Тем, кто создает контент для сайта, часто приходится создавать скриншоты, вставляя их потом в страницы или записи. Сам процесс создания скриншотов занимает немало времени. Хотелось бы его как-нибудь автоматизировать. Для сайтов на WordPress существует несколько удобных методов, позволяющих решить эту задачу. Рассмотрим их поподробнее.
Способ 1. Плагин Browser Shots
Этот способ идеально подойдет для пользователей, желающих воспользоваться наиболее быстрым и простым решением. Бесплатный плагин Browser Shots начинает работать сразу после установки и активации, не требуя выполнения каких-либо настроек. Чтобы увидеть, как он работает, следует открыть на редактирование запись или страницу.
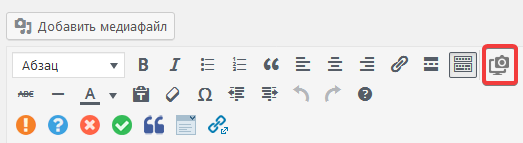
Видно, что на панели инструментов визуального редактора появилась дополнительная кнопка. После ее нажатия будет открыто всплывающее окно, в котором будет возможность указать URL-адрес сайта, альтернативный текст для ссылки, ссылку для URL, а также ширину и высоту скриншота.
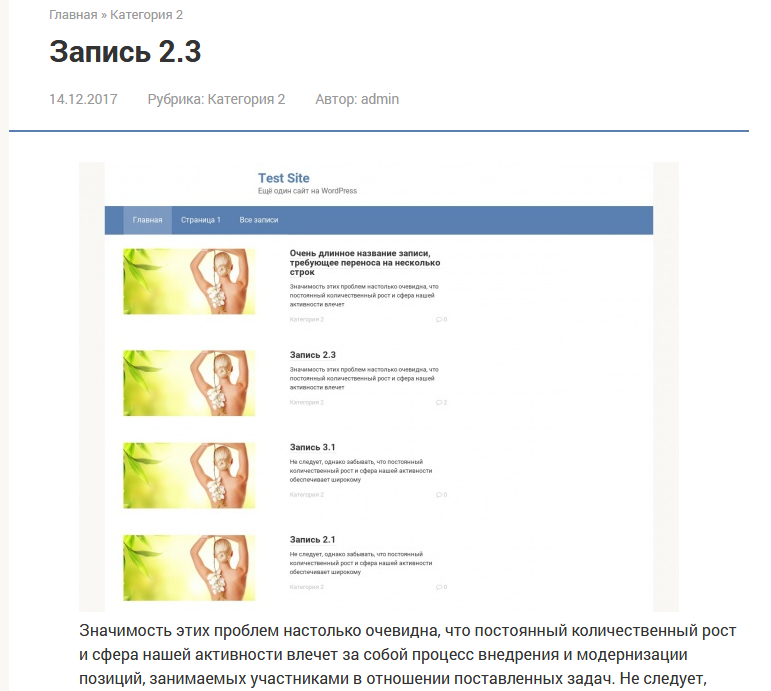
Тут необходимо добавить адрес своего сайта и нажать кнопку OK, добавляя тем самым шорткод в запись. Теперь запись будет иметь вид:
Для тех, кто пользуется исключительно текстовым режимом в редакторе WordPress, плагин позволяет вручную добавить шорткод:
[browser-shot url="<a class="vglnk" href="http://site.ru" rel="nofollow"><span>http</span><span>://</span> <span>site</span><span>.</span><span>ru</span></a>"]
Плагин, по умолчанию, создаст изображение-скриншот с размерами 600 на 600 пикселей. Размер фото можно задать произвольно:
[browser-shot url="<a class="vglnk" href="http://site.ru" rel="nofollow"><span>http</span><span>://</span> <span>site</span><span>.</span><span>ru</span></a>" width="900" height="900"]
По умолчанию, ссылка скриншота будет вести на сайт, на котором он был создан. Для ее изменения необходимо будет добавить атрибут link:
[browser-shot url="<a class="vglnk" href="http://site.ru" rel="nofollow"><span>http</span><span>://</span> <span>site</span><span>.</span><span>ru</span> </a>" width="400" height="400" link="<a class="vglnk" href="http://example.com" rel="nofollow"><span>http</span> <span>://</span><span>example</span><span>.</span><span>com</span></a>"]
В случае, если Вы захотите сделать подпись под скриншотом:
[browser-shot url="<a class="vglnk" href="http://site.ru"]Site" rel="nofollow"><span>http</span><span>://</span> <span>site</span><span>.</span><span>ru</span><span>"]</span><span>Site.ru</span></a> - сайт о природе[/browser-shot]
Способ 2. Добавление автоматических скриншотов вручную
Этот способ будет полезным для тех, кто по каким-либо причинам не желает устанавливать на своем сайте дополнительные плагины. Он предусматривает добавление специального PHP-кода в файл functions.php Вашей активной WordPress-темы.
Если Вы не знаете, как редактировать functions.php, то в этом случае Вам поможет плагин ProFunctions.
Итак, в указанный файл нужно добавить следующие строки:
function wpschool_screenshots( $atts, $content = NULL ) {
extract( shortcode_atts( array(
"snap" => '<a class="vglnk" href="http://s.wordpress.com/mshots/v1/" rel="nofollow"><span>http</span><span>://</span><span>s</span><span>.</span><span>wordpress</span><span>.</span><span>com</span><span>/</span><span>mshots</span><span>/</span><span>v1</span><span>/</span></a>',
"url" => '<a class="vglnk" href="http://site.ru" rel="nofollow"><span>http</span><span>://</span><span>site</span><span>.</span><span>ru</span></a>',
"alt" => 'screenshot',
"w" => '900', // ширина
"h" => '900' // высота
), $atts ) );
$img = '<img alt="' . $alt . '" src="' . $snap . '' . urlencode( $url ) . '?w=' . $w . '&h=' . $h . '" />';
return $img;
}
add_shortcode( "screen", "wpschool_screenshots" ); Для того, чтобы отобразить скриншот на страницах сайта, необходимо воспользоваться следующим шорткодом:
[screen url="<a class="vglnk" href="http://site.ru" rel="nofollow"><span>http</span><span>://</span> <span>site</span><span>.</span><span>ru</span></a>" alt="Site.Ru"]
Код, по умолчанию, в этом случае будет генерировать скриншот с размерами 900 на 900. Чтобы эти значения изменить, необходимо воспользоваться следующим скриншотом:
[screen url="<a class="vglnk" href="http://site.ru" rel="nofollow"><span>http</span><span>://</span> <span>site</span><span>.</span><span>ru</span></a>" alt="Site.Ru" w="400" h="400"]
В итоге фото будет иметь размер 400х400 пикселей.
Нажмите, пожалуйста, на одну из кнопок, чтобы узнать понравилась статья или нет.