Без сомнений, визуальное представление информации способствует лучшему ее усвоению. Анимированные изображения на сайте позволяют более доступно раскрыть ту или тему статьи (особенно на страницах блогов или сайтов с документацией) или показать со всех сторон какой-нибудь товар в интернет-магазине.
Как вывести анимированные изображения?
Как Вы знаете, за графическую анимацию отвечает формат GIF, соединяющий в себе несколько изображений, переходящих одно в другое. Благодаря этому наблюдается эффект анимации. В WordPress, по умолчанию, если Вы привычным способом (через Медиабиблиотеку) добавите фото в формате GIF на сайт, то увидите простую статичную картинку. Чтобы все таки добиться эффекта анимации, необходимо выполнить ряд несложный действий.
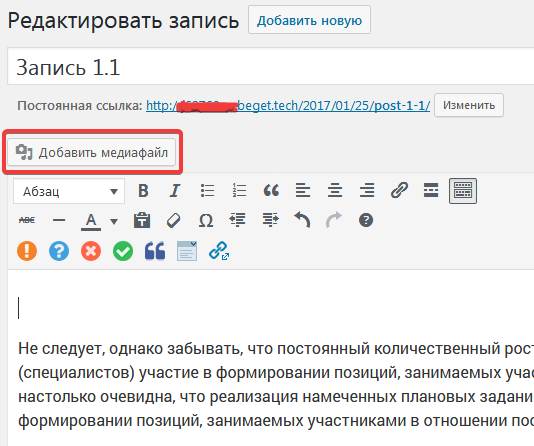
Во-первых, необходимо открыть запись и страницу на редактирование, в которую предполагается вставка анимации. Дальше следует нажать кнопку Добавить медиафайл.
На следующем этапе нужно загрузить желаемое фото, затем в правой панели, в блоке НАСТРОЙКИ ОТОБРАЖЕНИЯ ФАЙЛА, выбрать значение полный в настройке Размер.
После нажатия кнопки Вставить в запись Вы увидите свое фото с анимационным эффектом. Для сохранения всех изменений необходимо нажать кнопку Обновить.
Нажмите, пожалуйста, на одну из кнопок, чтобы узнать понравилась статья или нет.