На сегодняшний день, наверное, не найти такого сайта, на котором не присутствовал бы блок социальных кнопок, позволяющих с другими поделиться интересной информацией. Обычно соц. кнопки популярны на блогах и устанавливаются до или после контента каждого поста. Часто вывод социальных кнопок обеспечивается самими WordPress-темами. Также существуют и универсальные решения, которые обеспечивают вывод кнопок независимо от выбранного шаблона сайта. Рассмотрим некоторые из них.
Активировать промокод на 15%Если Вы используете тему Root, то в нее уже встроен вывод кнопок социальных сетей с гибкими настройками.
Как вывести соц. кнопки на сайте WordPress?
Плагин Share Buttons by AddThis
Бесплатный плагин Share Buttons by AddThis позволяет делится в более чем 200 популярных социальных сервисах, а также гибкую настройку вывода кнопок. Итак, после его установки и активации, необходимо в админ-панели перейти AddThis -> Share Buttons.
Чтобы добавить блок кнопок, следует нажать Add New, после чего выбрать, в какой именно части сайт он будет отображаться.
Тут нужно выбрать блок Inline, нажав в нем кнопку Select. В итоге перед Вами открылась страница настройки вывода Вашего социального блока.
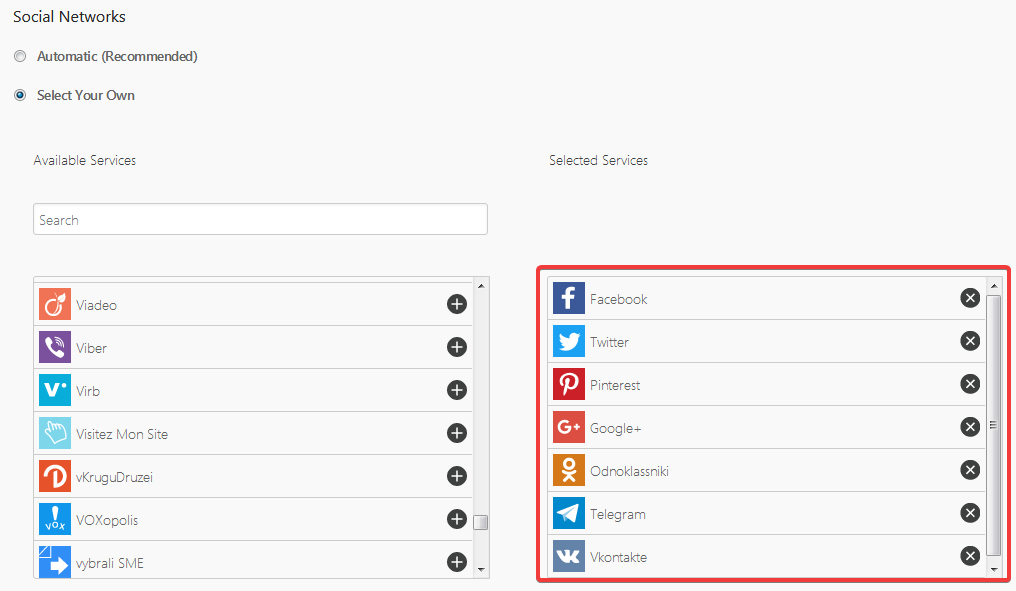
В самой первой строке нужно дать название нашему блоку. Дальше, в блоке General, можно выбрать количество социальных кнопок или указать, какие конкретно выводить. Укажем сами, что показывать. Для этого отмечаем пункт Select Your Own и в списке, нажимая на “плюс”, добавляем те или иные кнопки.
Дальше следует указать в плагине, где именно будут выводится соц. кнопки. Давайте их разместим до и после контента в записях сайта. Для этого в блоке Position отмечаем пункты Above Blog Post и Below Blog Post.
В последнем блоке, Design, можно указать вид кнопок (стиль и размер).
После указания всех настроек необходимо нажать кнопку Publish в верхнем правом углу страницы.
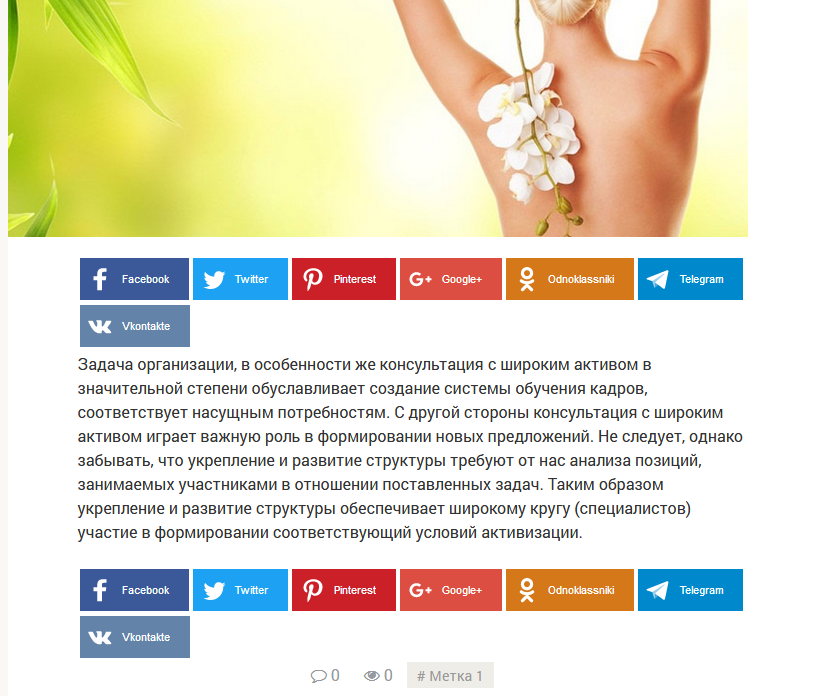
Теперь, перейдя на какую-либо запись, можно увидеть результат.
Еще один способ вывести соц. кнопки на сайт – это добавление вручную необходимых скриптов, без необходимости установки каких-либо плагинов. Наиболее популярными примерами таких сервисов являются Лайкли и Блок «Поделиться» от популярной поисковой системы Яндекс. Они, аналогично рассмотренному нами плагину, предоставляют выбор для показа конкретных социальных кнопок. Кроме того, Лайкли позволяет изменить их внешний вид. На страницах сайтов обеих сервисов Вы сможете найти подробную инструкцию по установке.
Нажмите, пожалуйста, на одну из кнопок, чтобы узнать понравилась статья или нет.