => Array(
[width] => 330
[height] => 140
[crop] => 1
)
) Слаги тем расположены в квадратных скобках. Видно, что активная тема генерирует 2 размера: thumb-big и thumb-wide. Чтобы их отключить:
function wpschool_remove_default_image_sizes( $sizes ) {
return array_diff( $sizes, array(
'thumb-big',
'thumb-wide',
) );
}
add_filter( 'intermediate_image_sizes', 'wpschool_remove_default_image_sizes' ); Нажмите, пожалуйста, на одну из кнопок, чтобы узнать понравилась статья или нет.





Как сделать, чтобы сами картинки в миниатюрах не обрезались, а были все одинакового размера по высоте и вмещали полное изображение?