Часто у владельцев сайтов возникает необходимость задать разный фон для разных страниц или разделов сайта. Обычно такая задача стоит, если необходимо на сайте выделить какое-либо его части или отдельные страницы.
Установка фона для всех страниц
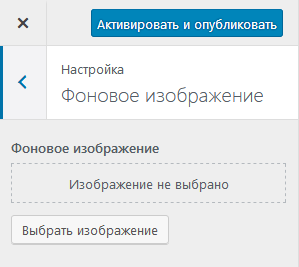
Стандартные инструменты WordPress позволяют задавать фон исключительно для всех страниц, не предоставляя какие-либо альтернативные варианты. Для этого в админ-разделе необходимо перейти Внешний вид -> Настроить, где выбрать Фоновое изображение.
Все WordPress-темы имеют в настройках наличие задания фона сайта. В одних в качестве фона можно использовать исключительно загруженное изображение, а другие позволяют задать конкретный цвет или градиент. Но в обоих случаях фон задается для всего сайта.
Например, расширенные опции задания фоновых цветов и изображений доступны в premium-шаблоне Reboot. Все настраивается во встроенном кастомайзере.
Здесь можно:
- установить фон для всего сайта или только для зоны контента;
- загрузить свою картинку в качестве фоновой;
- повторять изображение в любом направлении (удобно для равномерных текстур);
- задать для фона позицию в WordPress-макете;
- выбрать размеры для бэкграунда;
- сделать фоновую картинку ссылкой и скрыть ее с помощью Java Script.
Других шаблонов, как Reboot, с такими мощными и одновременно гибкими настройками еще поискать. И это только опции, касающиеся фона.
Для выгодной покупки используйте мой промокод.
Скидка на Reboot
Установка альтернативного фона страниц и записей
Для решения поставленной задачи будем использовать стороннюю разработку – плагин Full Background Manager. Заметим, что плагин давно не обновлялся, но все также хорошо выполняет свою работу на самых свежих версиях WordPress.
Плагин Full Background Manager
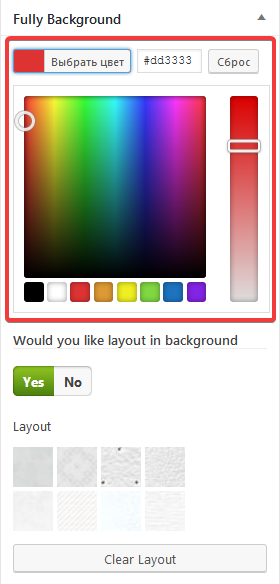
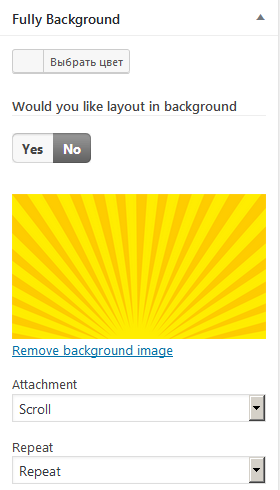
Во-первых, его необходимо установить и активировать. Основной особенностью дополнения является отсутствие каких-либо настроек. Он работает “из коробки”. Плагин позволит Вам задать фон для каждой страницы или записи на сайте WordPress. Для этого следует открыть на редактирование запись или страницу, фон которой нужно задать. В итоге в правой ее части можно заметить добавленный плагином блок Fully Background.
Видно, что по умолчанию, какой-либо цвет или изображение фона не заданы. Если необходимо в качестве фона выбрать сплошной цвет, то в опции Выбрать цвет следует указать на желаемый цвет и нажать кнопку Обновить.
В итоге измененная Вами страница или запись примет вид:
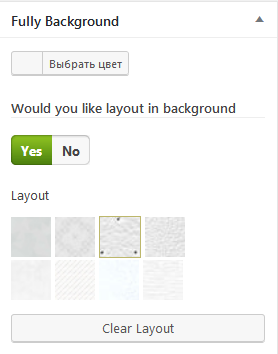
Также плагин позволяет в качестве фона задать одну из предлагаемых цветовых схем. Для этого, во-первых, нужно передвинуть ползунок в положение Yes и выбрать одну из схем. Для применения изменений следует нажать кнопку Обновить.
В итоге фон на странице будет выглядеть так:
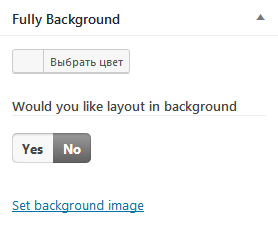
Еще одна возможность плагина – выбрать в качестве фона изображение. Для этого необходимо передвинуть ползунок в положение No, после чего нажать на появившеюся ссылку Set background image.
Дальше, используя стандартные инструменты Медиабиблиотеки WordPress, нужно выбрать из уже присутствующих на сайте или загрузить новое изображение. В итоге панель примет вид:
Следует отметить, что Вы можете задать правила повторения фона на странице. Доступны варианты горизонтального и вертикального повтора (опция Repeat). После нажатия кнопки Обновить Ваша страница будет выглядеть теперь так:
Вам обязательно пригодится таблица цветов css, в которой вы быстро и удобно сможете выбрать код цвета.
Нажмите, пожалуйста, на одну из кнопок, чтобы узнать понравилась статья или нет.











А если тоже самое, но без плагина.
Нужно поправить Тему.
Добрый день!
Плагин – это универсальное решение, которое подойдет для большинства тем. Если править вручную, то для каждой темы нужно смотреть ее разметку и CSS-стили.
Мне кажется странным, что фоновое изображение без повторения нельзя центрировать через настройки, оно отображается по левому краю. А все стили прописаны через php, поэтому не разобрался, как центрировать картинку только для фона без повторения. Может вы подскажете.